How to use the SDK
TCF 2.3 🚀
We are pleased to announce that the latest version of our Android SDK v5.9.0 is now fully compliant with version v2.3 of the IAB's Transparency and Consent Framework (TCF).
What does this change for you ?
The transition to TCF v2.3 brings significant improvements in terms of transparency for the end user and reliability in the transmission of consent signals to advertising partners (vendors).
Key points of the update
- Increased transparency: Improved descriptions of data processing purposes for the user.
- Support for new signals: Optimized management of consent signals for new types of vendors approved by the IAB.
- Interoperability: Ensures that your application remains compatible with the latest requirements from Google and other major advertising platforms (AdTech).
TargetSdk & CompileSdk
Please note this technical information regarding the configuration of your project.
info
When you upload your APK, it must meet Google Play's target above (see link).
For this reason, we try to adapt our product as best we can so that it is as up to date as possible, taking advantage of the latest features and updates to the Android APIs.
However, we also strive not to offer a product that imposes these restrictions, and to this end, we follow Google's recommendations by keeping the required targeting level at “minus 1.”
The goal is to continue to take advantage of updates to our product and ensure that your application continues to meet the requirements of the digital marketing industry, while giving you time to migrate.
Google Requirement
This information is only useful if your application targets both children and an older audience.
info
