Configurer une notice web
Avant de configurer votre notice, vous devez avoir une source valide déclarée dans votre compte AppConsent. Voir la section Créer une source afin d'apprendre comment créer une nouvelle source.
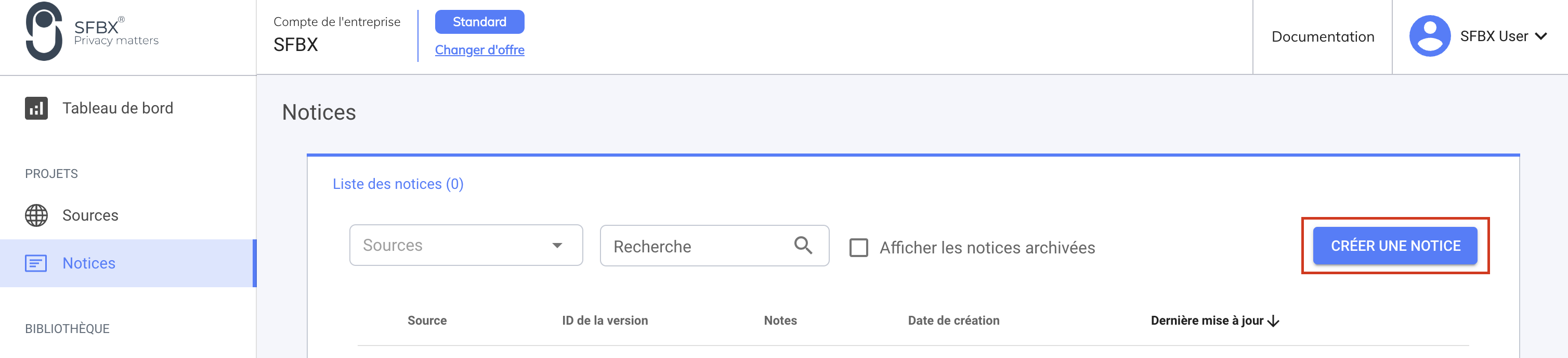
Dans le menu de gauche, cliquez sur Notices et ensuite sur CRÉER UNE NOTICE.

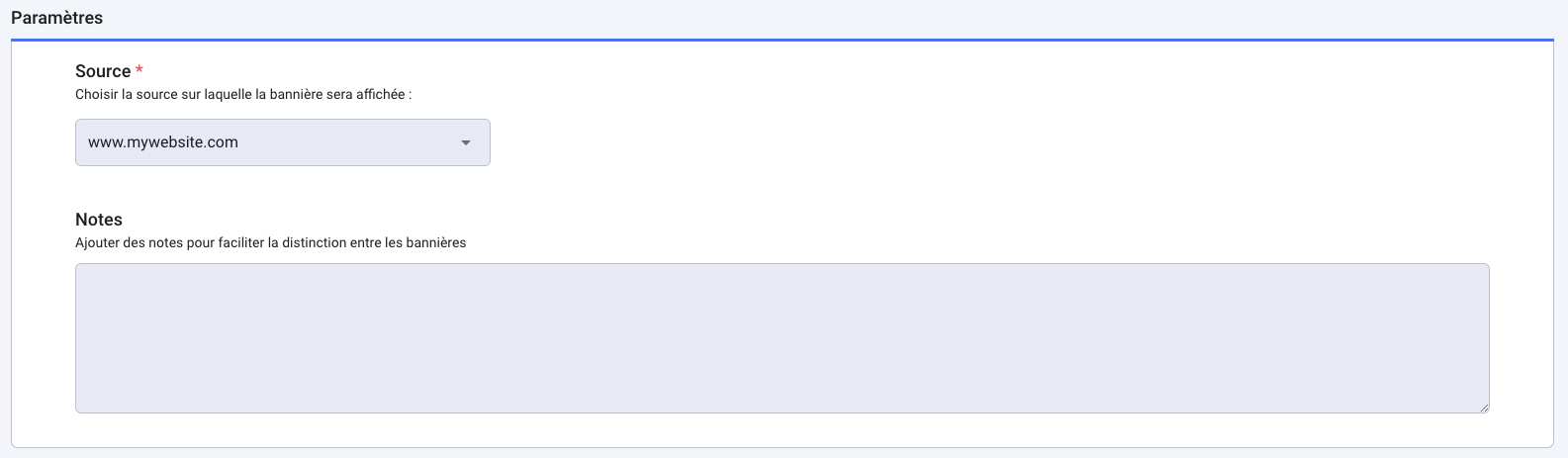
Paramètres

Source : Sélectionnez la source à laquelle vous souhaitez joindre la notice. Une notice est toujours reliée à une source.
Notes : Ajoutez les commentaires que vous souhaitez. C'est un rappel pour votre propre usage et cela ne sera affiché nulle part dans la notice.
