Web CMP
Implémenter une notice sur un site web utilisant Javascript, comme décrit ci-dessous.
note
Vous pouvez retrouver l'intégralité des notes de version ici.
Implémenter la CMP TCF V2.2
info
Vous souhaitez intégrer AppConsent dans shopify ? Voir la page dédiée : Implémenter Appconsent avec Shopify
1. Integration du code d'implémentation
info
Ouvrez d'abord votre code source HTML de votre site web.
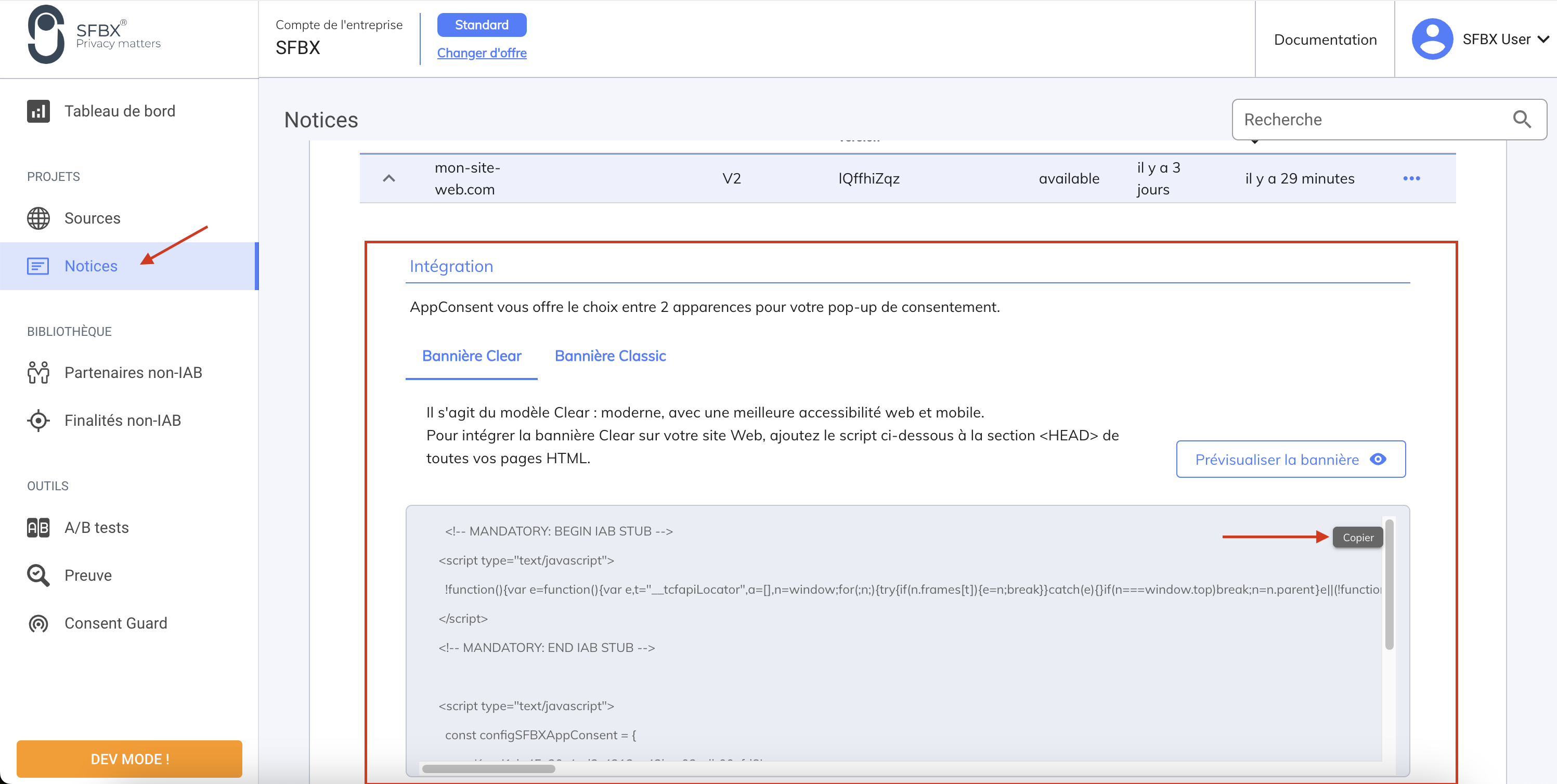
- Aller sur l'onglet Notices dans l'interface de configuration AppConsent
- Puis sous la notice que vous souhaitez intégrer, copier le code d'intégration à l'aide du bouton "Copié"

- Puis coller dans la balise
<head>de votre site web le code d'intégration.
