Configurer une notice mobile
note
Avant de configurer votre notice, vous devez avoir une source valide déclarée dans votre compte AppConsent. Cette source doit avoir le type Application mobile et un Nom d'application. Voir la section Créer une source afin d'apprendre comment créer une nouvelle source.
Dans le menu de gauche, cliquez sur Notices et ensuite sur CRÉER UNE NOTICE.

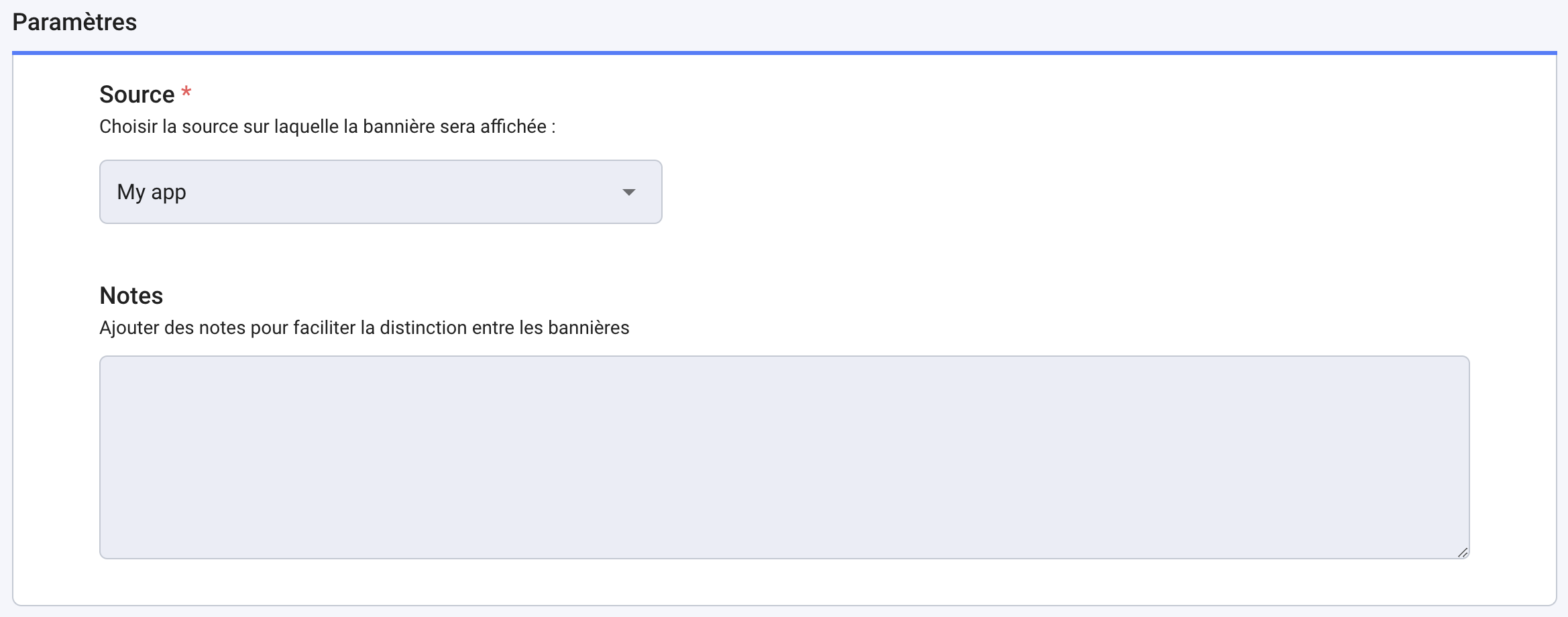
Paramètres

Sources : Sélectionnez la source à laquelle vous souhaitez joindre la notice. Une notice est toujours liée à une source et pour votre application, cette source doit avoir un type Application mobile et un Nom de l'application.
Notes : Ajoutez les commentaires que vous souhaitez. C'est un rappel pour votre propre usage et cela ne sera affiché nulle part dans la notice.
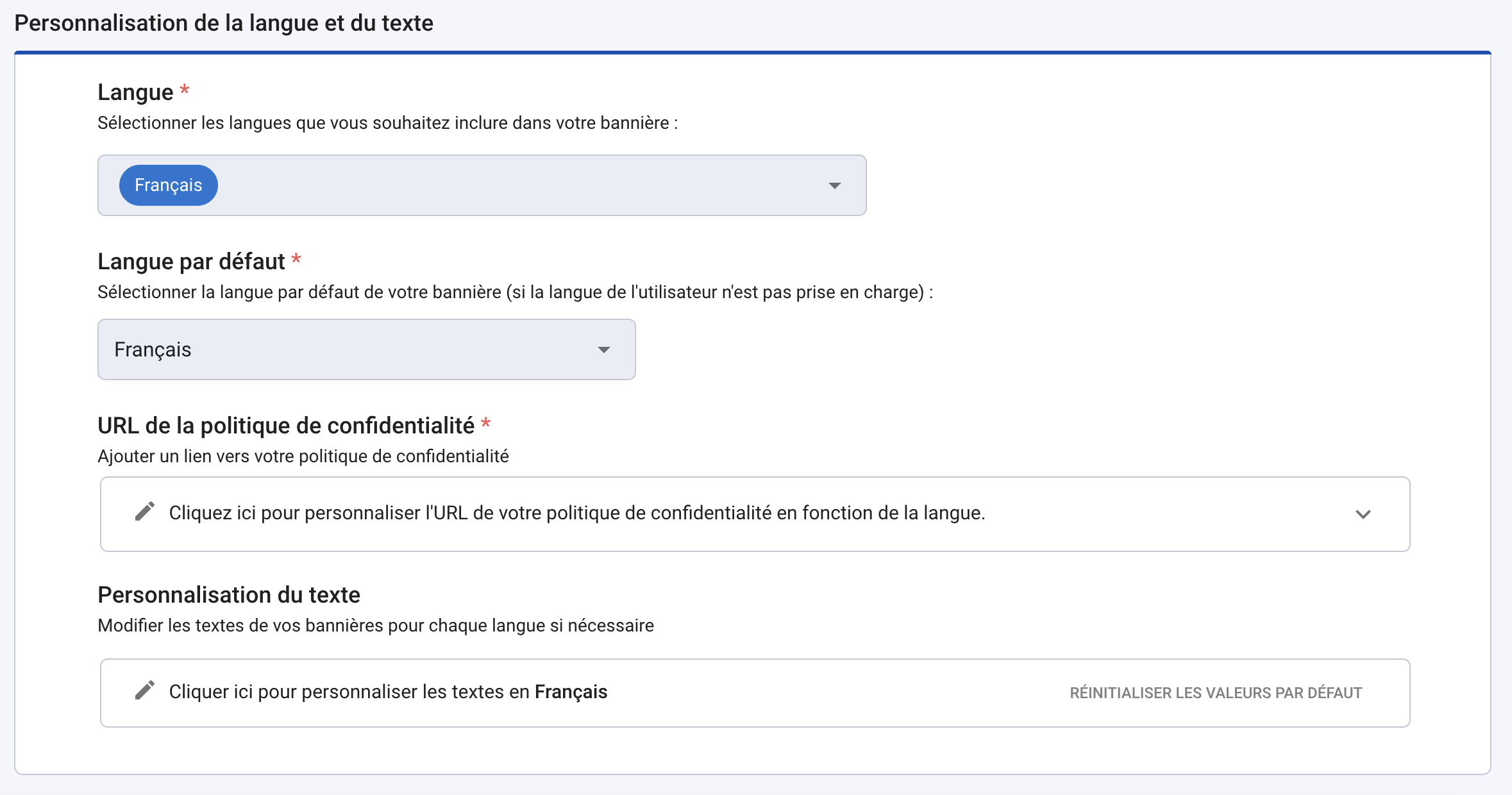
Personnalisation de la langue et du texte

Langues
Sélectionnez la/les langue(s) que vous souhaitez inclure dans votre notice. Langues disponibles pour les notices mobiles :
- anglais
- français
- espagnol
- italien
- allemand
- néerlandais
- portugais
- polonais
- bulgare
- tchèque
- et 36 autres langues disponibles
Langue par défaut
Cette langue sera utilisée si la langue du navigateur n'est pas configurée dans l'une des langues incluses dans la notice.
Par défaut, une nouvelle notice est configurée en anglais uniquement. Mais vous pouvez ajouter une autre langue et leurs traductions.
URL de la politique de confidentialité
Ajouter le lien vers votre politique de confidentialité pour chacune des langues sélectionnées précédemment. Ce lien sera automatiquement ajouté dans le champ Bandeau "Voir plus" paragraphe de la personnalisation du texte une fois la notice créée.
Personnalisation du texte
Dans chaque onglet langue, vous retrouverez tous les textes de la notice. Vous pouvez les modifier. Mais vous pouvez également réinitialiser les textes par défaut en cliquant sur Réinitialiser les valeurs par défaut.
Important
Veuillez noter que le texte par défaut de la page d'introduction (champ : Bandeau Voir plus paragraphe) ne mentionne pas votre propre lien de page de politique de confidentialité.
Si la balise <privacy_policy_url> n'est pas présente dans le champ Bandeau "Voir plus" paragraphe veillez à ajouter
votre propre lien en complétant la balise <a\>.
Ajouter un lien cliquable dans vos textes pour Android et iOS
Si vous avez besoin d'ajouter des liens cliquables dans vos textes, placez simplement une URL dans votre texte en
utilisant une balise <a href="insérer votre lien ici">politique de confidentialité</a> pour avoir un texte cliquable
qui redirigera l'utilisateur vers une URL.
Il est possible de créer des liens dans le texte afin de rediriger les internautes vers d'autres parties de la notice. Pour cela, il existe deux balises :
- <goto_vendors> : Permet de créer un lien de redirection vers la liste de tous les partenaires (vendors) qui sont présents dans la notice.
- Note : La balise <goto> est dépréciée, il est préférable d'utiliser <goto_vendors>
- <goto_settings> : Permet de créer un lien de redirection vers la page de paramétrage du consentement.
Le titre des finalités IAB et leurs définitions ne peuvent pas être modifiés. Cela est dû à la compatibilité du TCF de l'IAB et ses politiques en matière de durée et de confidentialité.