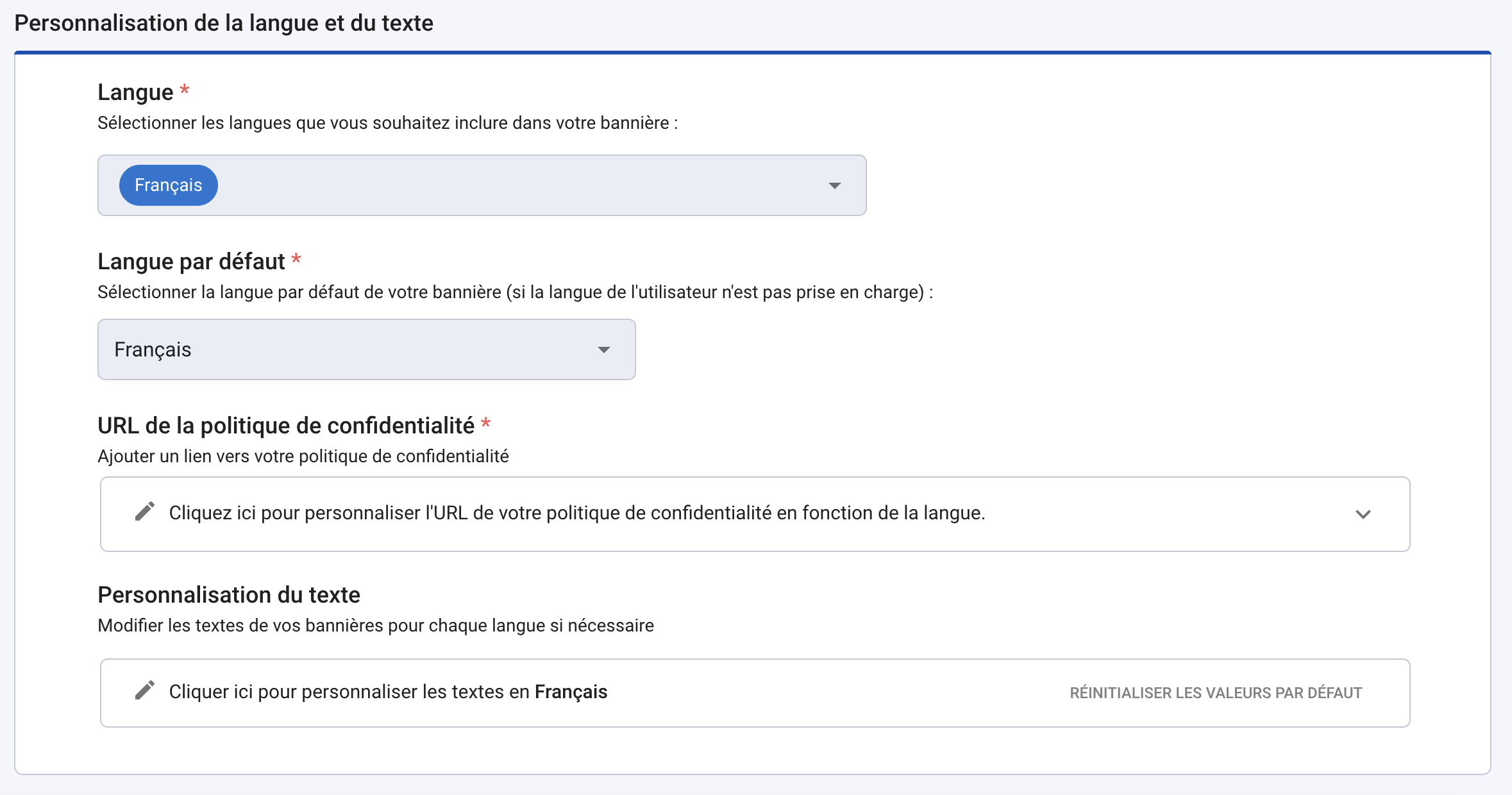
Personnalisation de la langue et du texte

Langues
Sélectionnez la/les langue(s) que vous souhaitez inclure dans votre notice. Langues disponibles pour les notices web :
- anglais
- français
- espagnol
- italien
- allemand
- néerlandais
- portugais
- polonais
- bulgare
- tchèque
- catalan
- suédois
- danois
Langue par défaut
Cette langue sera utilisée si la langue du navigateur n'est pas configurée dans l'une des langues incluses dans la notice.
Par défaut, une nouvelle notice est configurée en anglais uniquement. Mais vous pouvez ajouter une autre langue et leurs traductions.
