appconsent-clear-reactnative - v2.6.2
appconsent-clear-reactnative

AppConsent® cmp, the transparency-based consent management platform.
The design displayed by the CMP can be configured from: https://app.appconsent.io/.
The display below is the default graphic configuration.
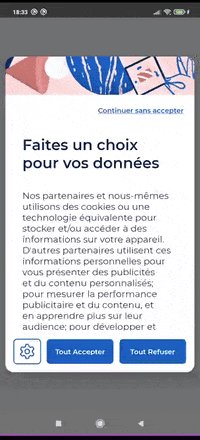
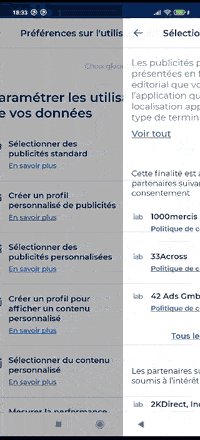
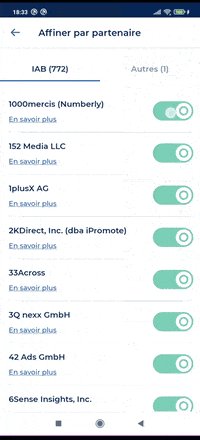
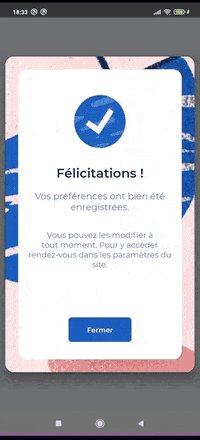
Visual example
You can see some screens (not exhaustive):
- Introduction screen
- Configuration screen (for more detailed user input)
- Explanation / consent category entry screen
- The screen that lists your vendors and allows manual entry of each of them
- Congratulation screen (can be disabled)


Getting started
Setup the environment for react-native as explained here.
npm install appconsent-clear-reactnative --save
iOS
Run pod install.
:memo: AppConsent SDK supports the new
App Tracking Transparencyframework (> iOS 14+ available). You must register theNSUserTrackingUsageDescriptionkey in theInfo.plistfile of your application.
The documentation for the iOS AppConsent framework can be found here.
Android
In project/build.gradle, add this maven url in the allprojects/repositories block.
allprojects {
repositories {
maven {
url "https://artifactory.datalf.chat/artifactory/app-consent-v2-release"
}
}
}
The Documentation for the Android AppConsent framework can be found here.
Usage
Instantiate
/*
* It's important to wait for the method to initialize.
* On iOS, instantiation is almost instantaneous (3ms)*;
* But on Android initialization takes longer (up to 23ms)*;
*
* This is mainly due to initialization of the WebView component
* and GAID retrieval by Google services.
*
* '*' Depending on the performance of your devices
*/
import AppConsent from 'appconsent-clear-reactnative';
// Configure at launch (appKey:forceApplyGDPR:forceATT)
await AppConsent.configureWith("appKey", true, true);
Simple use case
Display of CMP after initialization
import * as React from 'react';
import { Component } from 'react';
import { Button, Platform, StyleSheet, View, Text } from 'react-native';
import AppConsent from 'appconsent-clear-reactnative';
async function initAppConsent() {
// To force CMP to be displayed regardless of your users' region
// Use *true* instead of *false*.
await AppConsent.configureWith(
'appKey',
false,
true
);
}
export default class App extends Component<{}> {
componentDidMount() {
// Configure
initAppConsent().then(() => {
console.log("initAppConsent finished")
AppConsent.checkForUpdate()
.then((success: boolean) => {
console.log('🔥 checkForUpdate => ' + success);
// A positive checkForUpdate means that you have to reintroduce the CMP to your users
// as their consent is not synchronous with your (new) Notice configuration.
if (success === true) {
// if an update is necessary (and even if it isn't)
// you can delete your users' consent locally from their device.
AppConsent.clearConsent();
// Then present the CMP again
AppConsent.present(false);
}
})
.catch((err: any) => console.log(err));
}
).catch((_: any) =>
console.log("error happened during initAppConsent")
)
}
render() {
return (
<Text>Hello World</Text>
);
}
}
const styles = StyleSheet.create({
...
});
Dev sample - Full sample
This example provides you with a test screen.
It allowing you to initialize the CMP, display it when the application is launched
(forceApplyGDPR has been forced to true) and test various options using the buttons
like delete user consent, define/read/save externalIds, force display of the configuration screen.
Modify this example to test other methods
import * as React from 'react';
import { Component } from 'react';
import { Button, Platform, StyleSheet, View, Text } from 'react-native';
import AppConsent from 'appconsent-clear-reactnative';
async function initAppConsent() {
console.log('>> initAppConsent');
console.log(':: initAppConsent >> configureWith');
await AppConsent.configureWith(
'appKey',
true, // forceApplyGDPR to be sure that the CMP will display whatever the users' region
true
);
console.log(':: initAppConsent << configureWith');
console.log('<< initAppConsent');
}
async function defineCustomExternalIds(){
// You may find it useful to save some information related to your functional domain.
try {
// Defined certain arbitrary functional values
const isExternalIdsSet = await AppConsent.setExternalIds({
user_premium_id: 'AdhsI7hdk',
another_key: 'another_value',
});
console.log('setExternalIds result: ' + isExternalIdsSet);
} catch (error) {
console.warn('Error while setting external ids', error);
}
}
async function checkConsentAlreadyGiven(){
try {
// Check if user has already given his consent
// just to check
const consentAlreadyGiven = await AppConsent.consentAlreadyGiven();
if (consentAlreadyGiven === true) {
console.log('consentAlreadyGiven: ' + consentAlreadyGiven);
} else {
console.log('user consent did not given');
}
} catch (error) {
console.warn('Error while determining consent status', error);
}
}
async function initCmp() {
await initAppConsent();
console.log('🎉 AppConsent fully initialized');
// Use the SDK to process/check/compare/etc. as you need and once ready
// check whether an update of your leaflet has been made and display the CMP to your users or not.