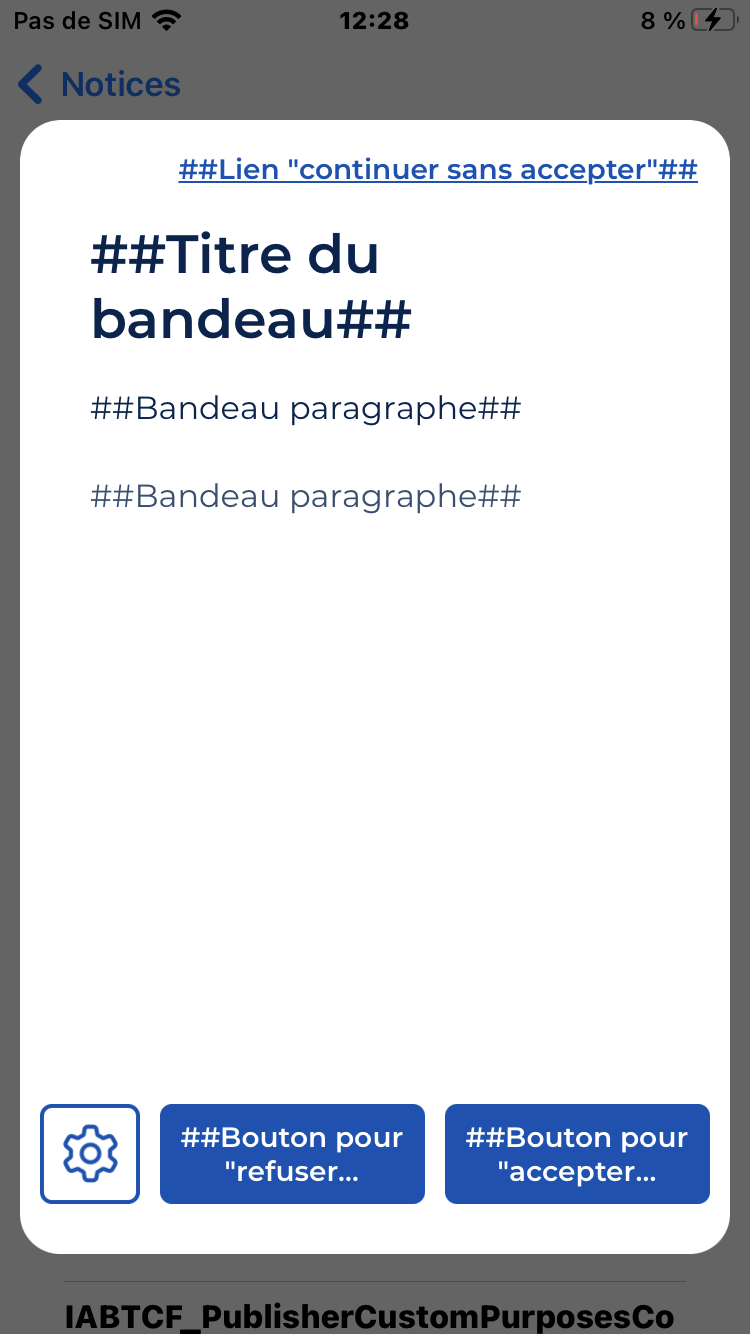
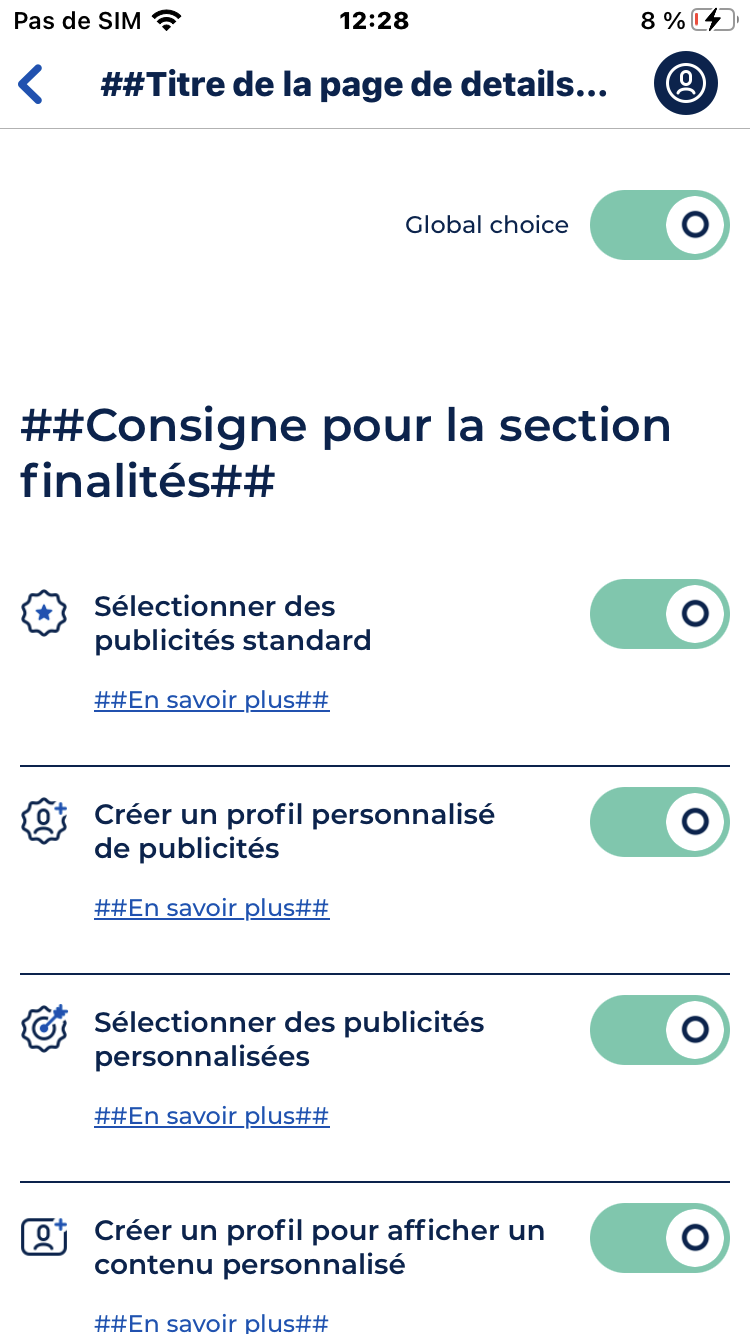
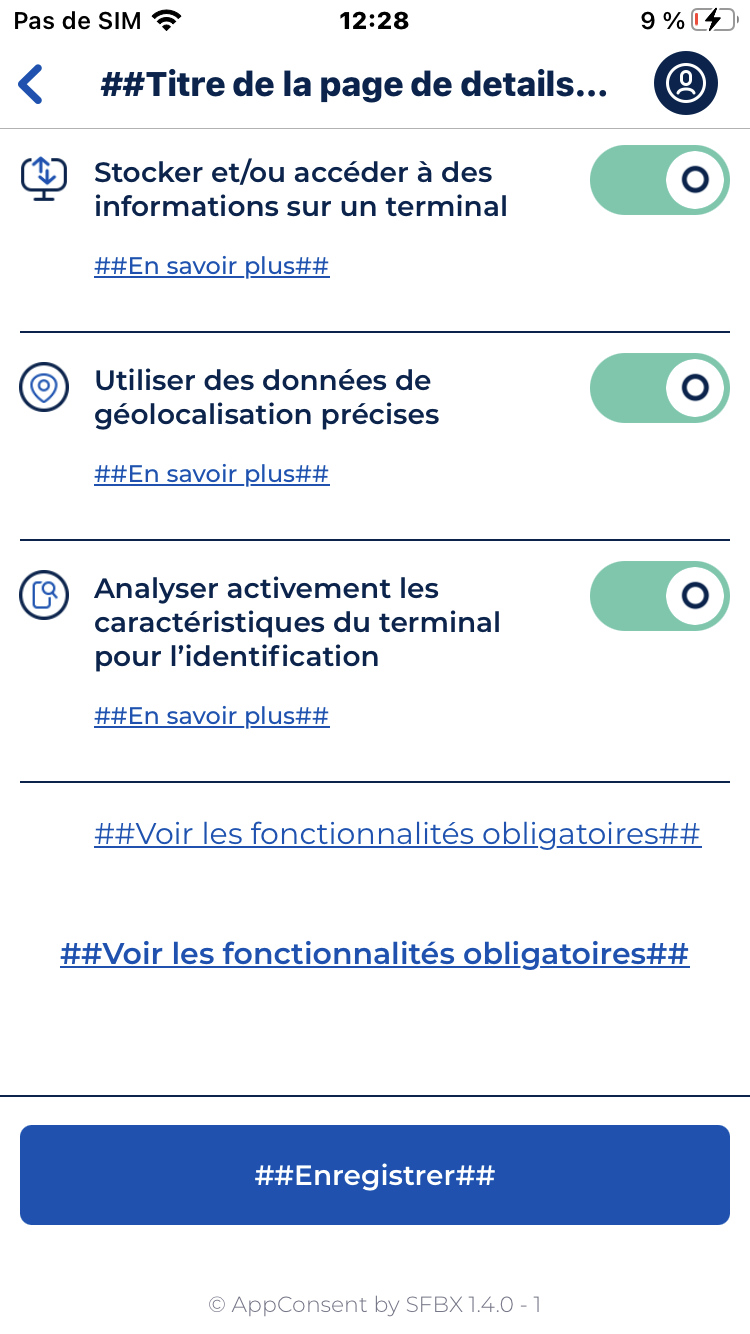
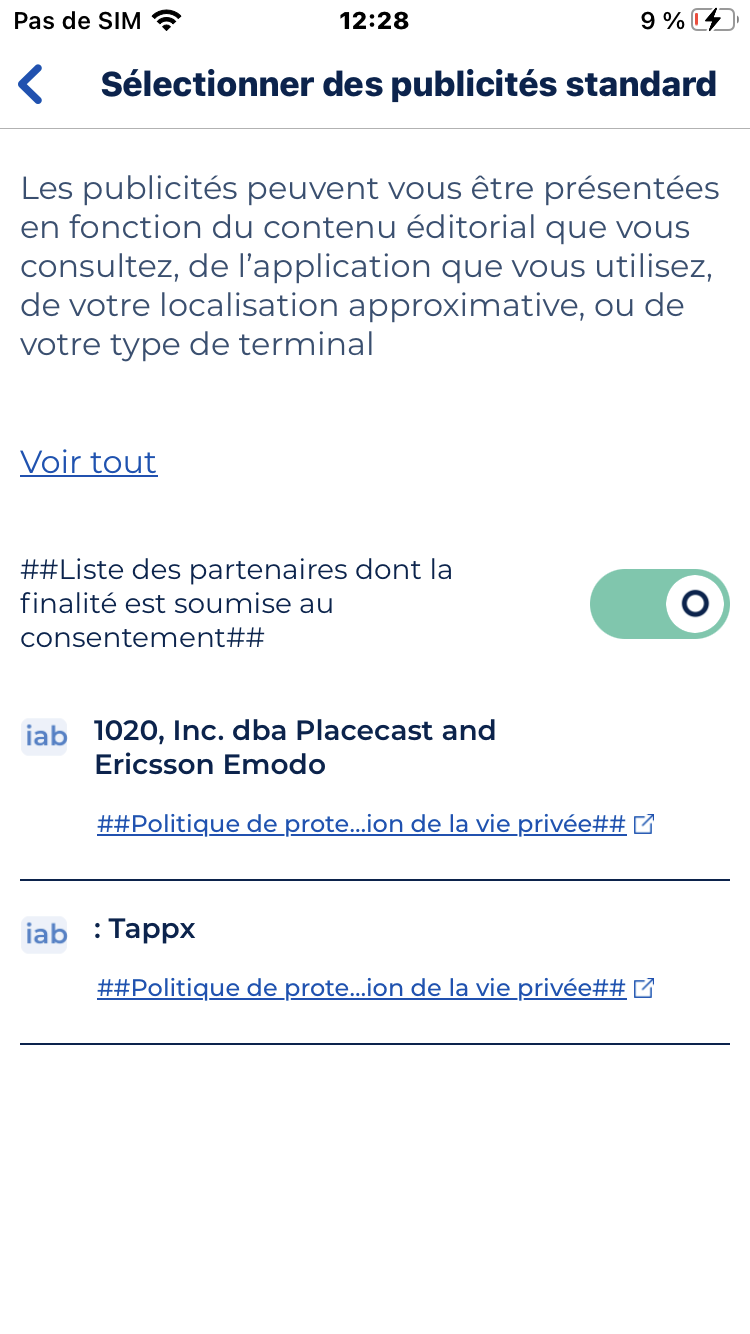
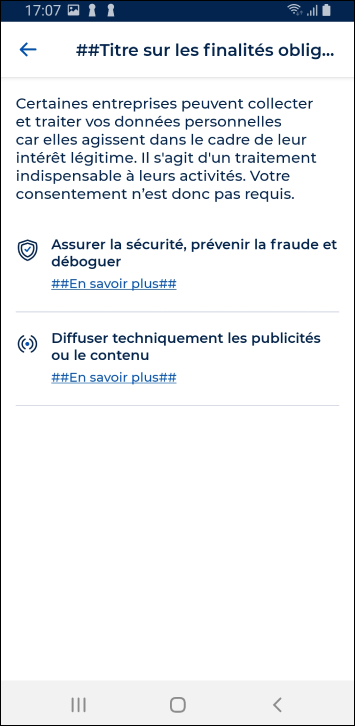
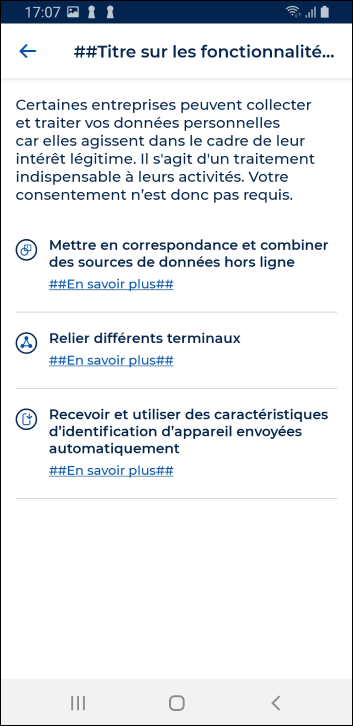
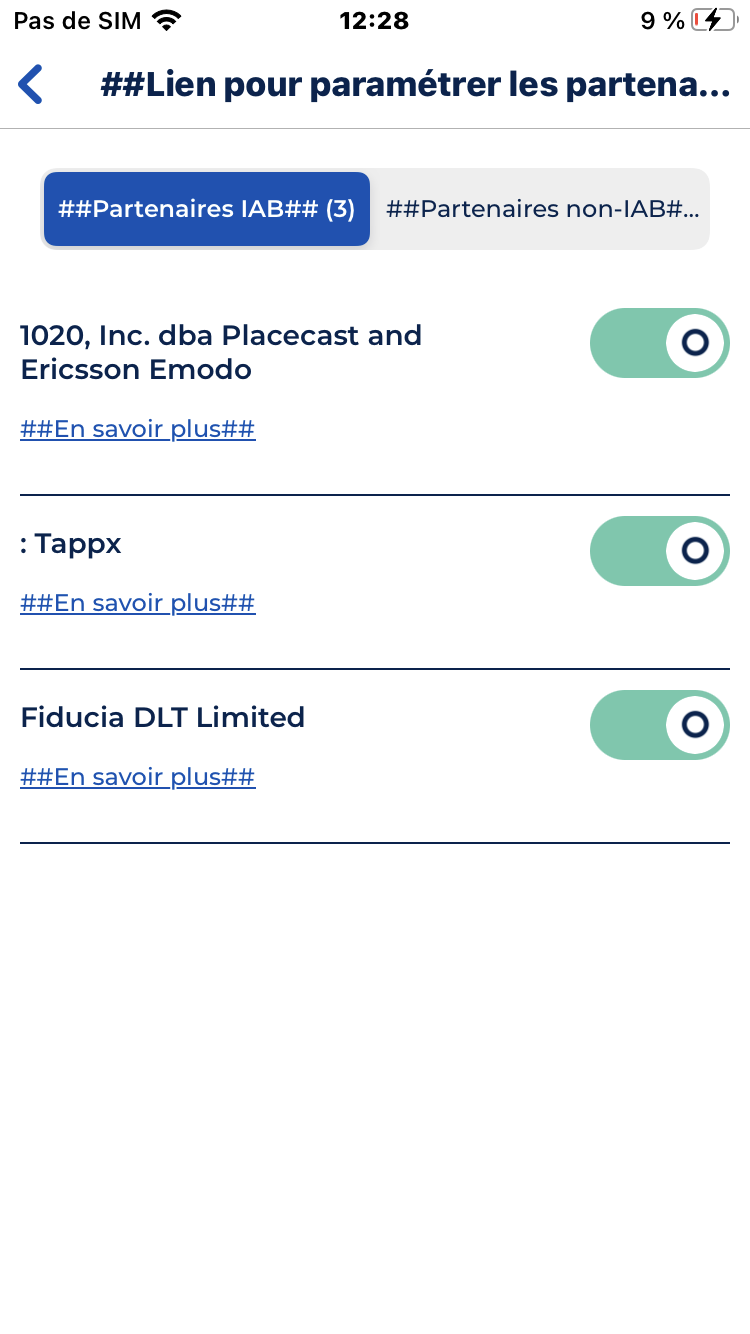
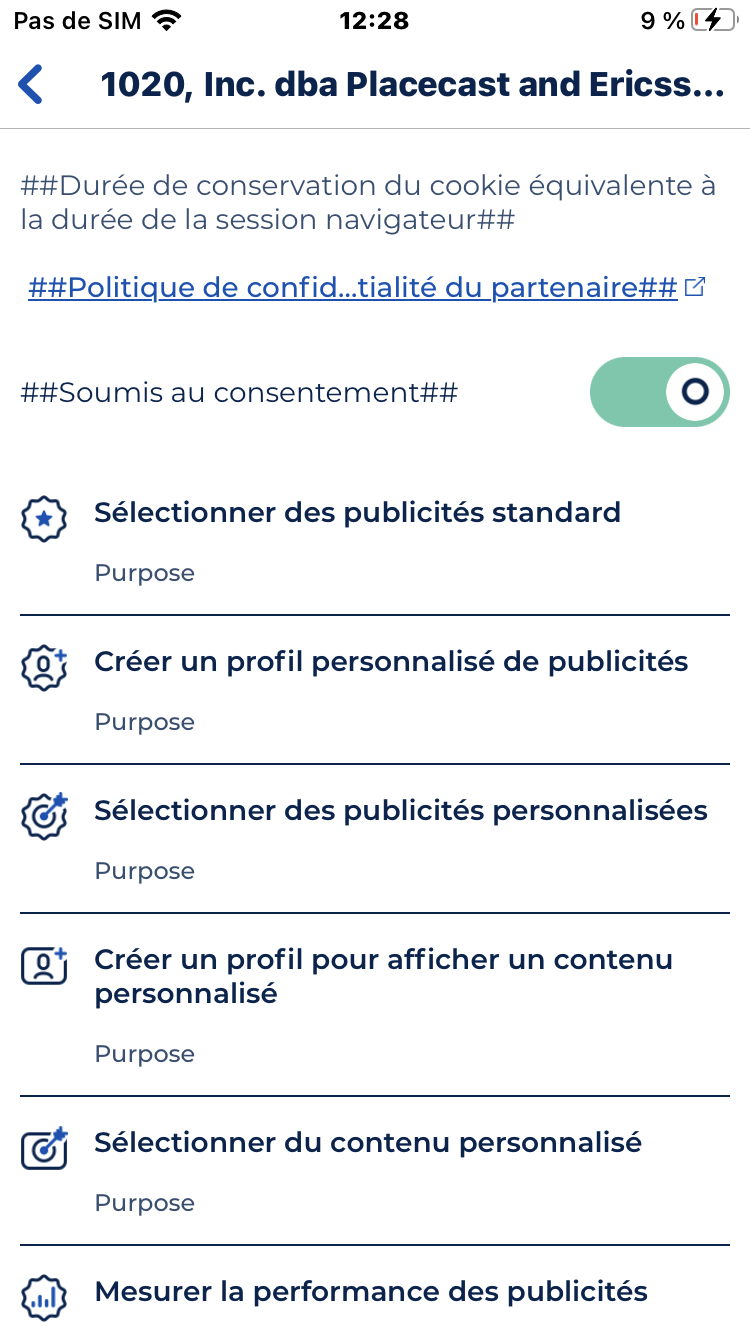
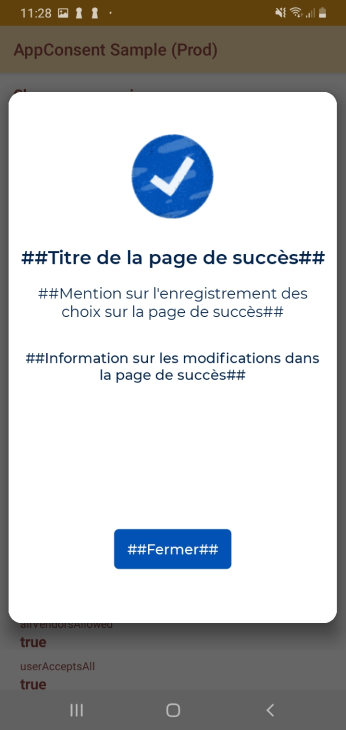
Vous trouverez ci-dessous un aperçu de l'impact de chaque champ sur la notice.