URL de la politique de confidentialité
Ajouter le lien vers votre politique de confidentialité pour chacune des langues sélectionnées précédemment. Ce lien sera automatiquement ajouté dans le champ Bandeau "Voir plus" paragraphe de la personnalisation du texte une fois la notice créée.
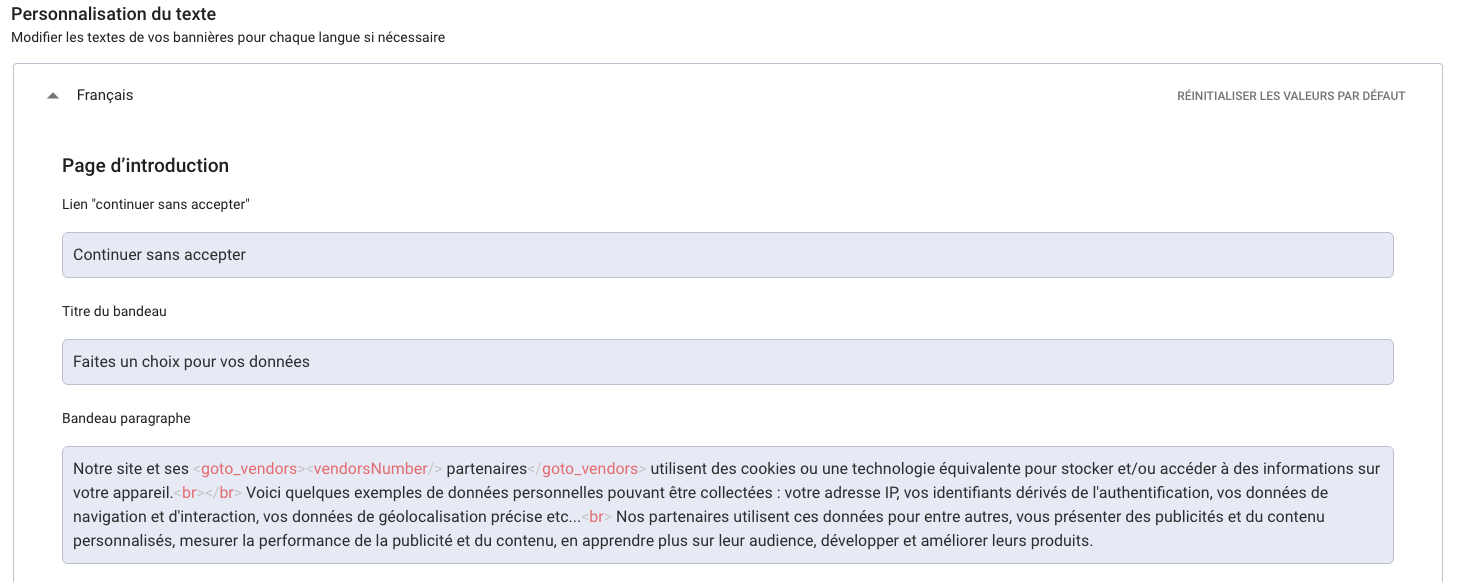
Personnalisation du texte

Dans chaque onglet langue, vous retrouverez tous les textes de la notice. Vous pouvez les modifier. Mais vous pouvez également réinitialiser les textes par défaut en cliquant sur Réinitialiser les valeurs par défaut.
Important
Veuillez noter que le texte par défaut de la page d'introduction (champ : Bandeau Voir plus paragraphe) ne mentionne pas votre propre lien de page de politique de confidentialité.
Si la balise <privacy_policy_url> n'est pas présente dans le champ Bandeau "Voir plus" paragraphe veillez à ajouter
votre propre lien en complétant la balise <a\>.
Il est possible de créer des liens dans le texte afin de rediriger les internautes vers d'autres parties de la notice. Pour cela, il existe deux balises :
- <goto_vendors> : Permet de créer un lien de redirection vers la liste de tous les partenaires (vendors) qui sont présents dans la notice.
- Note : La balise <goto> est dépréciée, il est préférable d'utiliser <goto_vendors>
- <goto_settings> : Permet de créer un lien de redirection vers la page de paramétrage du consentement.
Le titre des finalités IAB et leurs définitions ne peuvent pas être modifiés. Cela est dû à la compatibilité du TCF de l'IAB et ses politiques en matière de durée et de confidentialité.