It may be necessary to implement an age-neutral screen in your application if it targets both children AND an older audience.
Message from google:
Apps that target both: children AND older audiences must not implement APIs or SDKs that are not approved for use in child-directed services unless they are used behind a neutral age screen or implemented in a way that does not result in the collection of data from children.
Here is a list of links to help you understand Google's requirements
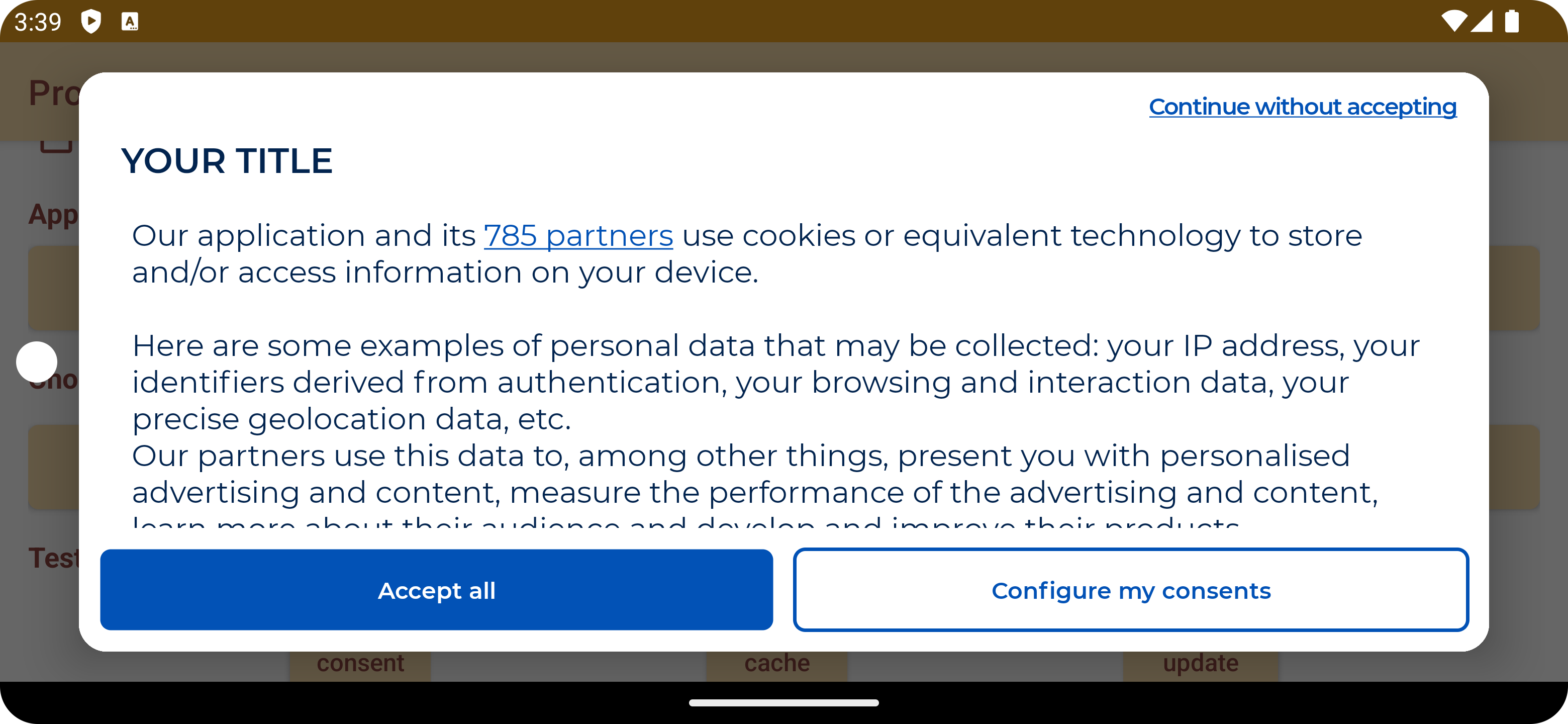
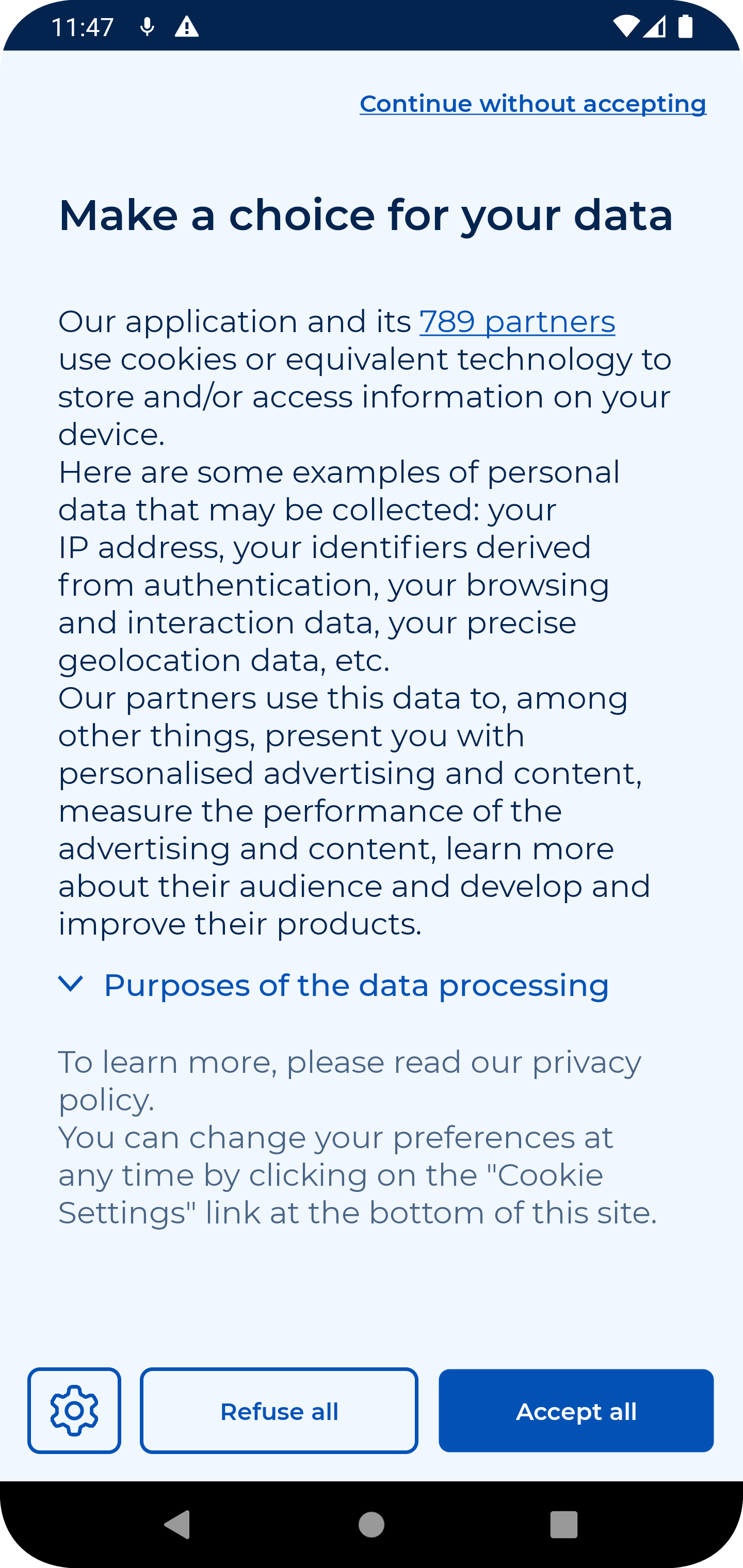
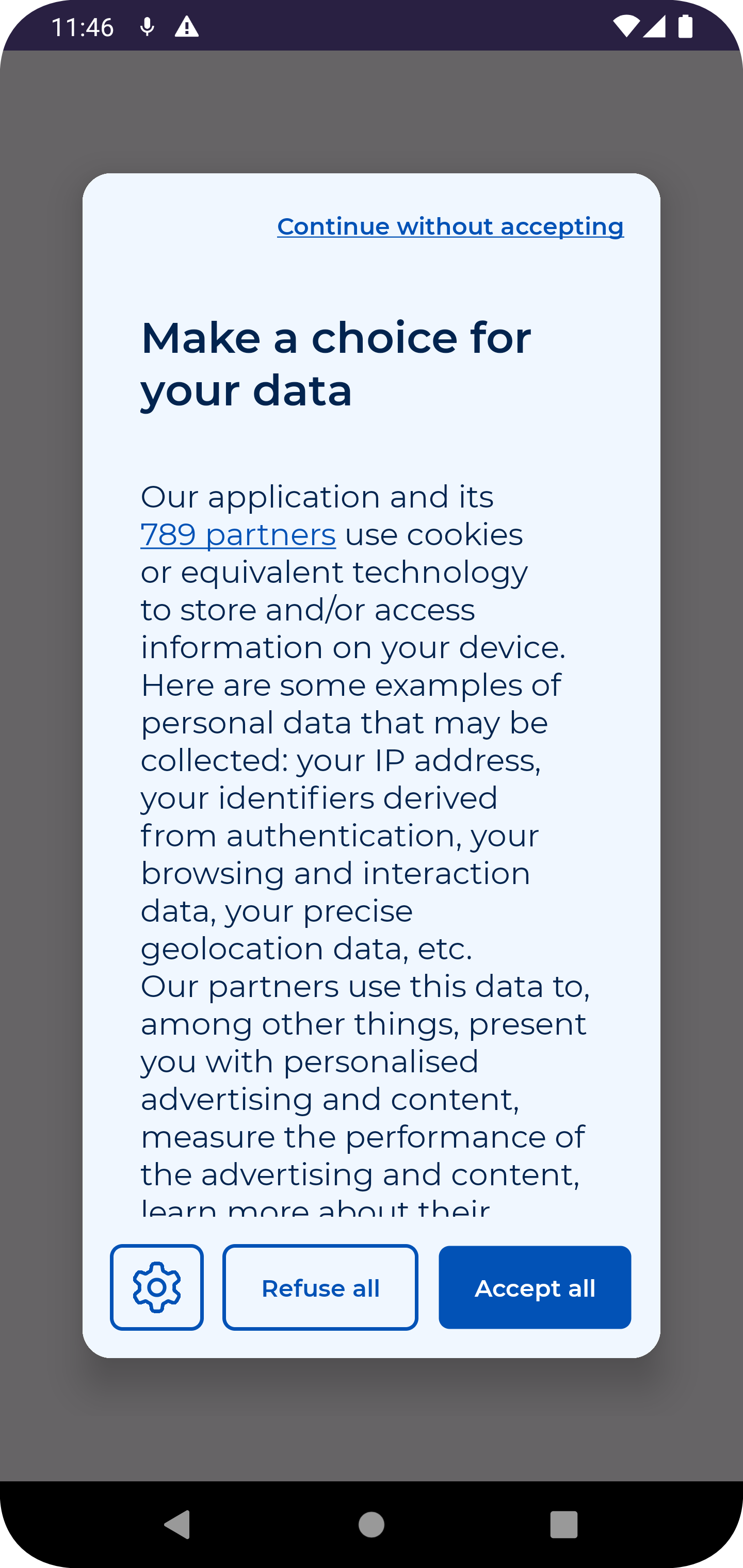