Lorsque vous voyez ##name_field##, cela signifie que l'édition est possible sur ce texte.










note
Vous n'avez pas besoin de modifier les valeurs dans les champs ci-dessous, ces entrées ne seront pas prises en compte :
- Plus d'informations
- Section sur les stacks (groupe de finalités)
- Choix
- Titre pour la liste des partenaires soumis au consentement
- Titre pour la liste des partenaires soumis à l'intérêt légitime
- Accepter
- Information sur les partenaires agissant dans le cadre de l'intérêt légitime
- Section des fonctionnalités obligatoires
- Section sur les finalités obligatoires
- Bandeau Voir plus ouvert
- Bandeau Voir plus fermé
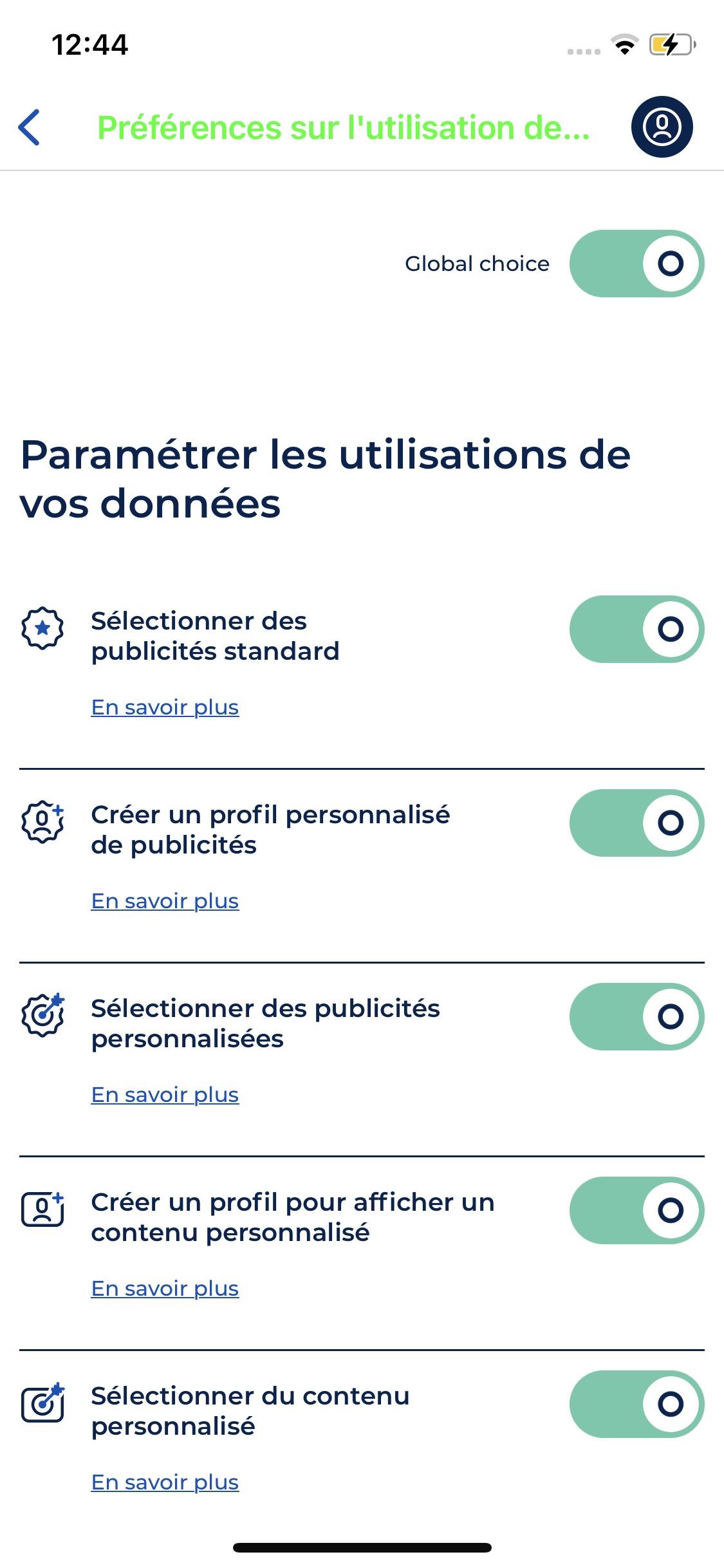
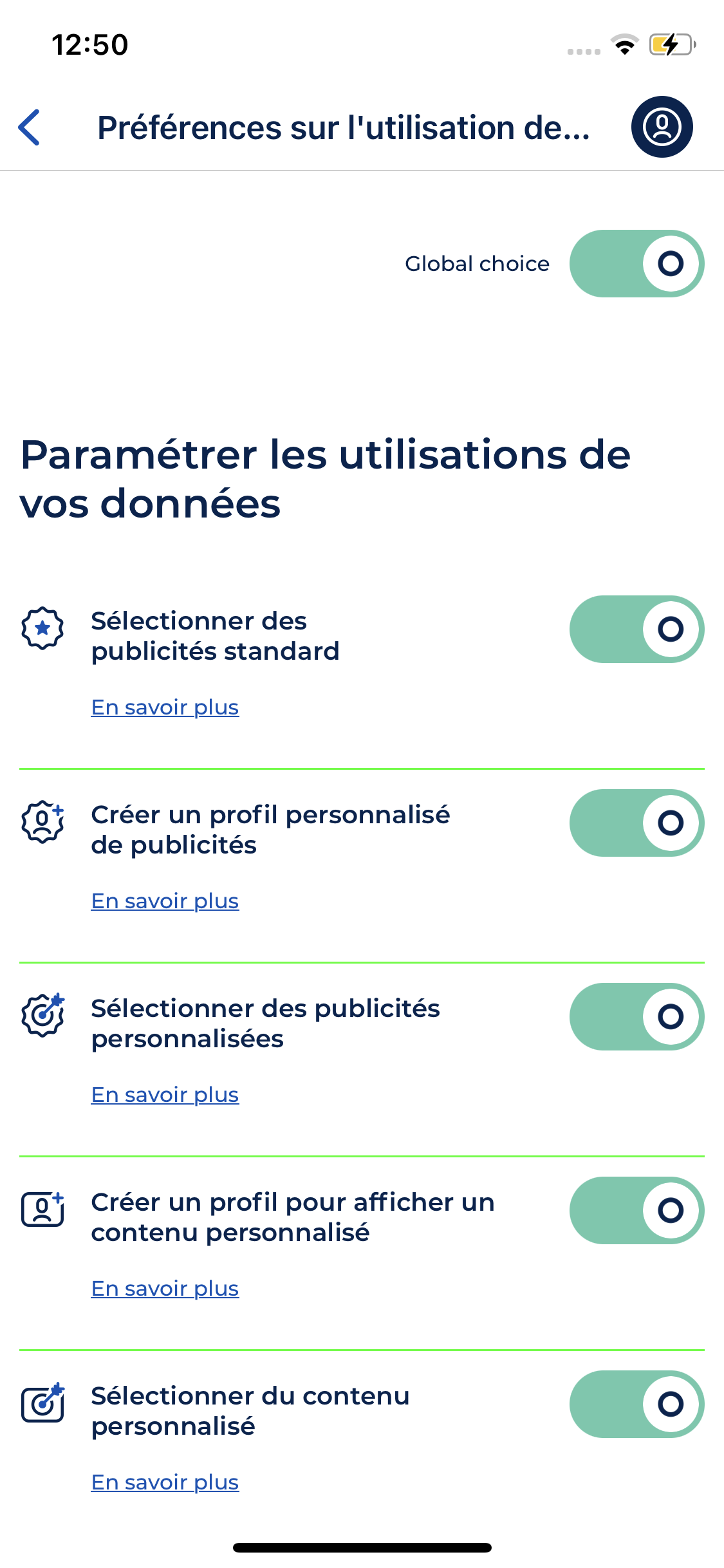
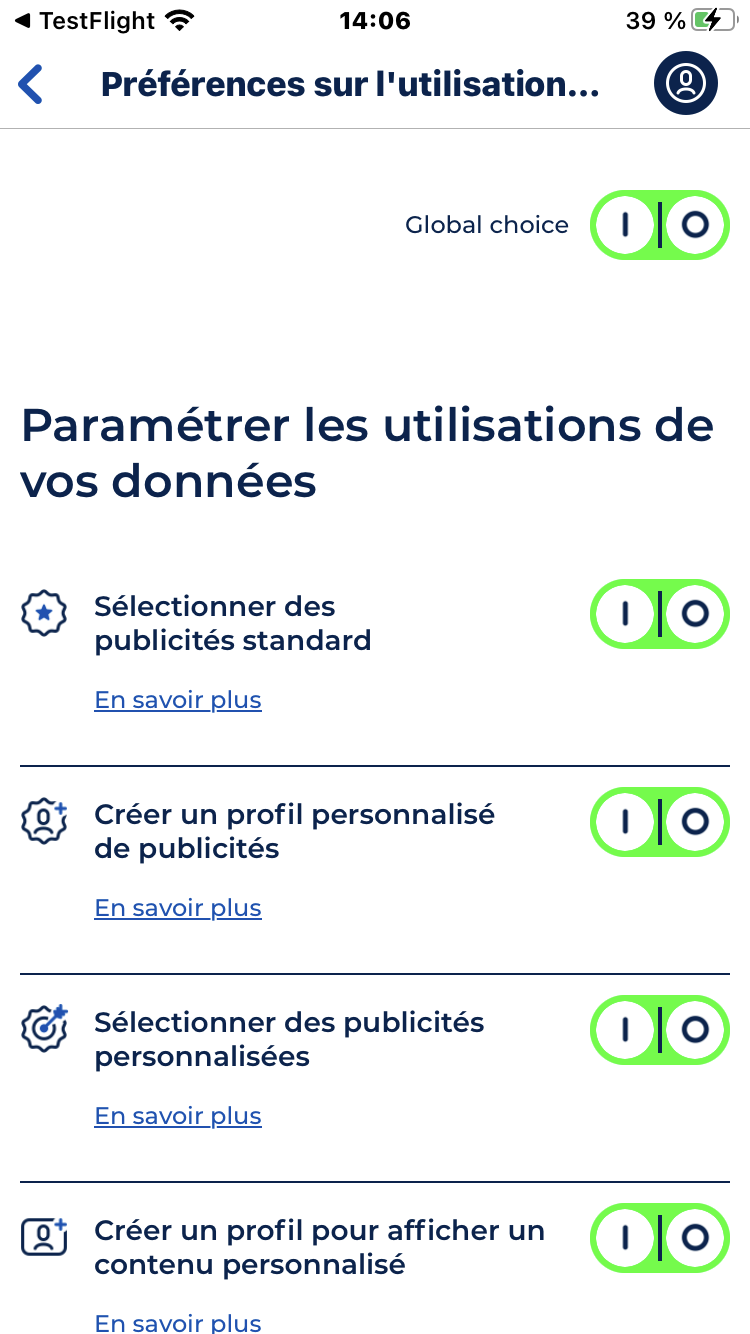