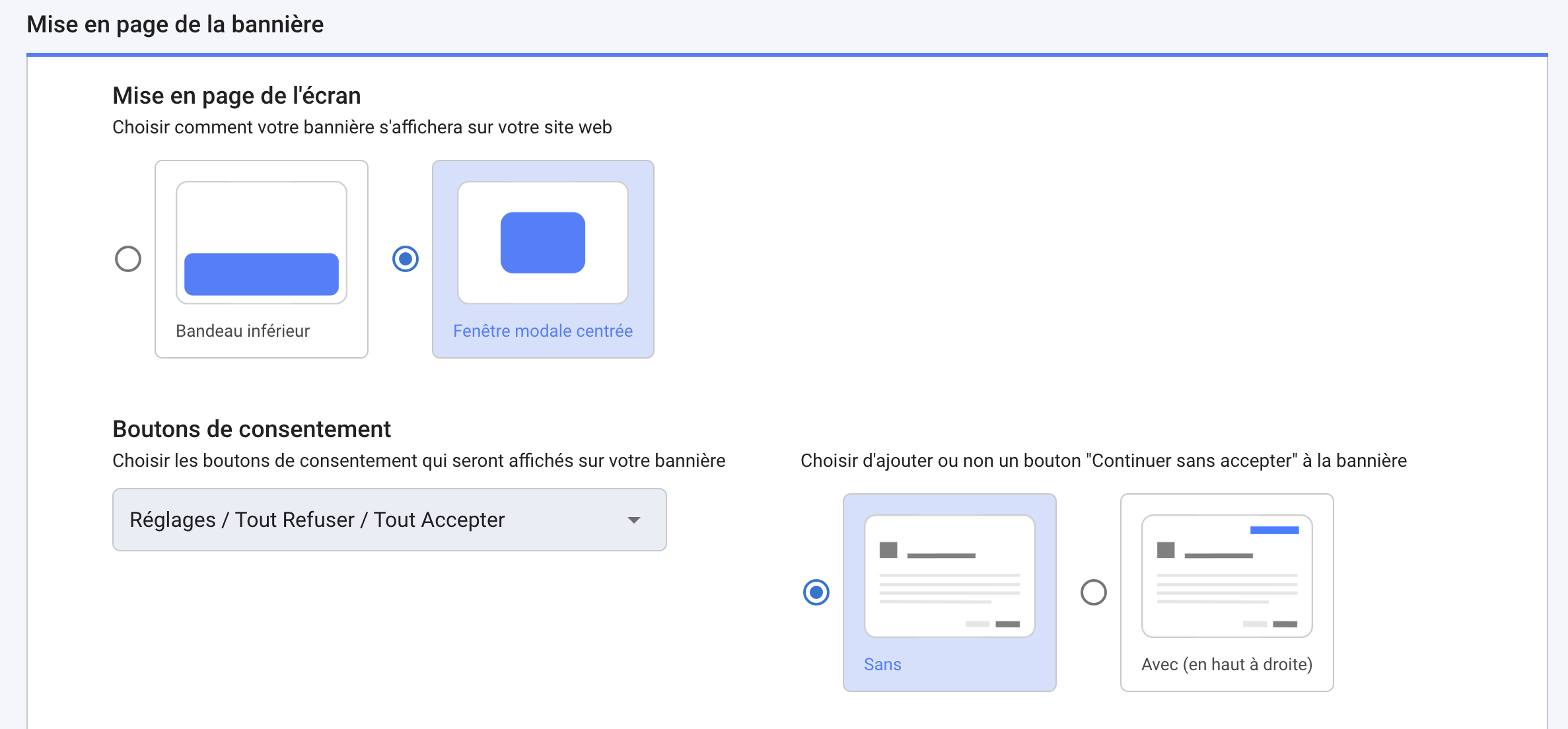
Mise en page de la bannière

Mise en page de l'écran
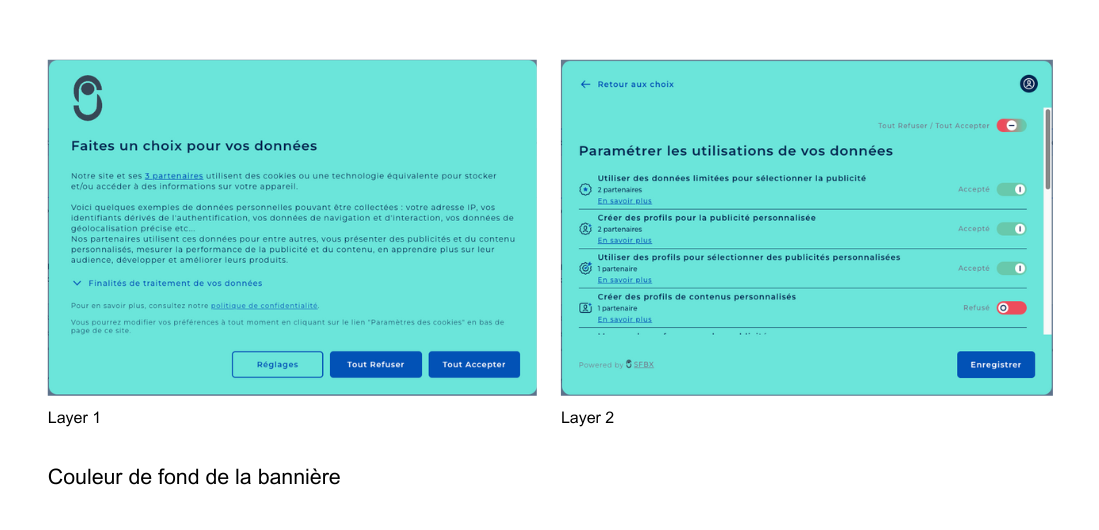
Pour la page d'introduction de la notice, choisissez entre un format bandeau en bas de l'écran ou une fenêtre modale centrale.