2. Ajouter le privacy center
Avec le RGPD, vous avez l'obligation de fournir un moyen à l'utilisateur de pouvoir modifier ses choix à tout moment et facilement. C'est pourquoi vous devez ajouter le kit privacy center.
Le privacyWidget est déjà installé MAIS vous pouvez choisir le lien privacy center si vous voulez l'ajouter sur un lien "Paramètres des cookies'" par exemple.
Pour plus d'informations ou pour personnaliser votre kit Privacy center, veuillez vous rendre sur la page Afficher le privacy widget.
3. Résultats
Félicitations ! Vous avez maintenant terminé la mise en place de la CMP, votre code doit ressembler à cela :
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Your Website</title>
<!-- MANDATORY: BEGIN IAB STUB -->
<script type="text/javascript">
!function(){var e=function(){var e,t="__tcfapiLocator",a=[],n=window;for(;n;){try{if(n.frames[t]){e=n;break}}catch(e){}if(n===window.top)break;n=n.parent}e||(!function e(){var a=n.document,r=!!n.frames[t];if(!r)if(a.body){var s=a.createElement("iframe");s.style.cssText="display:none",s.name=t,a.body.appendChild(s)}else setTimeout(e,5);return!r}(),n.__tcfapi=function(){for(var e,t=arguments.length,n=new Array(t),r=0;r<t;r++)n[r]=arguments[r];if(!n.length)return a;if("setGdprApplies"===n[0])n.length>3&&2===parseInt(n[1],10)&&"boolean"==typeof n[3]&&(e=n[3],"function"==typeof n[2]&&n[2]("set",!0));else if("ping"===n[0]){var s={gdprApplies:e,cmpLoaded:!1,cmpStatus:"stub"};"function"==typeof n[2]&&n[2](s)}else a.push(n)},n.addEventListener("message",(function(e){var t="string"==typeof e.data,a={};try{a=t?JSON.parse(e.data):e.data}catch(e){}var n=a.__tcfapiCall;n&&window.__tcfapi(n.command,n.version,(function(a,r){var s={__tcfapiReturn:{returnValue:a,success:r,callId:n.callId}};t&&(s=JSON.stringify(s)),e&&e.source&&e.source.postMessage&&e.source.postMessage(s,"*")}),n.parameter)}),!1))};"undefined"!=typeof module?module.exports=e:e()}();
</script>
<!-- MANDATORY: END IAB STUB -->
<script type="text/javascript">
const configSFBXAppConsent = {
appKey: 'YOUR_APP_KEY'
// targetCountries: ['FR', 'UK', 'US'],
// forceGDPRApplies: true,
}
</script>
<script src="https://cdn.appconsent.io/tcf2-clear/current/core.bundle.js" defer async></script>
</head>
<body></body>
</html>
Migrée votre ancienne configuration
Depuis la version 29.0.0, l'implémentation de la cmp dans votre site a été simplifiée. Pour les utilisateurs qui ont configuré la cmp avant cette version, nous avons mis à votre disposition un guide pour migrer vers la nouvelle configuration.
Voir Guide de migration de la configuration
Aller plus loin
Maintenant que vous avez mis en place votre CMP, vous pouvez ajouter quelques commandes ou paramètres supplémentaires en lisant les instructions suivantes.