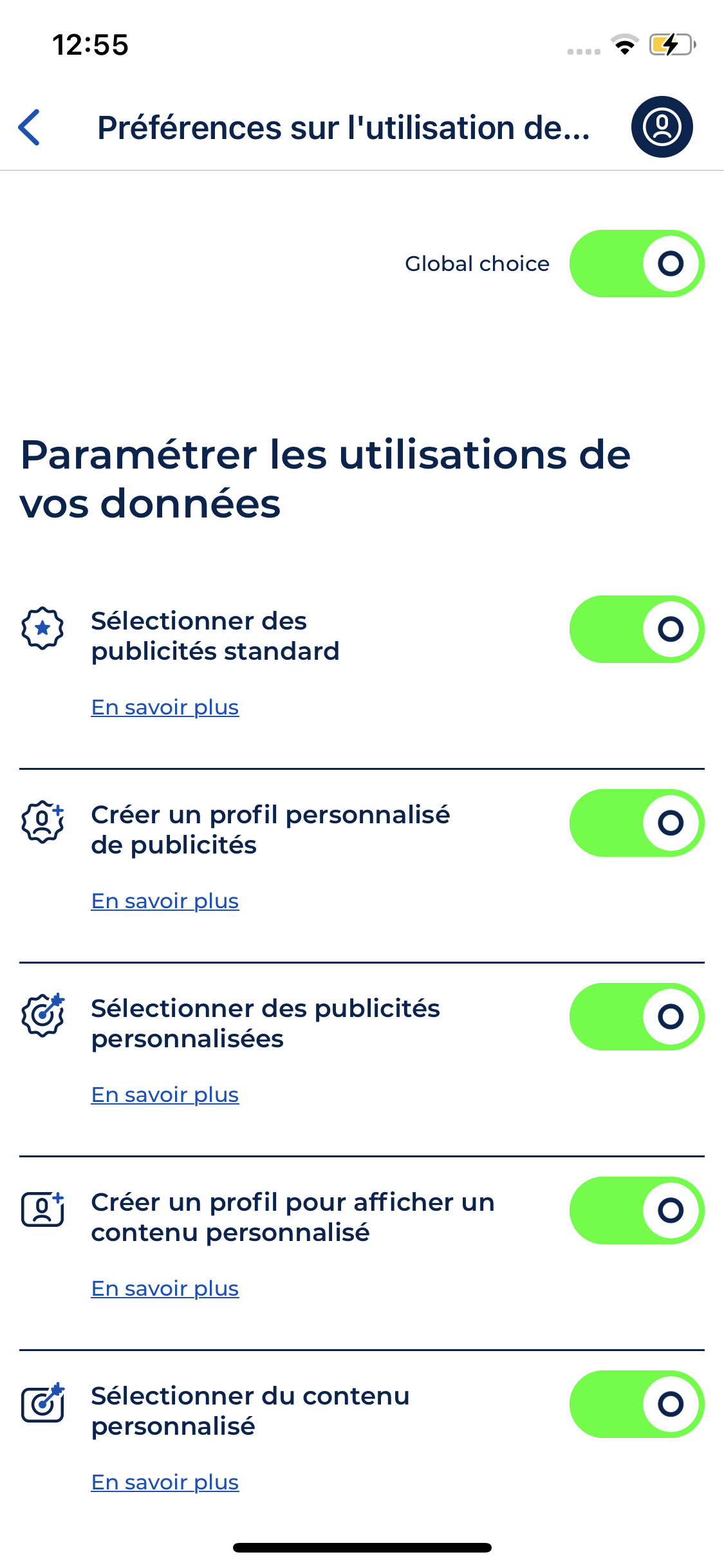
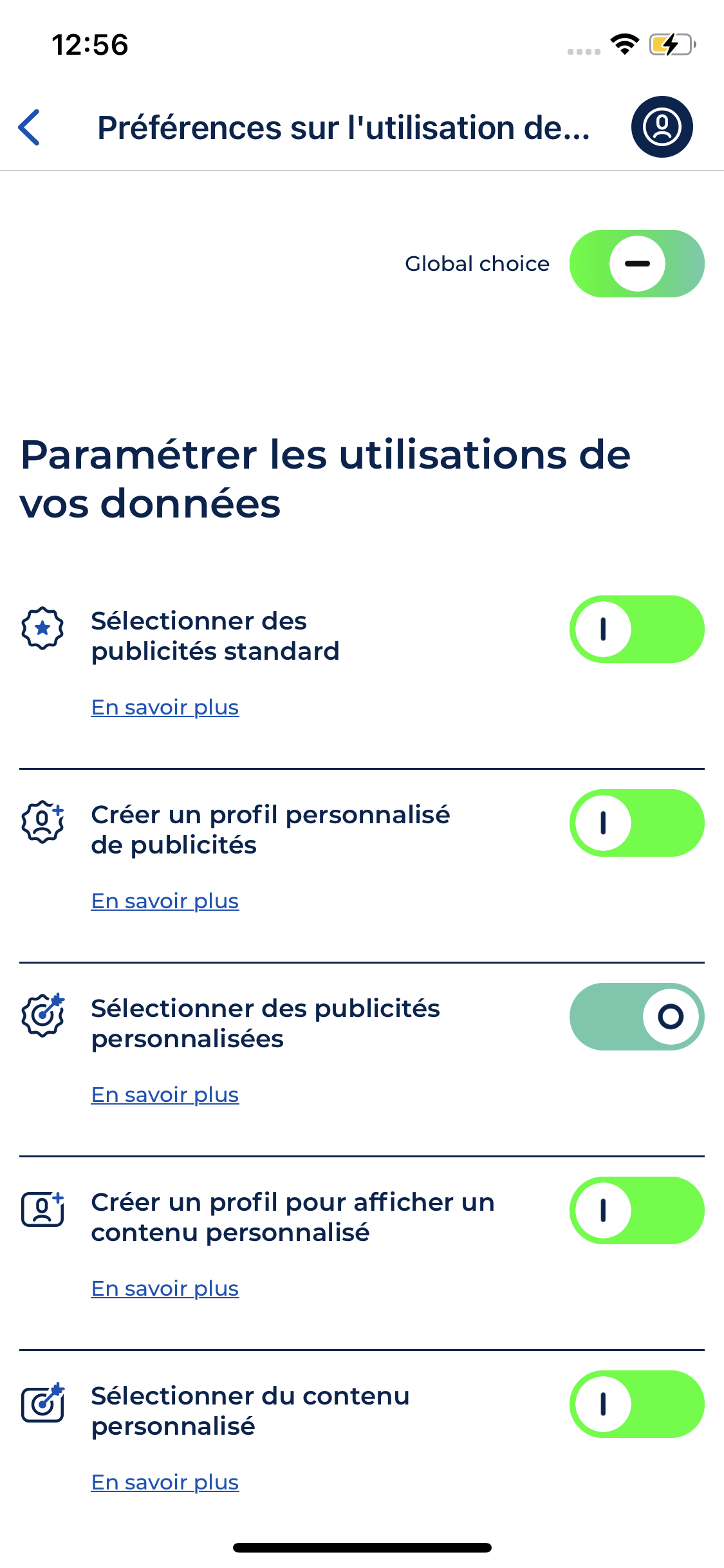
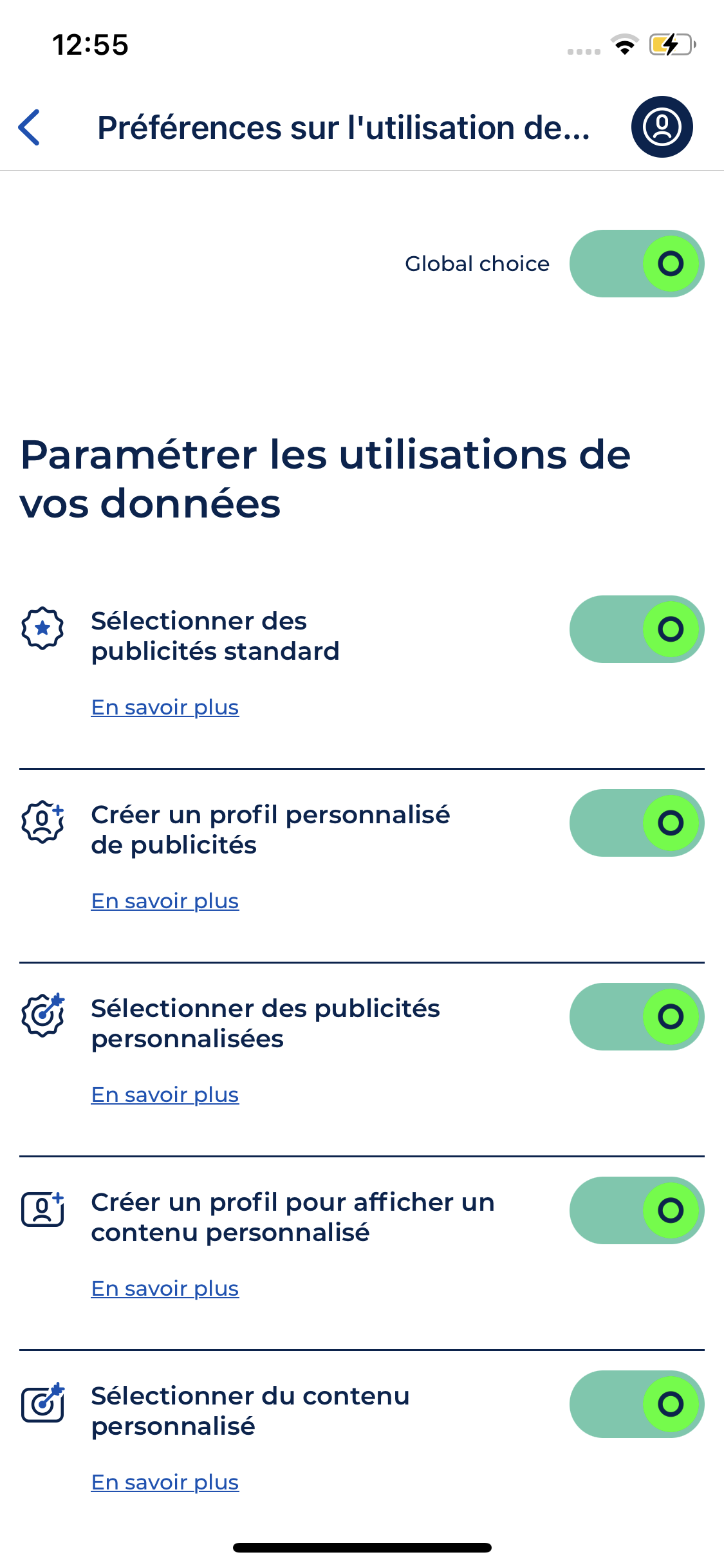
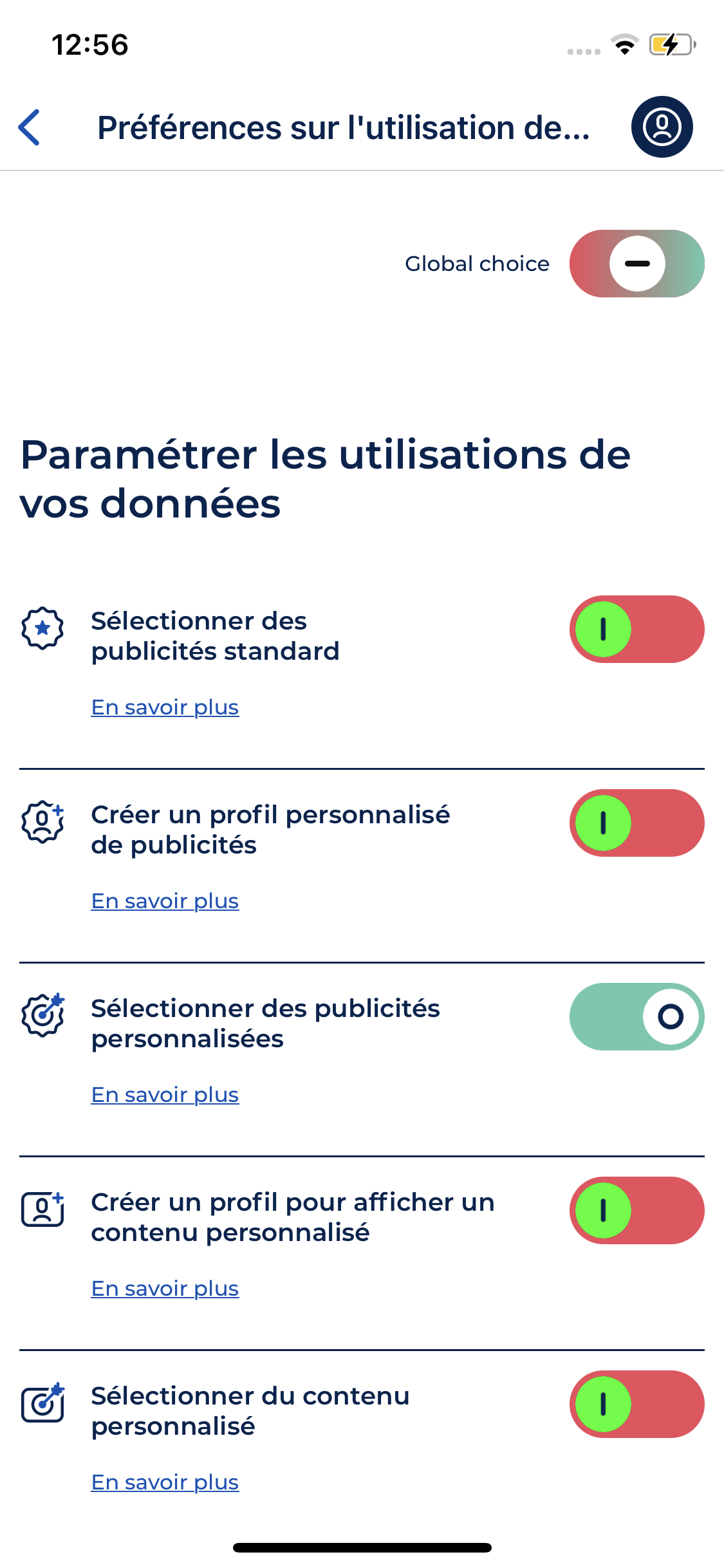
- Mention pour faire un choix global ou au cas par cas
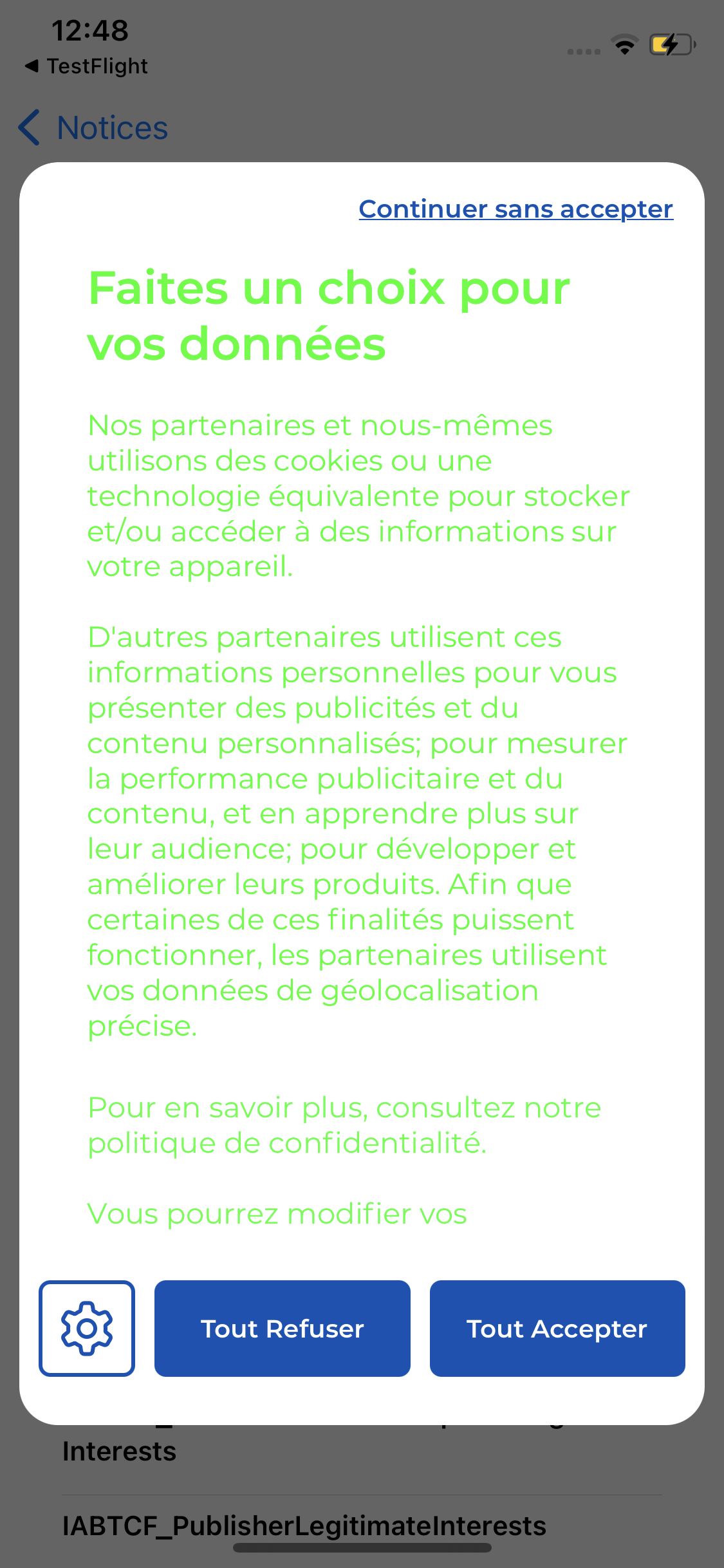
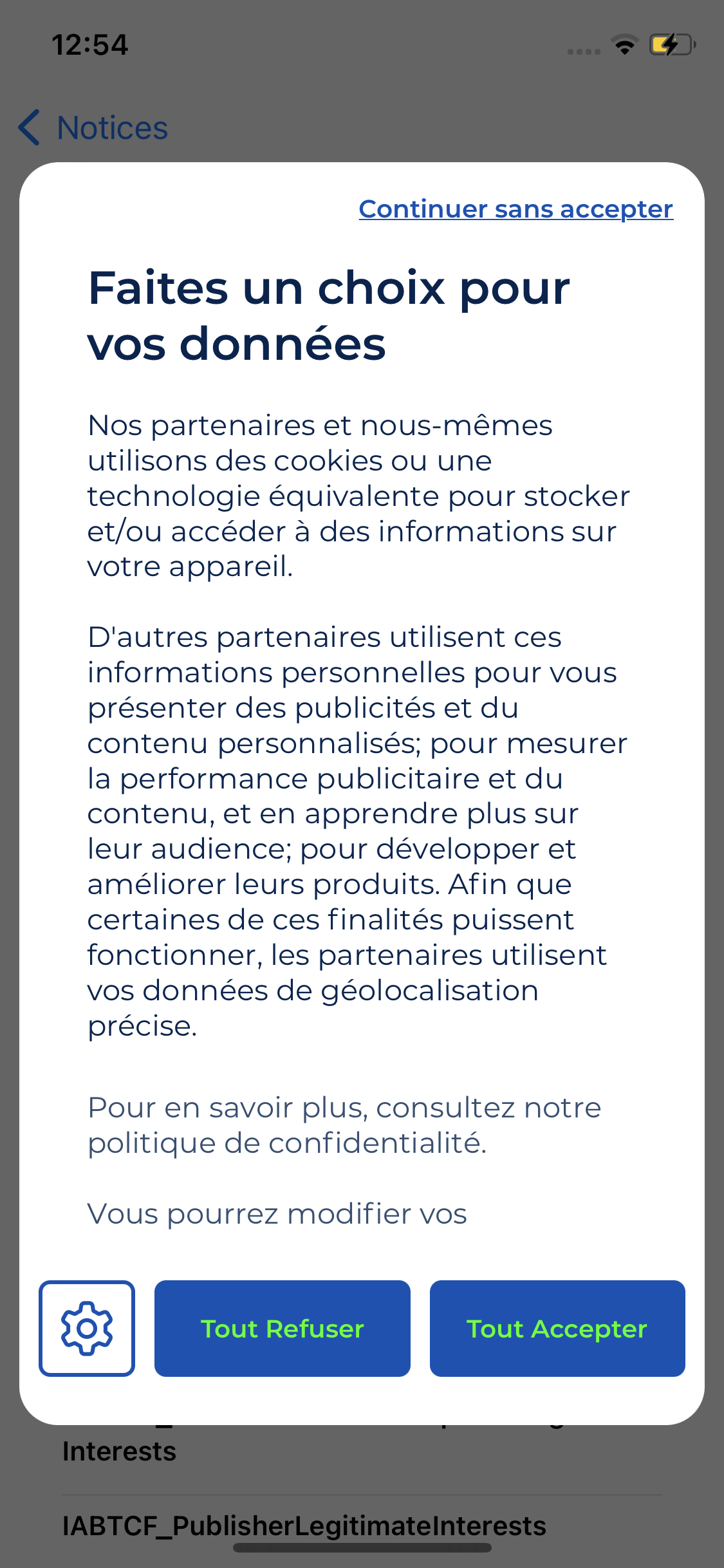
Mise en page de la bannière

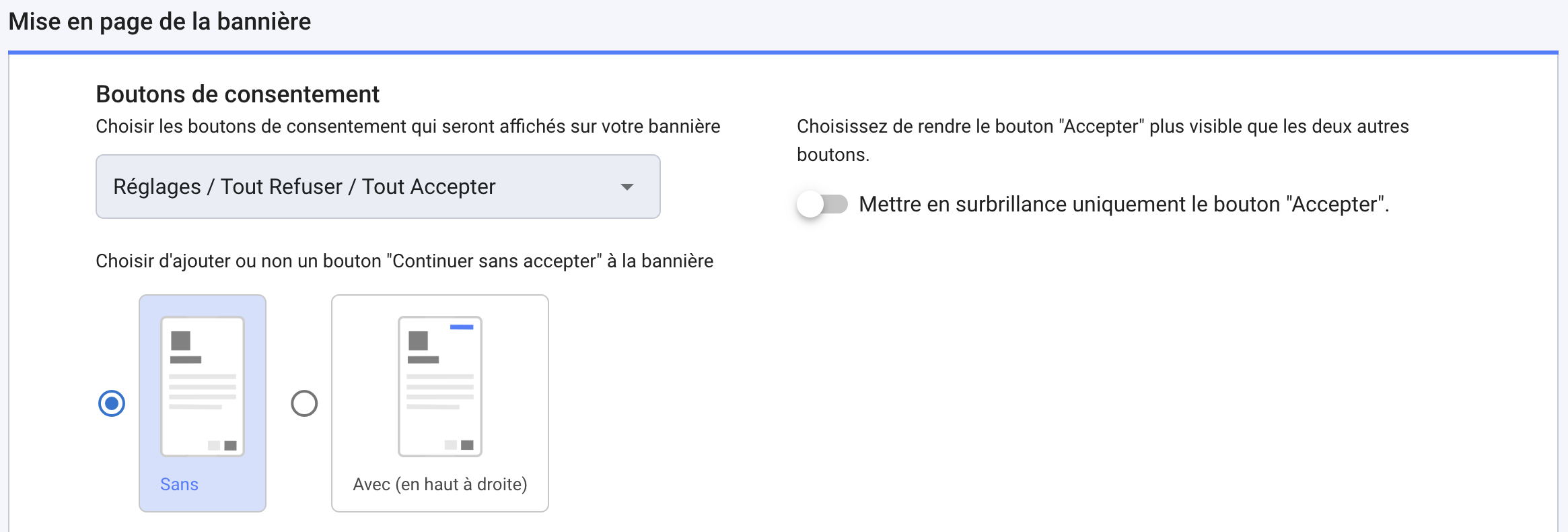
Boutons de consentement
Choisissez les boutons et l'ordre que vous souhaitez proposer dans l'écran d'introduction.
[3 boutons] Choisissez de mettre en surbrillance uniquement le bouton Accepter. Si actif, il sera plus visible que les deux autres boutons.
Choisissez d'ajouter ou non un bouton pour que l'internaute reporte son choix. Le bouton par défaut est un lien Continuer sans accepter placé en haut à droite de la fenêtre.
Note sur les notices italiennes