Boutons de consentement
Choisissez les boutons et l'ordre
Choisissez d'ajouter ou non un bouton pour que l'internaute reporte son choix. Le bouton par défaut est un lien Continuer sans accepter placé en haut à droite de la fenêtre.
note
Depuis le 1er avril 2021, le bouton Tout refuser est obligatoire en France. Pour tout savoir sur les nouvelles lignes directrices de la CNIL depuis le 1er avril, vous pouvez jeter un œil à notre article dédié.

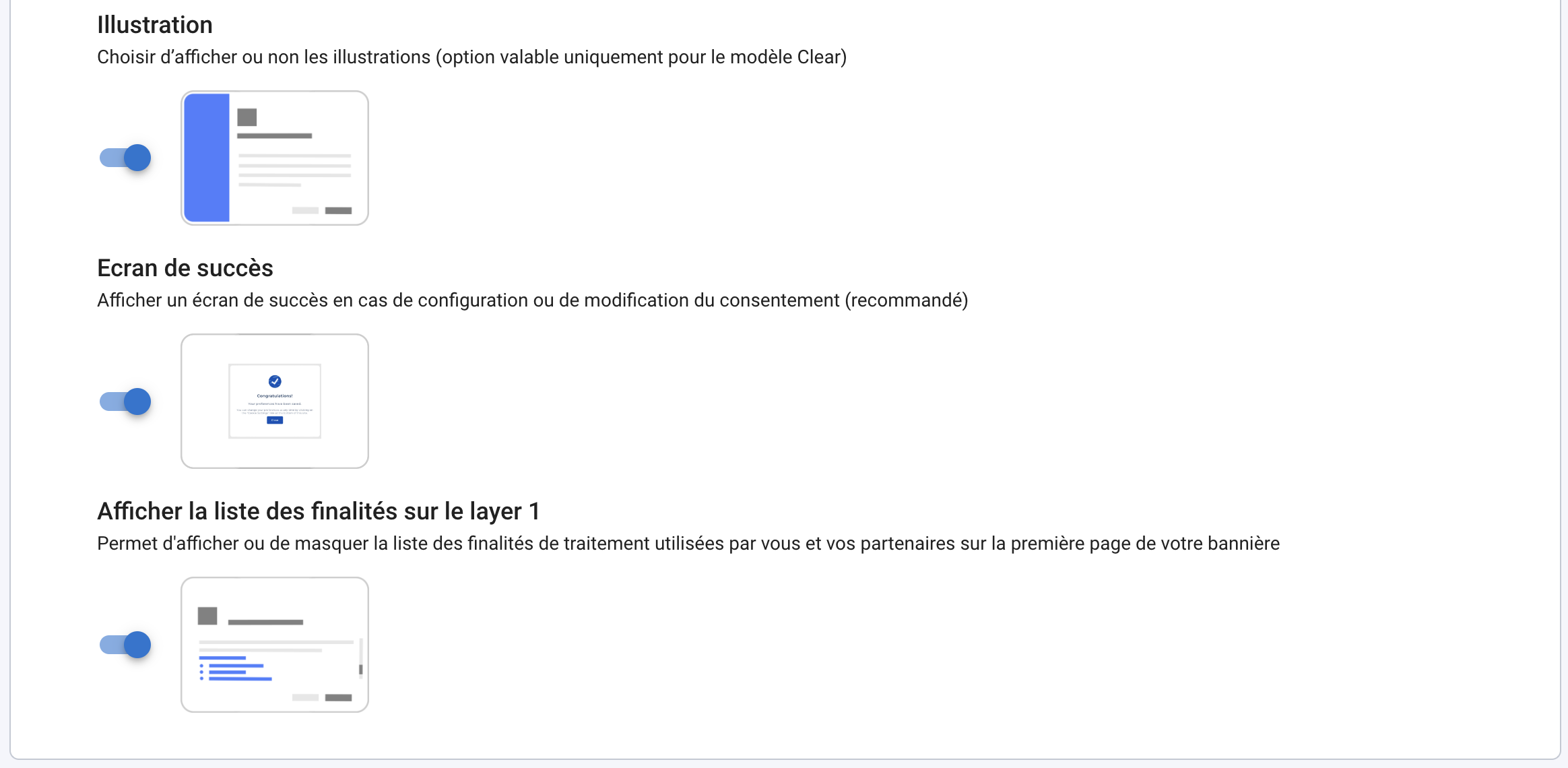
Illustration
[ Offres Standard, Essential & Premium ] Choisissez d’afficher ou non les illustrations sur votre bannière (option valable uniquement pour le modèle Clear).