Passer des commandes dans l'URL
Vous pouvez passer des commandes au CMP par le biais du Querystring. Les commandes Querystring sont évaluées sur init.
?ac_cmd=show
Le code ci-dessus montre le CMP sur init.
Pour des besoins plus spécifiques, d'autres commandes existent. Merci de contacter le support.
Vous pouvez également passer des paramètres à la commande avec le même mécanisme. Les paramètres sont passés tels quels à partir du Querystring. Prenons l'exemple suivant : ?ac_cmd=show&jumpAt=banner
?ac_cmd=show&jumpAt=banner
Commandes/Appels CMP
La CMP peut être contrôlée par la fonction globale __tcfApi de l'IAB, comme indiqué ici.
Des appels personnalisés sont prévus pour faire fonctionner la CMP, comme l'afficher, activer le consentement programmatique, etc. Tous les appels personnalisés sont des fonctions asynchrones qui reçoivent un rappel en cas d'erreur et des arguments optionnels, comme suit :
init
Init la CMP avec les références AppConsent et des configurations supplémentaires.
| Argument | Type | Optional | Valeur |
|---|---|---|---|
| command | string | 'init' | |
| version | number | 2 | |
| callback | function | function(error: Error, state: State) | |
| parameter | Object | Configuration |
Le callback renvoie l'état de la CMP récupéré, soit sur LocalStorage, soit sur le serveur. L'état contient Consent et Vendorlist. Cette commande effectue au maximum un appel au serveur.
Exemple de base
__tcfapi("init", 2, console.log, {
appKey: "YOUR_APPKEY",
});
Exemple de base avec i18n
__tcfapi("init", 2, console.log, {
appKey: "123",
i18n: {
buttons_acceptAll: { values: { en: "ACCEPT ALL" } },
},
});
Exemple avancé avec le passage de l'ExternalID (clé UUID)
__tcfapi("init", 2, console.log, {
appKey: "appKey",
uuid: "YOUR_ID_ABCD12345678",
debug: true,
storage: true,
i18n: {
banner_title: { values: { fr: "Démo i18n" } },
buttons_acceptAll: { values: { fr: "Démo i18n Accept" } },
},
});
Exemple configuration de object
/**
* Configuration holds settings for the current CMP instance
* Can be overriden by passing it to the init custom command
*/
export const configuration = {
/**
* string - 🛂 MANDATORY credentials for the AppConsent API
*/
appKey: null,
/**
* true - activate verbose logging in the browser's console
*/
debug: false,
/**
* true - show keys instead of traductions for i18n keys
*/
debugI18n: false,
/**
* Object - contains blacklist and whitelist fields to block dynamically
* loaded third-party scripts and unblock them after the user consent (use if
* the target scripts aren't included with <script> tags)
* {
* blacklist: [], // RegExp[] - list of domains blocked until the user consent
* whitelist: [], // RegExp[] - list of allowed domains
* },
*/
dynamicallyLoadedScripts: {},
/**
* true - Enable Google Ads and Analytics blocking.
* Warning, to be used only if you have another tool that blocks Google Ads
* and Analytics the time of the user's choice
*/
enableGCM: false,
/**
* true - CMP will be displayed to all visitors from any country in the world
*/
forceGDPRApplies: false,
/**
* true - Force static fallback, bypassing the AppConsent API.
*/
forceStatic: false,
/**
* Client performs country detection on their own and
* decides to hide or display the CMP for each individual user.
*
* true - CMP will be displayed, tcData gdprApplies will be set to true
* false - CMP will stay hidden, tcData gdprApplies will be set to false
*/
gdprApplies: null,
/**
* true - Force iAB global mode operation. Consent is stored on .consensu.org
*/
global: false,
/**
* Object - Overrides translation keys
*/
i18n: {},
/**
* string - URL to the static fallback of the AppConsent Vendorlist.