Comme le recommande le régulateur italien, le Garante, notre lien Continuer sans accepter est automatiquement remplacé par une croix pour toutes les notices mobiles InApp, pour lesquels l'appareil de l'utilisateur a un code pays italien. Cette croix a le même effet que notre lien Continuer sans accepter : fermer la notice sans consentement.
iOS ATT
Activer pour iOS. Sur iOS, le consentement de l'utilisateur pour le suivi publicitaire est géré par le système AppTrackingTransparency (ATT).
Pour activité ce paramètre, il est nécessaire de désactiver l'écran de succès.


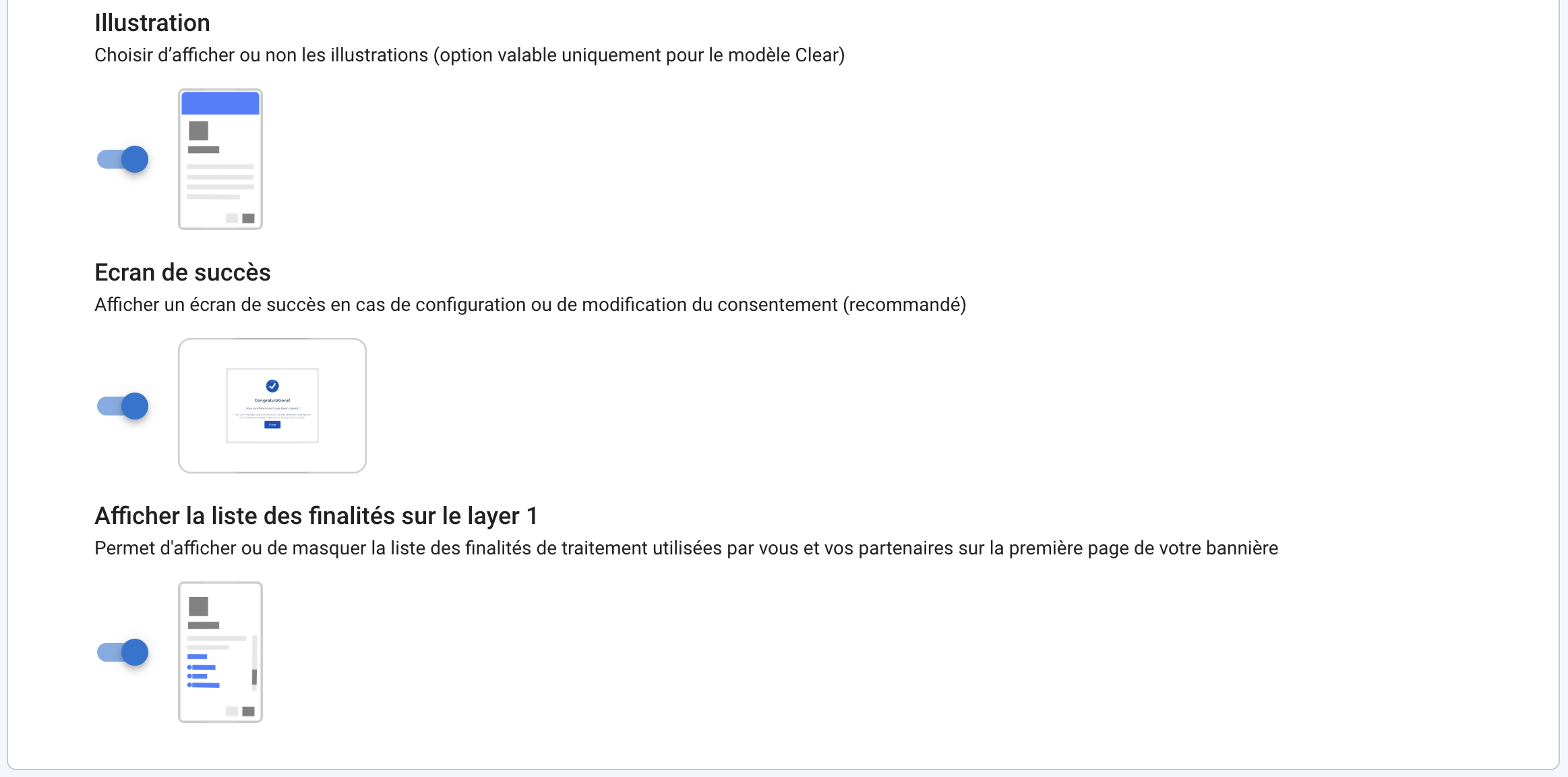
Illustration
[ Offres Standard, Essential & Premium ] Choisissez d’afficher ou non les illustrations sur votre bannière (option valable uniquement pour le modèle Clear).