Écran de succès
Activez cette option si vous souhaitez activer l'écran ci-dessous. Il s'affiche lorsque l'utilisateur va au-delà de l'écran d'introduction et fait un choix mixte.

Afficher la liste des finalités sur le layer 1
[ Offres Standard, Essential & Premium ] Choisissez d'afficher ou de masquer la liste des finalités de traitement utilisées par vous et vos partenaires sur la première page de votre bannière.
Important
Veuillez noter que L'IAB TCF (Transparency and Consent Framework) ainsi que les différentes DPA européennes imposent d'afficher les finalités de traitement. Si vous désactivez cette option, il est de votre responsabilité d'informer de manière appropriée vos utilisateurs sur les finalités de traitement de leurs données personnelles.

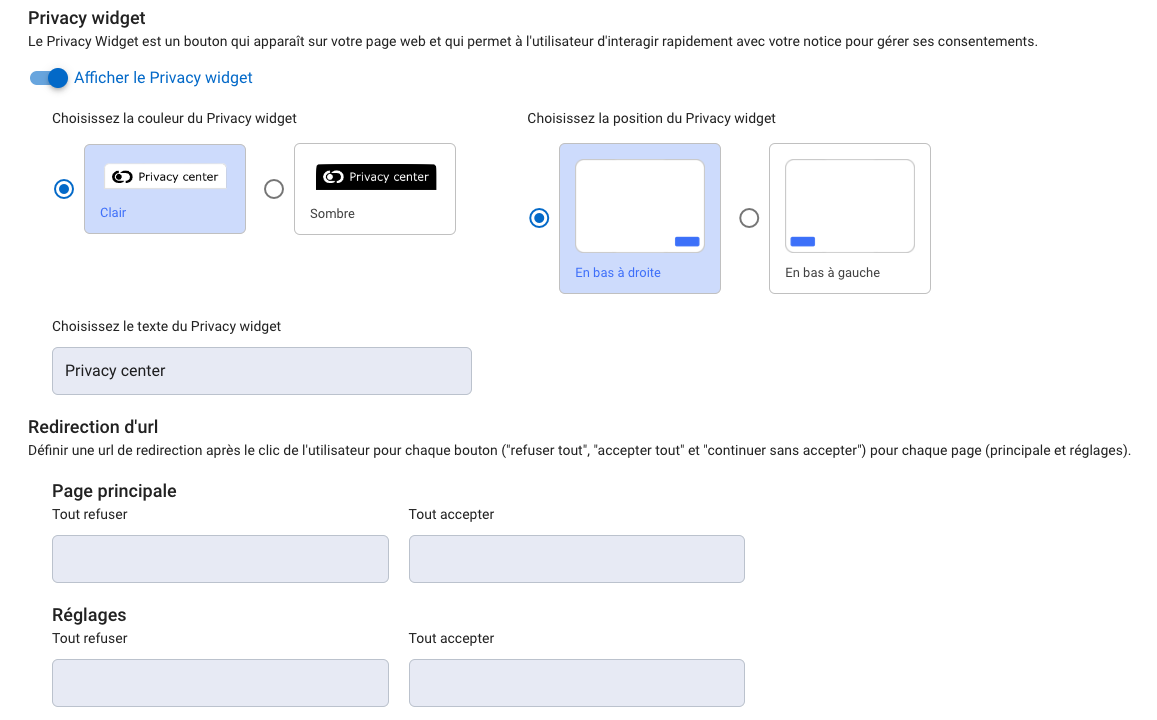
Privacy widget
Cette option permet d'activer l'affichage du privacy widget et de configurer son affichage (couleur, positionnement et texte). En savoir plus
Redirection d'url
La CMP offre la possibilité de définir des urls de redirection après le clic pour chaque bouton de consentement ("refuser tout", "accepter tout" et "continuer sans accepter") dans chaque page (principale et réglages).