await defineCustomExternalIds();
await checkConsentAlreadyGiven();
}
export default class App extends Component<{}> {
state = {
status: 'starting',
message: '--',
};
componentDidMount() {
// Configure
initCmp()
.then(() => {
console.log('initCmp finished');
// Check For Update
AppConsent.checkForUpdate()
.then((success: boolean) => {
console.log('🔥 checkForUpdate => ' + success);
// A positive checkForUpdate means that you have to reintroduce the CMP to your users
// as their consent is not synchronous with your (new) Notice configuration.
if (success === true) {
// if an update is necessary (and even if it isn't)
// you can delete your users' consent locally from their device.
AppConsent.clearConsent();
// Then present the CMP again
AppConsent.present(false);
}
})
.catch((err: any) => console.log(err));
// Is GDPR Country
AppConsent.isGDPRCountry()
.then((success: boolean) =>
console.log('🔥 isGDPRCountry => ' + success)
)
.catch((err: any) => console.log(err));
// Consent Already Given
AppConsent.consentAlreadyGiven()
.then((success: boolean) =>
console.log('🔥 consentAlreadyGiven => ' + success)
)
.catch((err: any) => console.log(err));
// Consentable Allowed by extraId
AppConsent.extraConsentableAllowed('1')
.then((success: boolean) =>
console.log('🔥 extraConsentableAllowed => ' + success)
)
.catch((err: any) => console.log(err));
// Vendor Allowed by extraId
AppConsent.extraVendorAllowed('1')
.then((success: boolean) =>
console.log('🔥 extraVendorAllowed => ' + success)
)
.catch((err: any) => console.log(err));
// Extra Floating Purpose Allowed
AppConsent.extraFloatingPurposeAllowed('NkDawTu1')
.then((success: boolean) =>
console.log('🔥 extraFloatingPurposeAllowed => ' + success)
)
.catch((err: any) => console.log(err));
// Set Consentable Consent
AppConsent.setConsentableConsent({ '1': 1 })
.then((success: boolean) =>
console.log('🔥 setConsentableConsent => ' + success)
)
.catch((err: any) => console.log(err));
// Set Extra Consentable Consent
AppConsent.setExtraConsentableConsent({ TDWLFix3: 1 })
.then((success: boolean) =>
console.log('🔥 setExtraConsentableConsent => ' + success)
)
.catch((err: any) => console.log(err));
//iOS ONLY
// Get forceATT IOS
Platform.OS === 'ios' &&
AppConsent.getForceATT()
.then((success: boolean) =>
console.log('🔥 getForceATT => ' + success)
)
.catch((err: any) => console.log(err));
// App Tracking is available
Platform.OS === 'ios' &&
AppConsent.appTrackingIsAvailable()
.then((success: boolean) =>
console.log('🔥 appTrackingIsAvailable => ' + success)
)
.catch((err: any) => console.log(err));
// App Tracking Authorization Given
Platform.OS === 'ios' &&
AppConsent.appTrackingAuthorizationGiven()
.then((success: number) =>
console.log('🔥 appTrackingAuthorizationGiven => ' + success)
)
.catch((err: any) => console.log(err));
// App Tracking Authorization Status
Platform.OS === 'ios' &&
AppConsent.appTrackingAuthorizationStatus()
.then((success: number) =>
console.log('🔥 appTrackingAuthorizationStatus => ' + success)
)
.catch((err: any) => console.log(err));
})
.catch((_: any) => console.log('error happened during initCmp'));
}
render() {
return (
<View style={styles.container}>
<Text style={styles.titleLabel}>App Consent</Text>
<View>
<Button
title="Present: true"
onPress={() => AppConsent.present(true)}
/>
</View>
<View>
<Button
title="Present: false"
onPress={() => AppConsent.present(false)}
/>
</View>
<View>
<Button
title="Clear Consent"
onPress={() => AppConsent.clearConsent()}
/>
</View>
<View>
<Button
title="Get External Ids"
onPress={() =>
AppConsent.getExternalIds()
.then((success: string) => {
console.log('🔥 getExternalIds => ' + success);
})
.catch((err: any) => console.log(err))
}
/>
</View>
<View>
<Button
title="Set External Ids"
onPress={() => {
AppConsent.setExternalIds({
zanzan: 'abso',
hello: 'world',
kara: 'monga',
anila: 'zora',
})
.then((success: boolean) =>
console.log('🔥 setExternalIds => ' + success)
)
.catch((err: any) => console.log(err));
}}
/>
</View>
<View>
<Button
title="Save External Ids"
onPress={() =>
AppConsent.saveExternalIds()
.then((success: boolean) =>
console.log('🔥 Save External Ids => ' + success)
)
.catch((err: any) =>
console.log('🔥 Save External Ids ERROR => ' + err)
)
}
/>
</View>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#F5FCFF',
},
welcome: {
fontSize: 20,
textAlign: 'center',
margin: 10,
},
instructions: {
textAlign: 'center',
color: '#333333',
marginBottom: 5,
},
titleLabel: {
fontSize: 30,
fontWeight: 'bold',
marginBottom: 100,
},
versionLabel: {
marginTop: 100,
fontSize: 20,
},
});
Documentation
Our general documentation is accessible at https://docs.sfbx.io.
This module's API documentation is accessible at https://docs.sfbx.io/react-api-reference/.
License
MIT