Écran de succès
Activez cette option si vous souhaitez activer l'écran de succès. Il s'affiche lorsque l'utilisateur va au-delà de l'écran d'introduction et fait un choix mixte.
Afficher la liste des finalités sur le layer 1
[ Offres Standard, Essential & Premium ] Choisissez d'afficher ou de masquer la liste des finalités de traitement utilisées par vous et vos partenaires sur la première page de votre bannière.
Important
Veuillez noter que L'IAB TCF (Transparency and Consent Framework) ainsi que les différentes DPA européennes imposent d'afficher les finalités de traitement. Si vous désactivez cette option, il est de votre responsabilité d'informer de manière appropriée vos utilisateurs sur les finalités de traitement de leurs données personnelles.
Personnalisation de l'interface utilisateur
[ Offres Standard, Essential & Premium ] Pour avoir une notice qui correspond au style de votre application, vous pouvez personnaliser certains éléments visuels et couleurs.

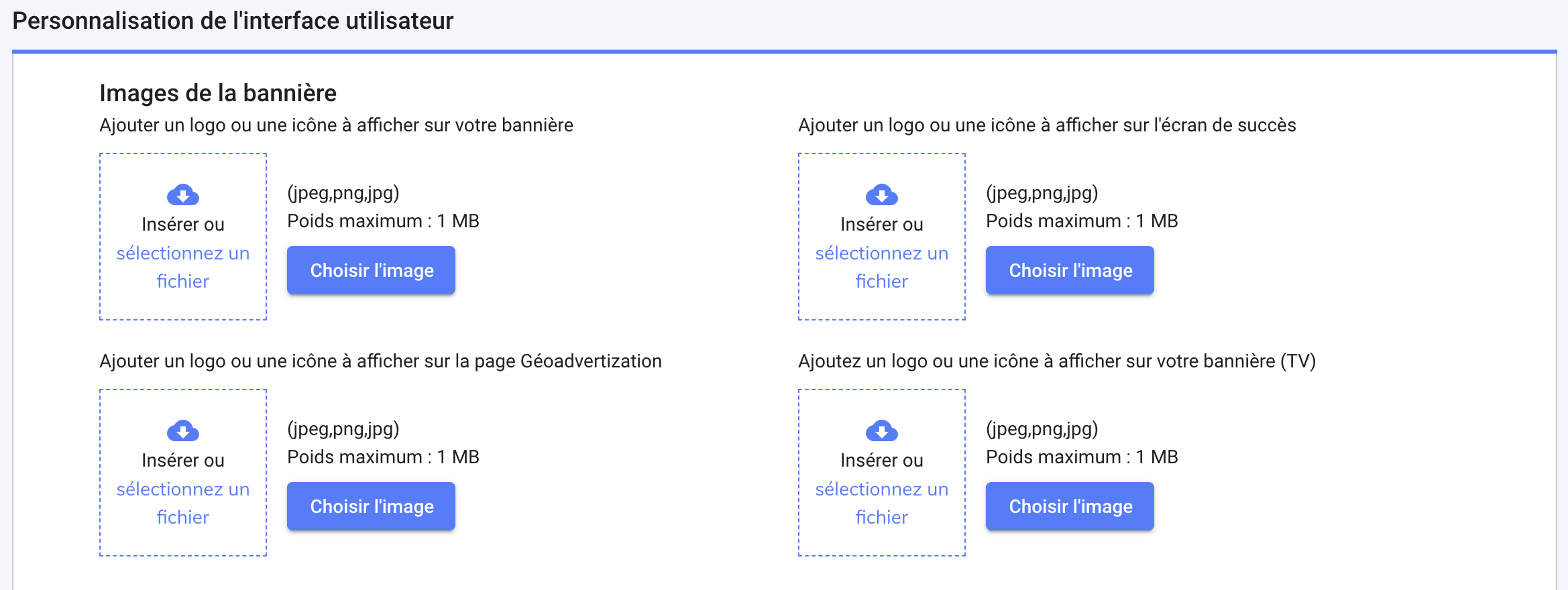
Images de la bannière
Ajout d'un logo ou d'une icône : Votre image sera afficher sur la première page de la bannière.
Ajout d'un logo ou d'une icône sur l'écran de succès : Si vous avez choisi d'afficher un écran de succès, choisissez l'image ou le logo qui sera affiché dessus.
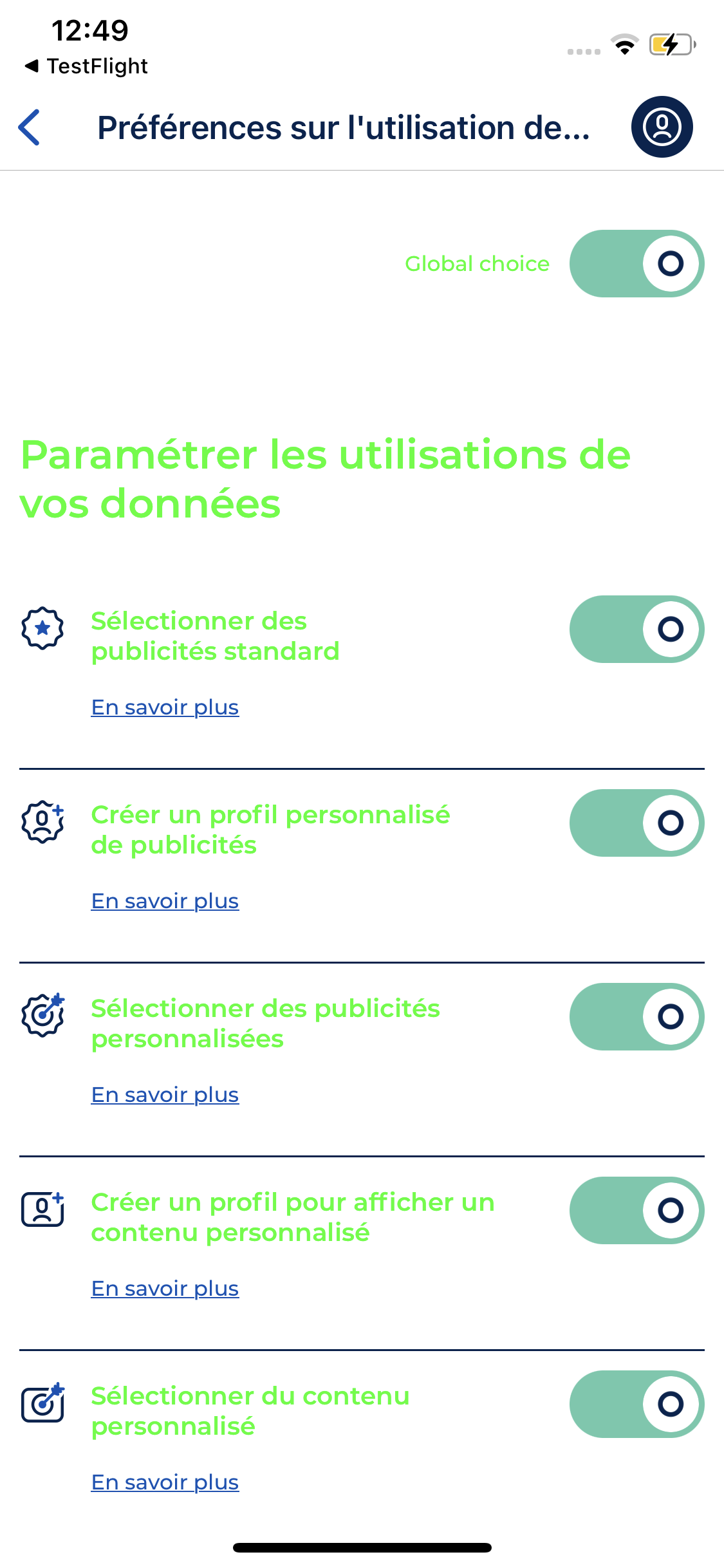
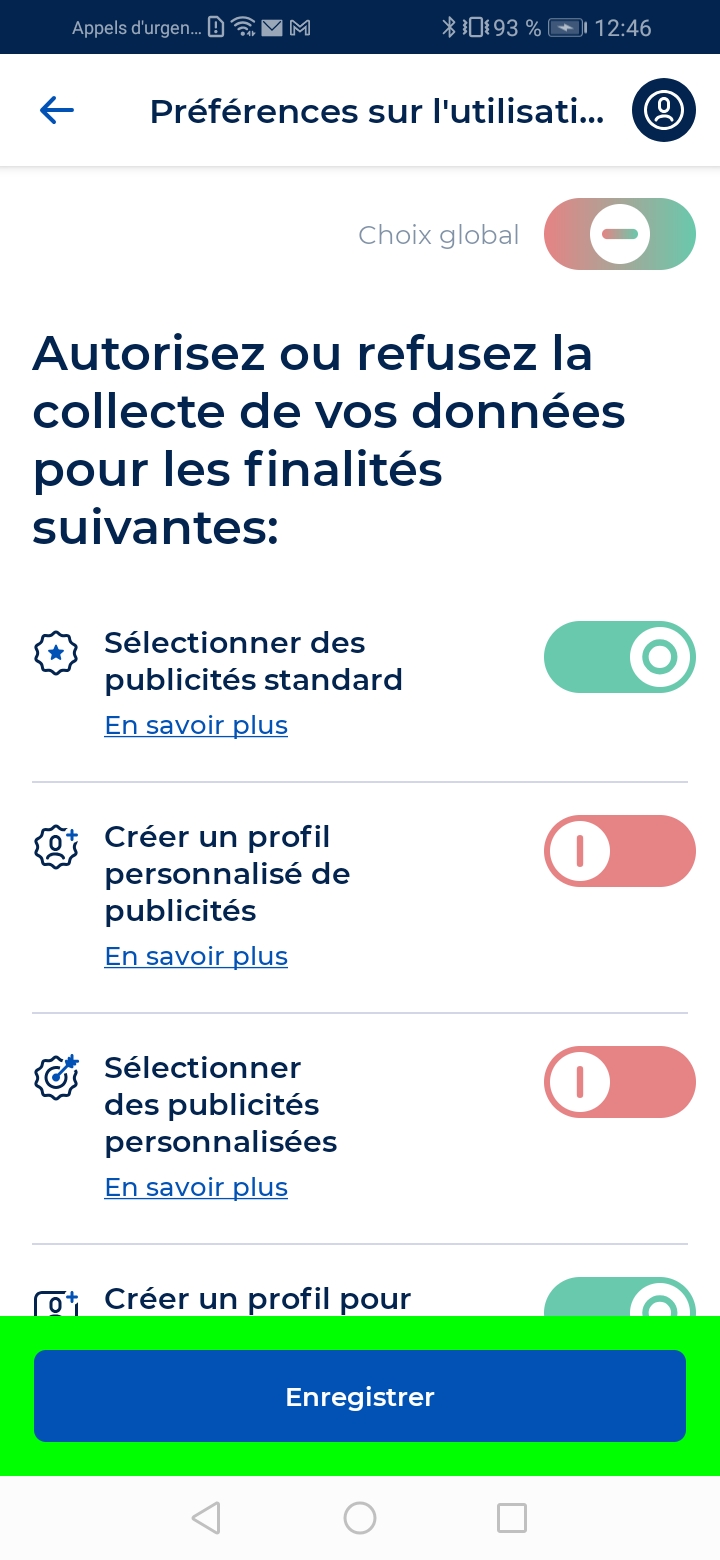
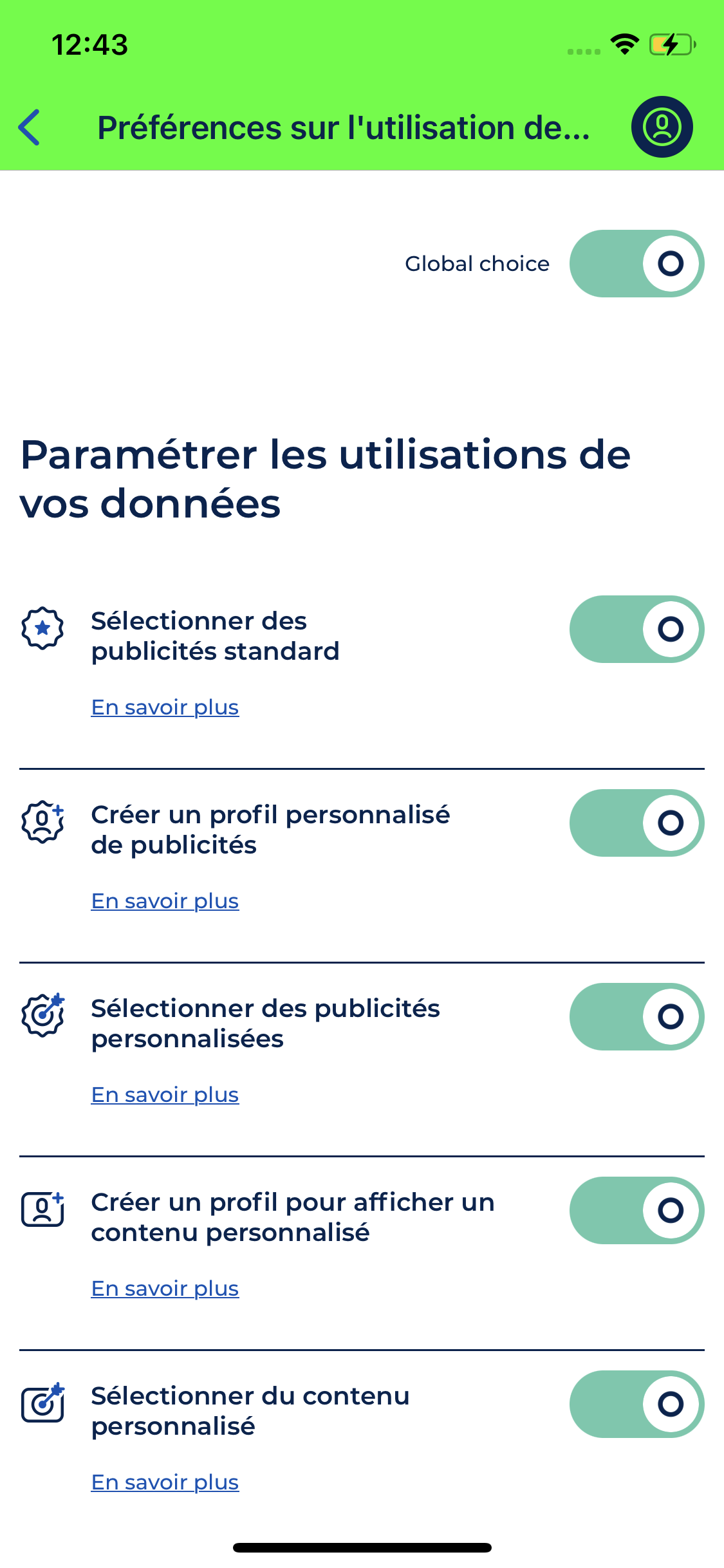
Couleur des boutons et des textes
Selon que vous choisissez d'intégrer le modèle de notice de consentement Classic ou Clear sur votre application, veuillez vous référer à la section correspondante pour modifier la personnalisation de l'interface utilisateur par défaut.