Personnalisation de l'interface utilisateur
[ Offres Standard, Essential & Premium ]
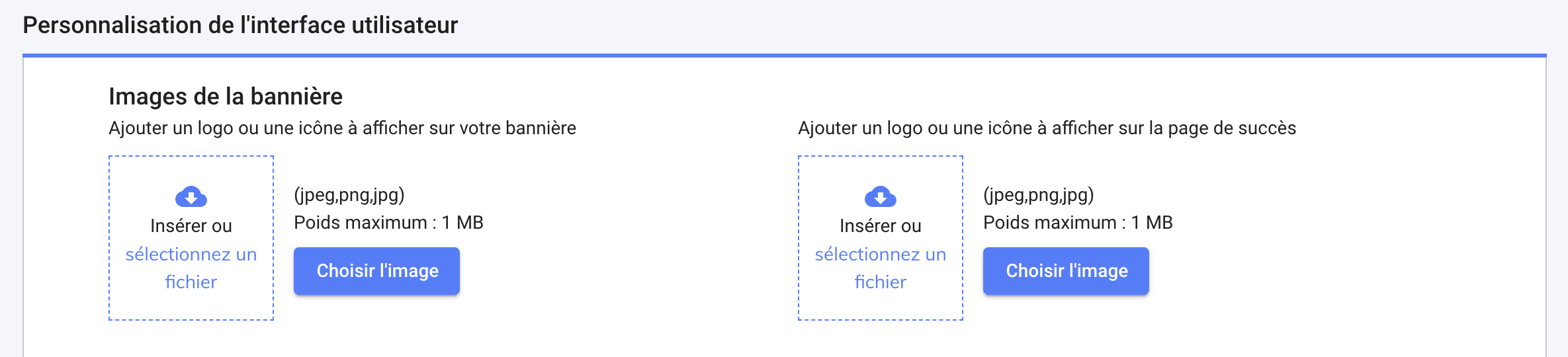
Images de la bannière
Ajout d'un logo ou d'une icône : Votre image sera afficher sur la première page de la bannière.
Ajout d'un logo ou d'une icône sur l'écran de succès : Si vous avez choisi d'afficher un écran de succès, choisissez l'image ou le logo qui sera affiché dessus.

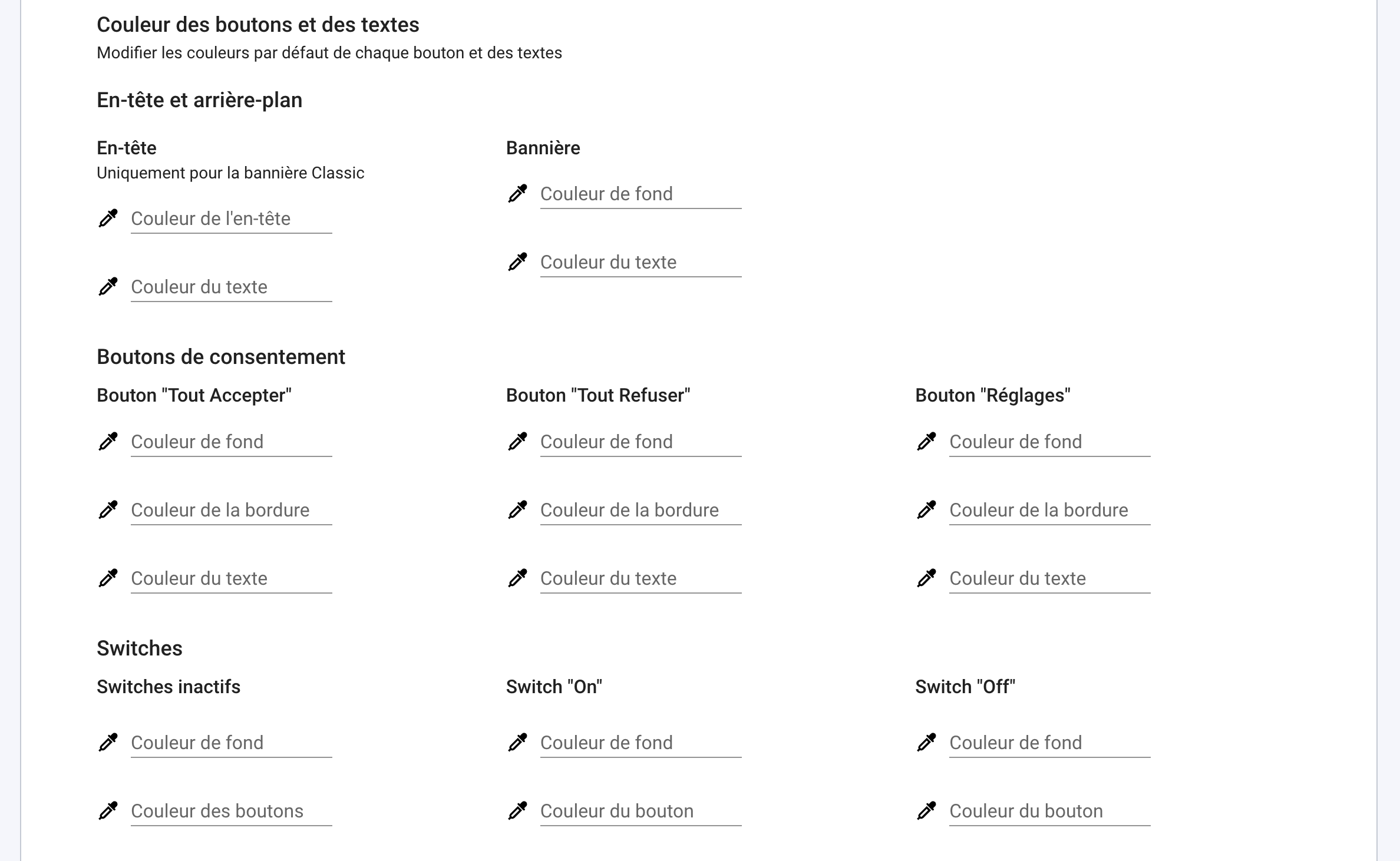
Couleur des boutons et des textes

note
Si vous ne renseignez pas de codes couleurs, alors les couleurs par défaut seront appliquées.