*/
"static": null,
/**
* true - Use the localstorage (default)
* false - localstorage is ignored
* Function - retrieve a Storage object from this function
*/
storage: true,
/**
* Non-empty array of strings (country codes) is accepted or null
* CMP will be displayed to the provided list of country codes
* Example: ['FR,'IT','RU','US']
*/
targetCountries: null,
/**
* string[] - list of script URLs that should be loaded and executed
* after the user consent (use instead of <script> tags)
*/
thirdPartyScriptURLs: [],
/**
* string - domain of the AppConsent API
*/
url: '',
/**
* string - overrides AppConsent's uuid generation
*/
uuid: null,
/**
* Number - Defines maximum cache duration between two calls to hello.
* This does not change anything on consent expiration management or global consent management, only
* sets up the maximal period for a user already having a consent to check for a notice configuration change.
*/
cmpVersionCacheDuration: 30*60,
/**
* Object - Allows to define a redirection url after the user click for each button "refuse all", "accept all" and "continue without accept" for each view (main and settings).
* {
* main: {
* denyAll : 'someURL',
* acceptAll : 'someURL',
* continueWithoutAccepting : 'someURL',
* },
* settings : {
* denyAll : 'someURL',
* acceptAll : 'someURL',
* }
* }
*
*/
urlRedirect: null
/**
* Object - Allows you to define callbacks on the init and show commands
* init : Take two parameters : error and state
* show : Take error in parameter
* listener : Triggered each time the iab listener is triggered and takes 2 parameters :
* - tcData: TCData object
* - success: boolean
* choiceDone : Triggered only when the user has made his choice and takes 2 parameters :
* - tcData: TCData object
* - success: boolean
*/
callbacks: {
init: ( error, state ) => {},
show: ( error ) => {},
listener: (tcData, success) => {},
choiceDone: (tcData, success) => {},
}
}
Exemple mode statique
Un fichier d'exemple statique peut être trouvé ici : collector-fr.json
show
Affiche la CMP pour le recueil des consentements des utilisateurs.
| argument name | type | optional | value |
|---|---|---|---|
| command | string | 'show' | |
| version | number | 2 | |
| callback | function | function(error: Error) | |
| parameter | Object | ShowOption |
ShowOption = {
/**
* true - If a consent if present, won't bother the user
* false (default) - Show the banner no matter what
*/
lazy: Boolean,
/**
* null, 'banner'
* 'privacy'
*/
jumpAt: string,
};
Exemple 1 :
__tcfapi("show", 2, console.log, {
lazy: false,
});
Exemple 2 :
__tcfapi("show", 2, console.log, {
jumpAt: "privacy",
});
accept
Enregistre un consentement complet sur la CMP, car l'utilisateur aurait cliqué sur le bouton Tout Accepter.
Le comportement par défaut est d'empêcher l'écrasement de tout consentement existant. Vous pouvez forcer l'écrasement en spécifiant un paramètre force.
Notez que, quel que soit le résultat, cet appel dissimulera l'UI.
| argument name | type | optional | value |
|---|---|---|---|
| command | string | 'accept' | |
| version | number | 2 | |
| callback | function | function(error: Error) | |
| parameter | Object | AcceptOption |
Exemple:
__tcfapi("accept", 2, console.log);
deny
| argument name | type | optional | value |
|---|---|---|---|
| command | string | 'deny' | |
| version | number | 2 | |
| callback | function | function(error: Error) | |
| parameter |
Exemple:
__tcfapi("deny", 2, console.log);
fakedeny
Forge un consentement de refus et le retourner a tous les vendors, sans le sauvegarder comme consentement légitime de l'utilisateur. Cela est utile pour éviter que des vendors peu scrupuleux ne présument que l'absence de consentement en est un. Cela NE CACHERA PAS l'interface utilisateur.
| argument name | type | optional | value |
|---|---|---|---|
| command | string | 'fakedeny' | |
| version | number | 2 | |
| callback | function | function(error: Error) | |
| parameter |
Exemple:
__tcfapi("fakedeny", 2, console.log);
Quel est le poids de la CMP ?