Certaines couleurs de la notice peuvent être personnalisées avec vos propres couleurs.
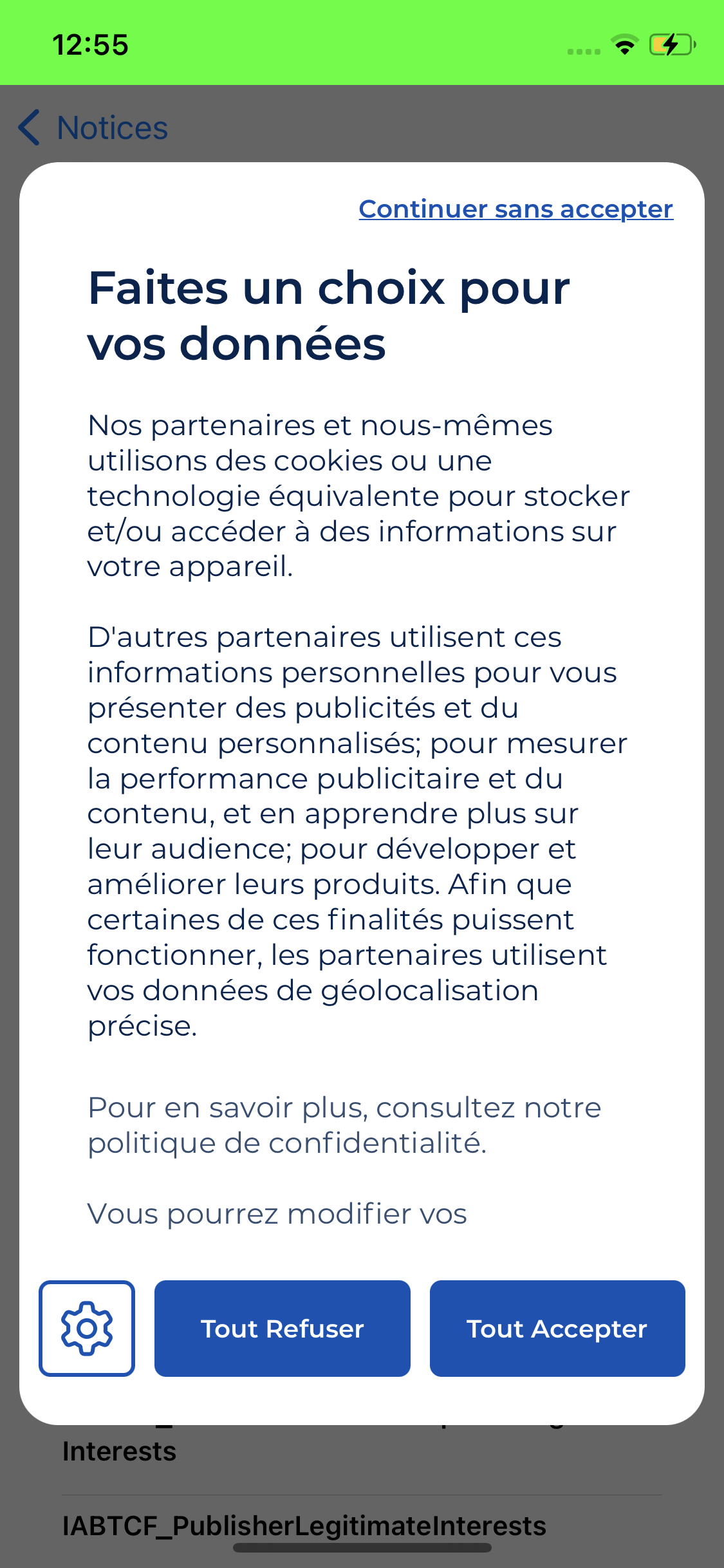
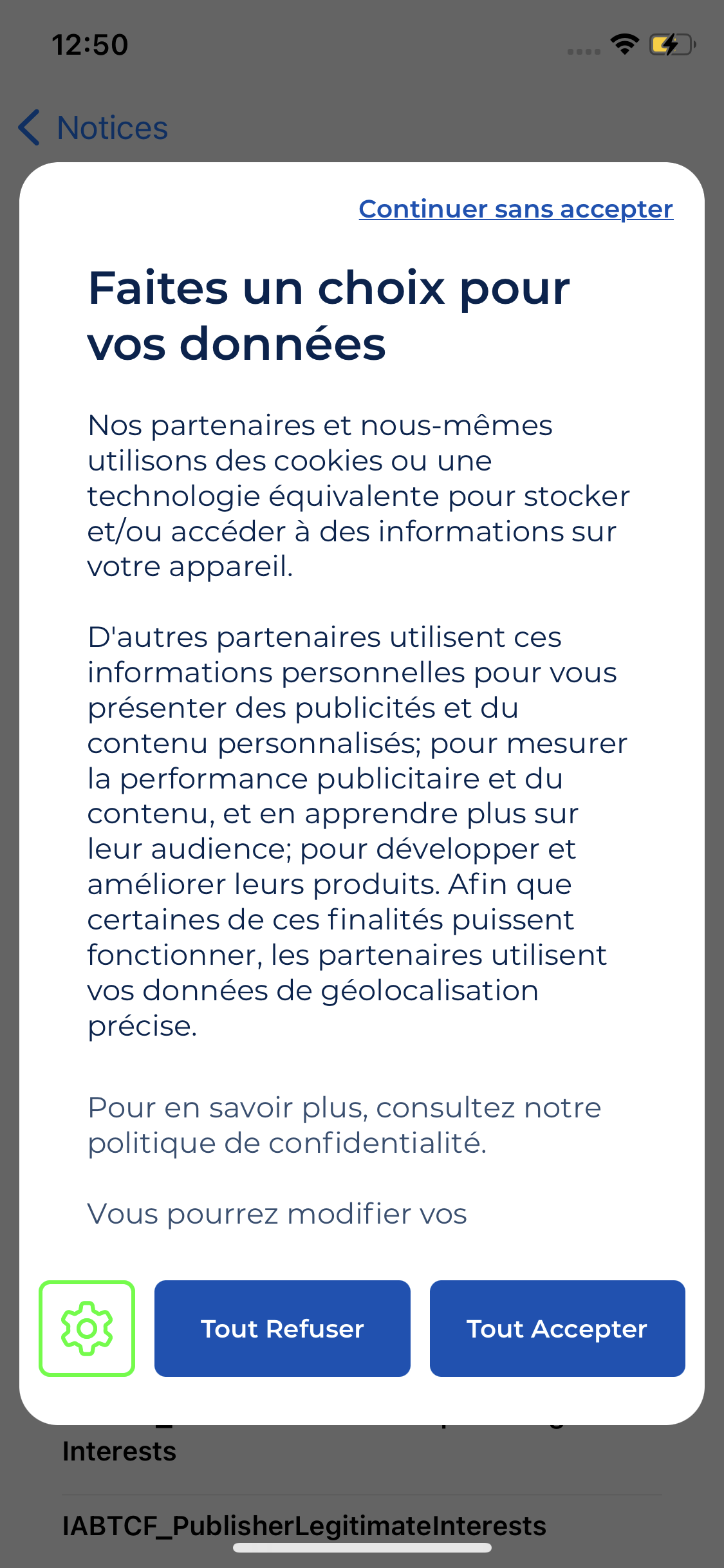
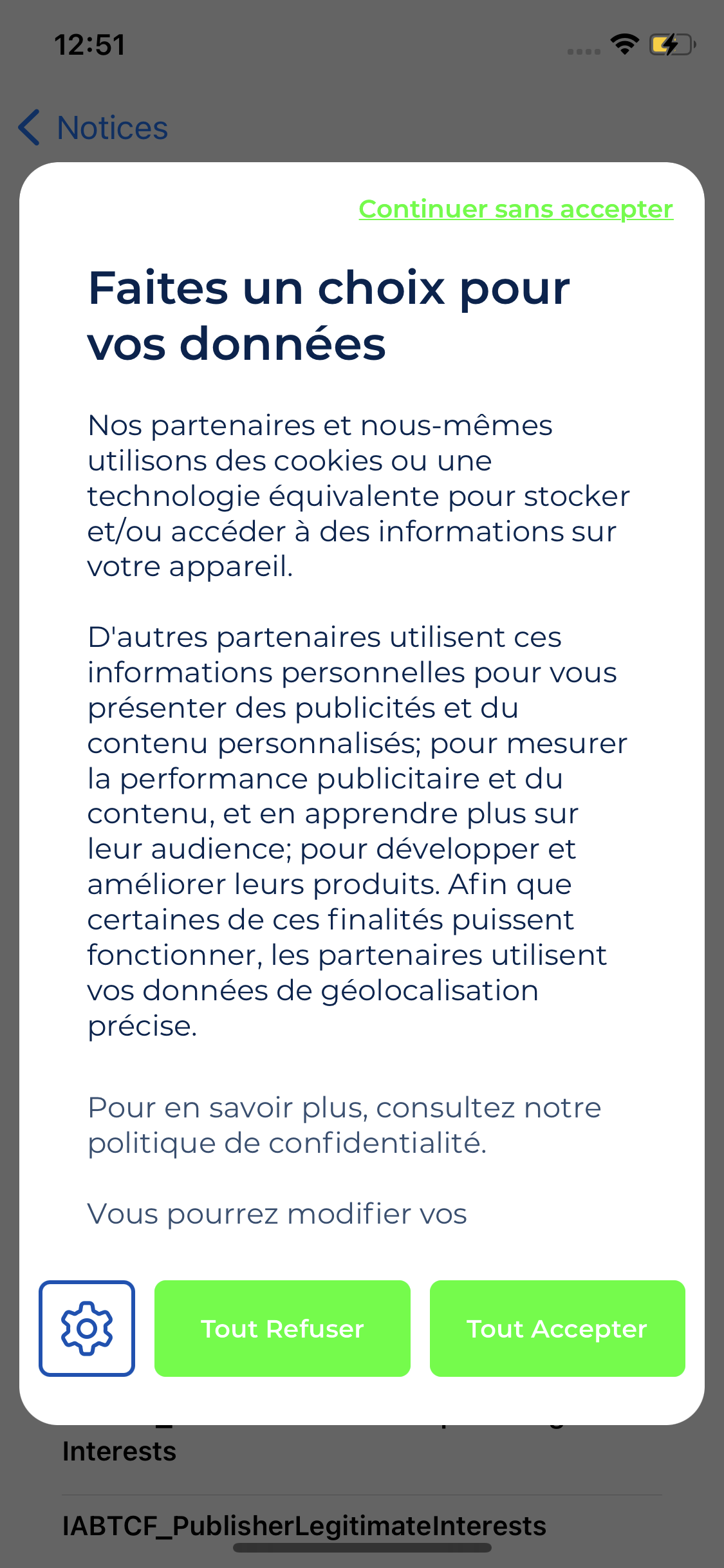
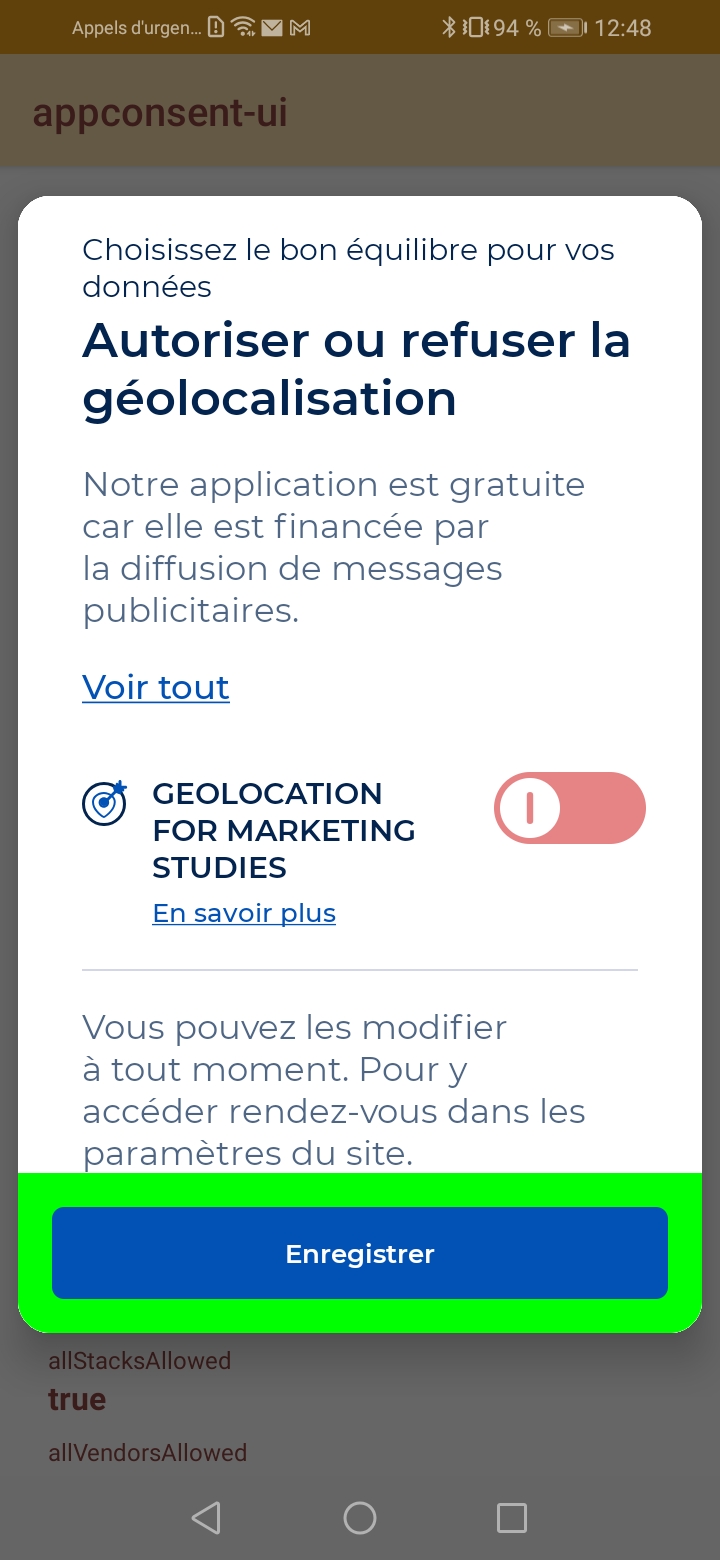
Regardez ci-dessous comment chaque champ (mentionné dans la légende) affecte la notice de consentement.