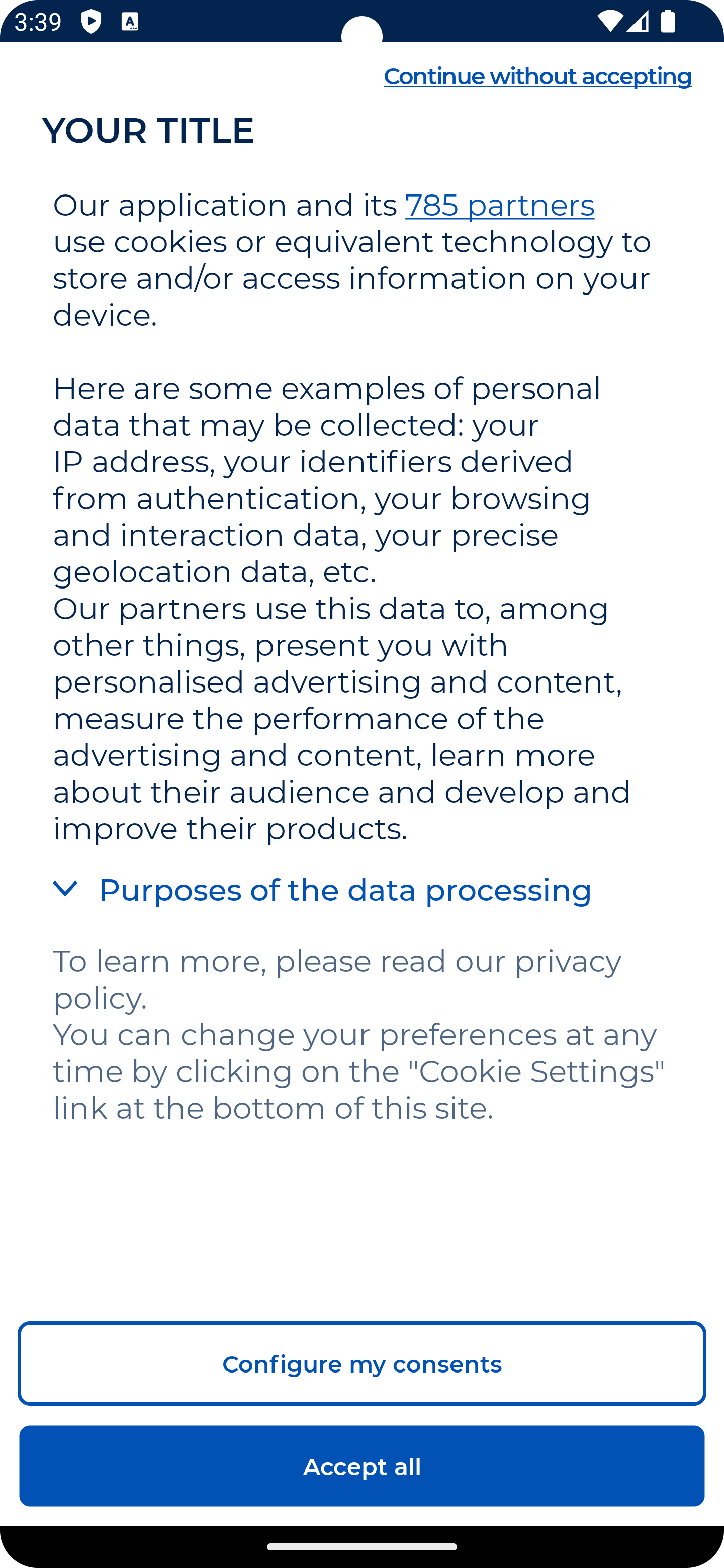
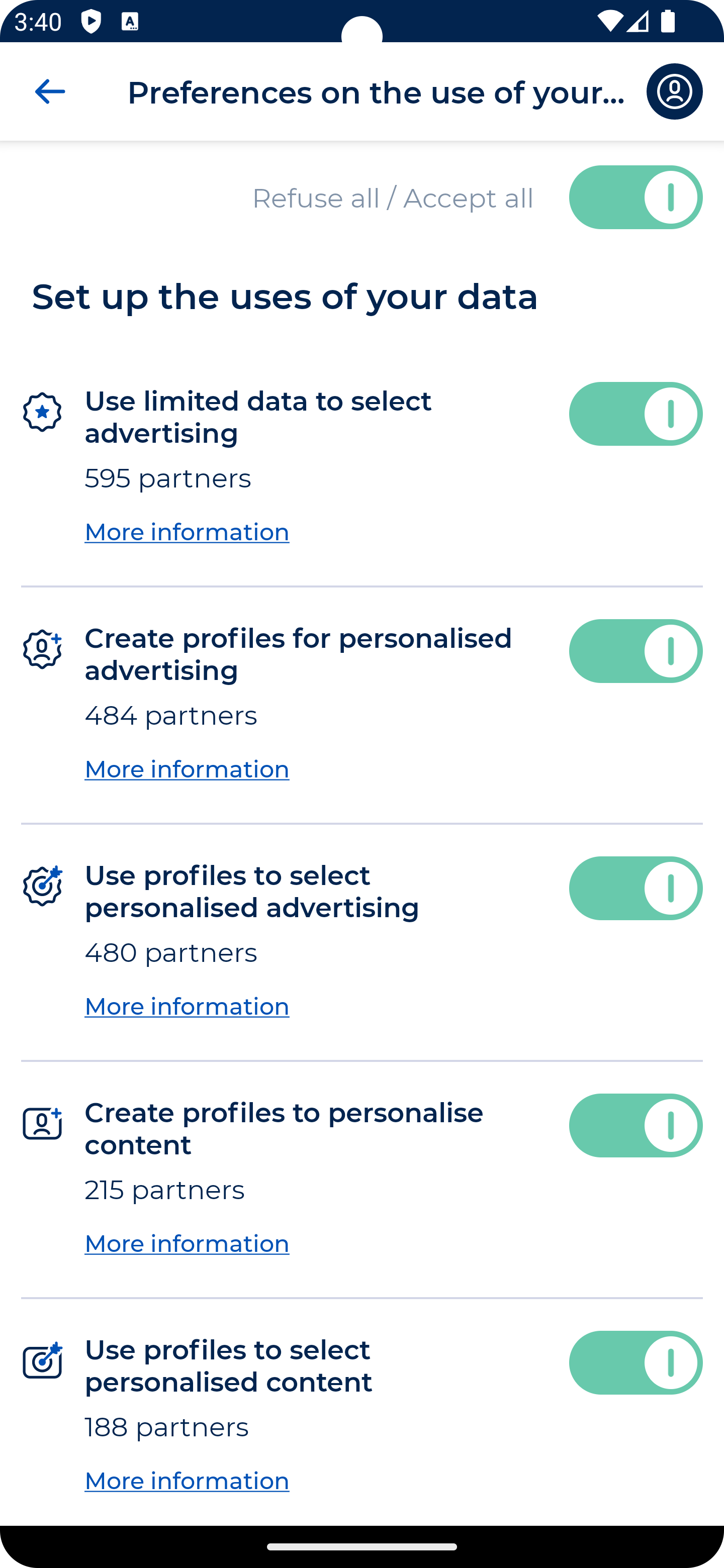
Expand to get an overview of the CMP
Few examples of possible renderings linked to the SDK configuration (the highlighting of the Accept All button is configured from the BO - see HighLight mode)









Let's start at the beginning
Total time
From integration to display (excluding the settings in your Notice) - Less than 1 minute ⏲️
1. Add our maven url to your repositories
2. Add the dependency that corresponds to your platforme
3. Initiate the SDK, display the CMP and voilà!