Nous tirons parti des fragments pour réduire la bande passante. Le code de l'interface utilisateur n'est téléchargé que lorsque l'interaction de l'utilisateur est nécessaire. De plus, nous avons un rapport de taille raisonnable.
Compatibilité avec les Tag managers
Nous avons décidé de ne pas soutenir directement les tags managers, car la mise en œuvre et les usages varient. Nous vous encourageons vivement à utiliser l'API standard TCF v2 pour obtenir une résolution de consentement pour vos balises. Mais il est très facile d'interagir avec elles.
Par exemple, la mise en œuvre d'un GTM pourrait ressembler à cela, à condition que nous nous efforcions uniquement d'obtenir un consentement complet :
__tcfapi("getTCData", 2, (tcData, ok) => {
if (ok) {
for (var c in tcData.purpose.consents) {
if (tcData.purpose.consents[c]) {
// Push events to GTM
window.dataLayer.push({ event: "purpose_" + c });
}
}
}
});
Ou pour Tag Commander:
__tcfapi("getTCData", 2, (tcData, ok) => {
if (ok) {
var tcVars = {};
for (var c in tcData.purpose.consents) {
if (tcData.purpose.consents[c]) {
// Build a TagCommander events object
tcVars["purpose_" + c] = "1";
}
}
// Push events to Tag Commander
window.tcEvents(null, "sfbx_consent_action", tcVars);
}
});
Obtention de l'objet du consentement en JS
Exemple très simple :
__tcfapi("getTCData", 2, (tcData, success) => {
if (success) {
console.log(tcData.tcString);
} else {
// do something else
}
});
Permet de sortir votre tcString V2 dans votre console :
CO3czkfO3czkfACAGAFRArCgAL_AAD_AAAqIGBtX_T5eb2vje3Zdt9tkaYwf55y3o -
wjhgaIse8NwIeH7BoGL2MwvBX4JiQCGBAEEiKBAQdlHGBcCQAAgIgBiTKMYk2MCzNKJLJAilMbc0NYCC1mnsHTmZCY7068O__zv3eBghBJgqXgEiQthASTZpRCmACEcQFSDgEoIQgIFLDQAEBOwKAj1AAAAQGAAEAAAAIIICAQACAABIRAAAAICAUAEQCAAEAI0BCAAiQIBYASJAEAAqBoSAEUQQgCEHBgFHKIEBQAAAAA.YAAAAAAAAAAA;
Plus d'informations dans la documentation officielle de l'IAB : ici.
Edition des consentements sans affichage de la CMP
Lorsque votre site propose des intégrations externes (Youtube, Twitch, Twitter, etc.), vous pouvez avoir besoin de modifier les consentements d'un utilisateur à la volée, avec son accord, pour donner accès à ce contenu sans réafficher à l'utilisateur une CMP préalablement refusée. Pour cela, vous pouvez utiliser la fonction updateStatus. Celle-ci s'utilise de la façon suivante :
__tcfapi('updateStatus', 2, () => {}, [{t: <type>, id: <id>, status: <bool-value> }])
La liste des types <type> possibles est la suivante :
- Purpose
- Extra purpose
- Special feature
- IAB vendor
- Extra vendor
L'ID <id> est celui de l'objet que vous voulez activer ou désactiver. Sa nature dépend de l'objet représenté par <type>. Vous pouvez consulter la liste des types et ID disponibles pour votre notice via l'appel getTCData (voir exemple d'utilisation ici).
La valeur <bool-value> sert à activer (true) ou désactiver (false) la combinaison (<type>, <id>).
Une erreur sera retournée si le consentement de l'utilisateur n'existe pas encore, ou si l'une des combinaisons (<type>, <id>) n'existe pas dans le tableau passé en entrée.
Pour retrouver les dernières mises à jour de la CMP, consultez la section Notes de versions.