Dans ces exemples, chaque élément nommé sous la capture d'écran est personnalisé en vert (#00FF00)


















note
Les champs ci-dessous concernent uniquement les notices pour Box TV :
- Couleur Arrière-plan foncé
- Couleur du séparateur des partenaires
- Couleur sélectionnée du bouton
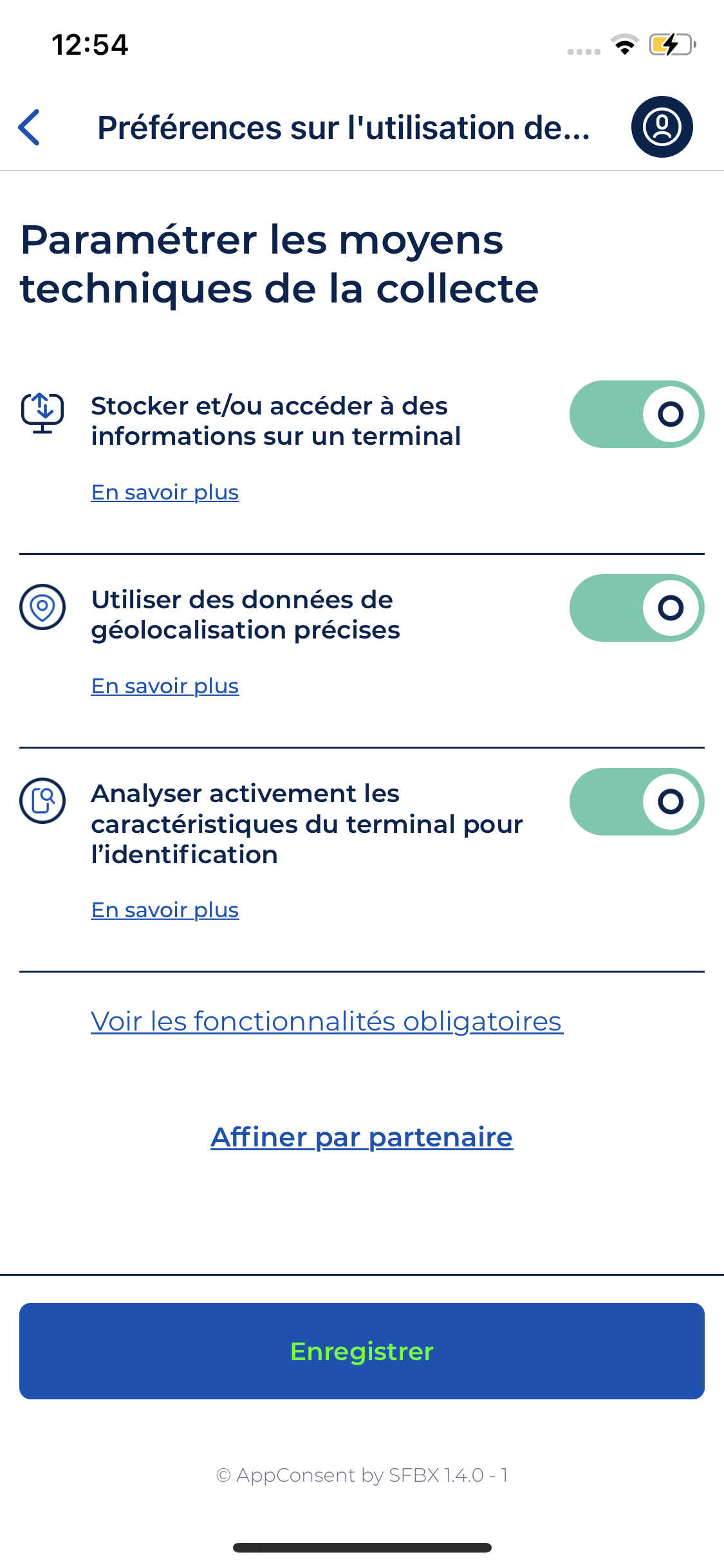
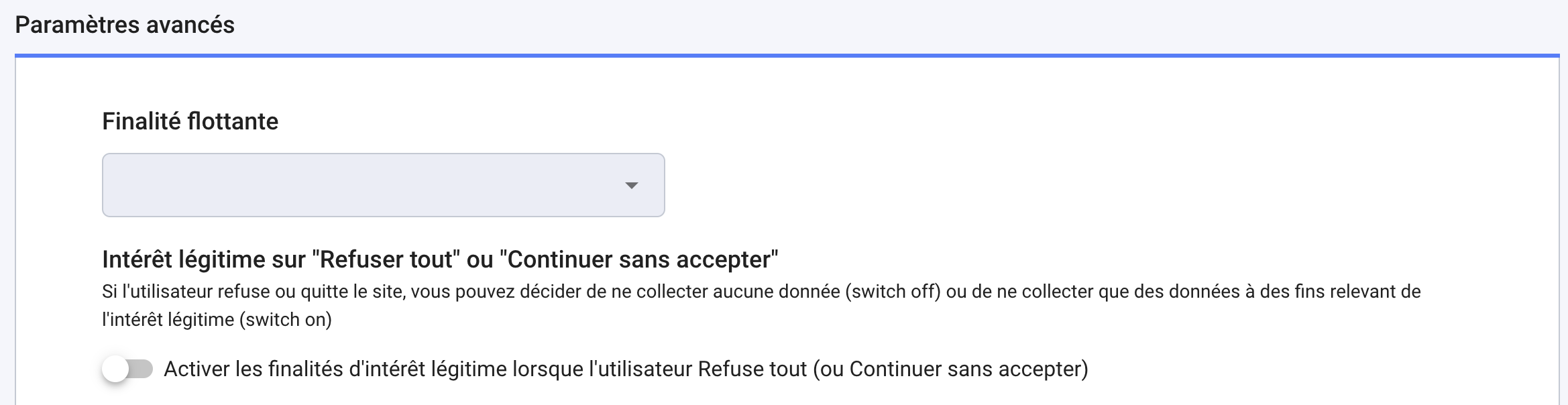
Paramètres avancés

Finalité flottante
C'est une finalité pour laquelle seul le stockage du consentement est concerné. Voir la section Consentements spécifiques (Finalités flottantes).
Activer les finalités d'intérêts légitimes lorsque l'internaute refuse tout (ou Continue sans accepter)
Si l'utilisateur refuse ou quitte le site, vous pouvez décider de ne collecter aucune donnée (switch Off) ou de ne collecter que des données à des fins relevant de la base juridique de l'intérêt légitime (switch On).
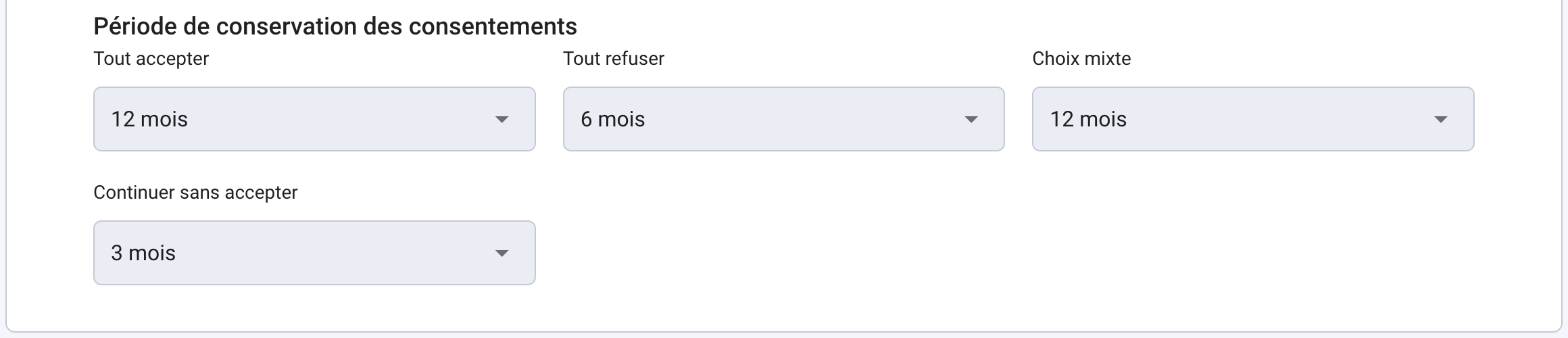
Période de conservation des consentements

Les valeurs par défaut, que nous recommandons, vous permettent d'être en conformité tout en optimisant, au maximum, vos taux de consentement. Ces durées représentent le laps de temps avant que la notice de consentement ne s'affiche à nouveau et que le consentement ne soit à nouveau demandé.
Tout accepter : 12 mois
Tout refuser : 6 mois
Choix mixte : 12 mois
(si vous avez choisi d'ajouter le bouton) Continuer sans accepter: 3 jours
Vous pouvez ajuster ces durées à tout moment.
note
Si vous avez créé votre notice de consentement avant le 28 octobre 2021, les paramètres par défaut pour les notices web sont de 12 mois pour tous les choix. N'hésitez pas à les modifier si besoin.
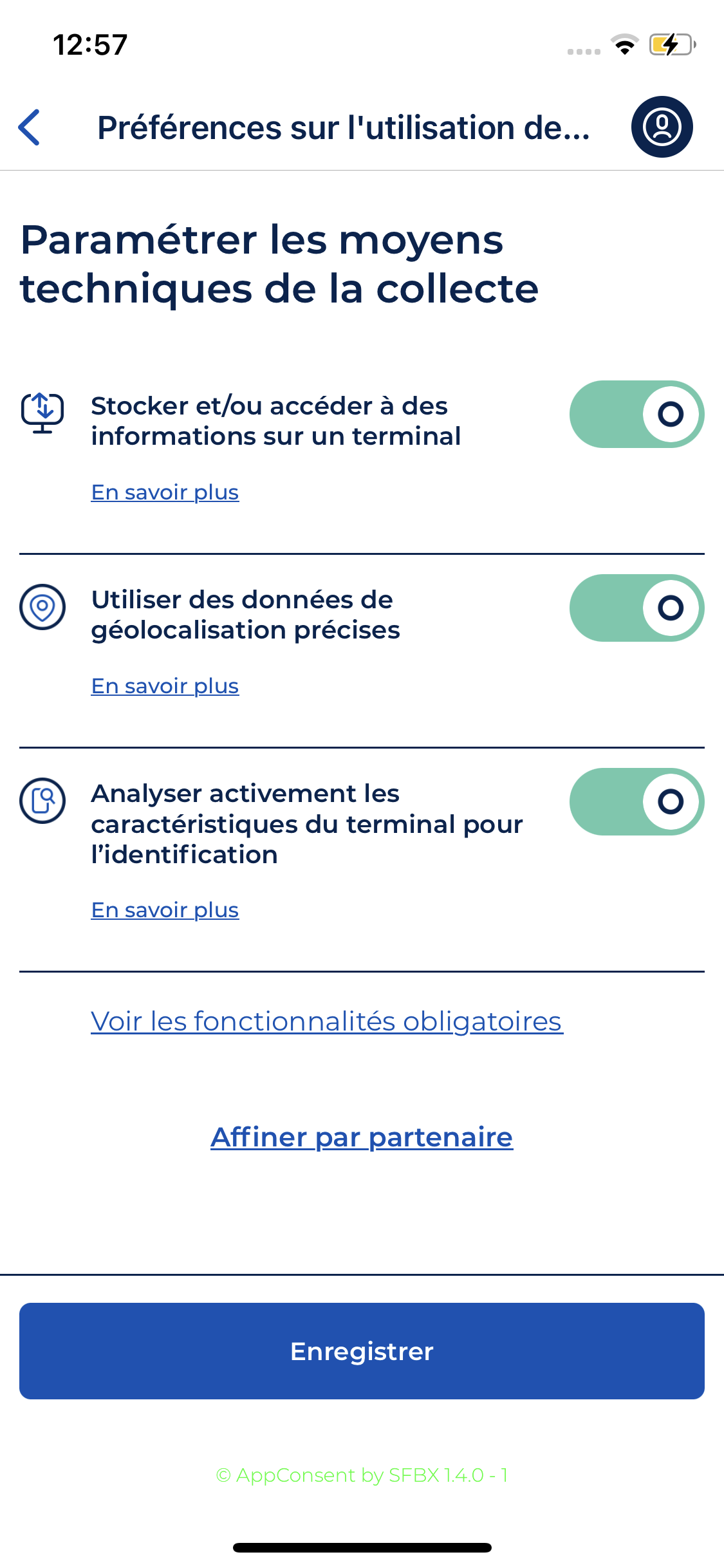
Cliquez sur Enregistrer