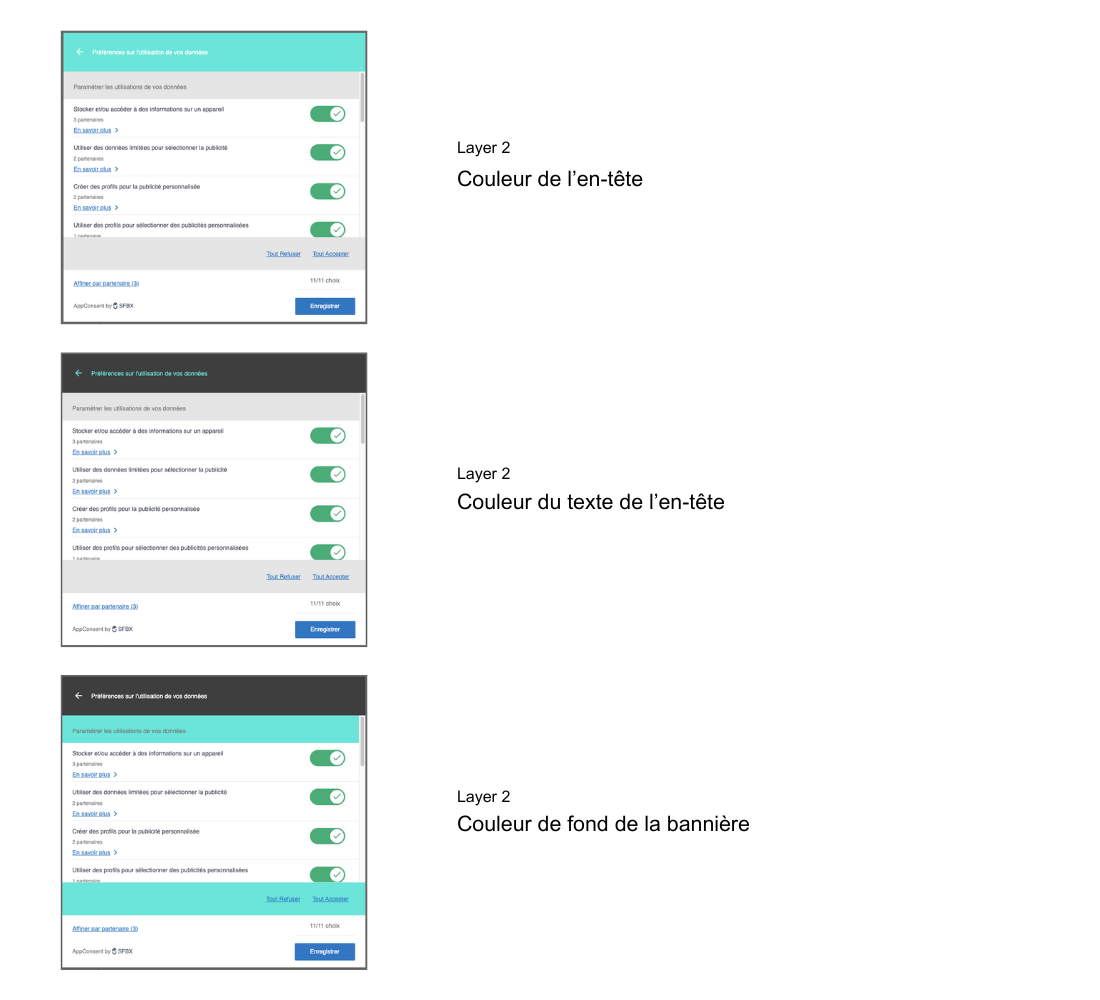
En-tête et arrière-plan
- Modèle Clear
- Modèle Classic


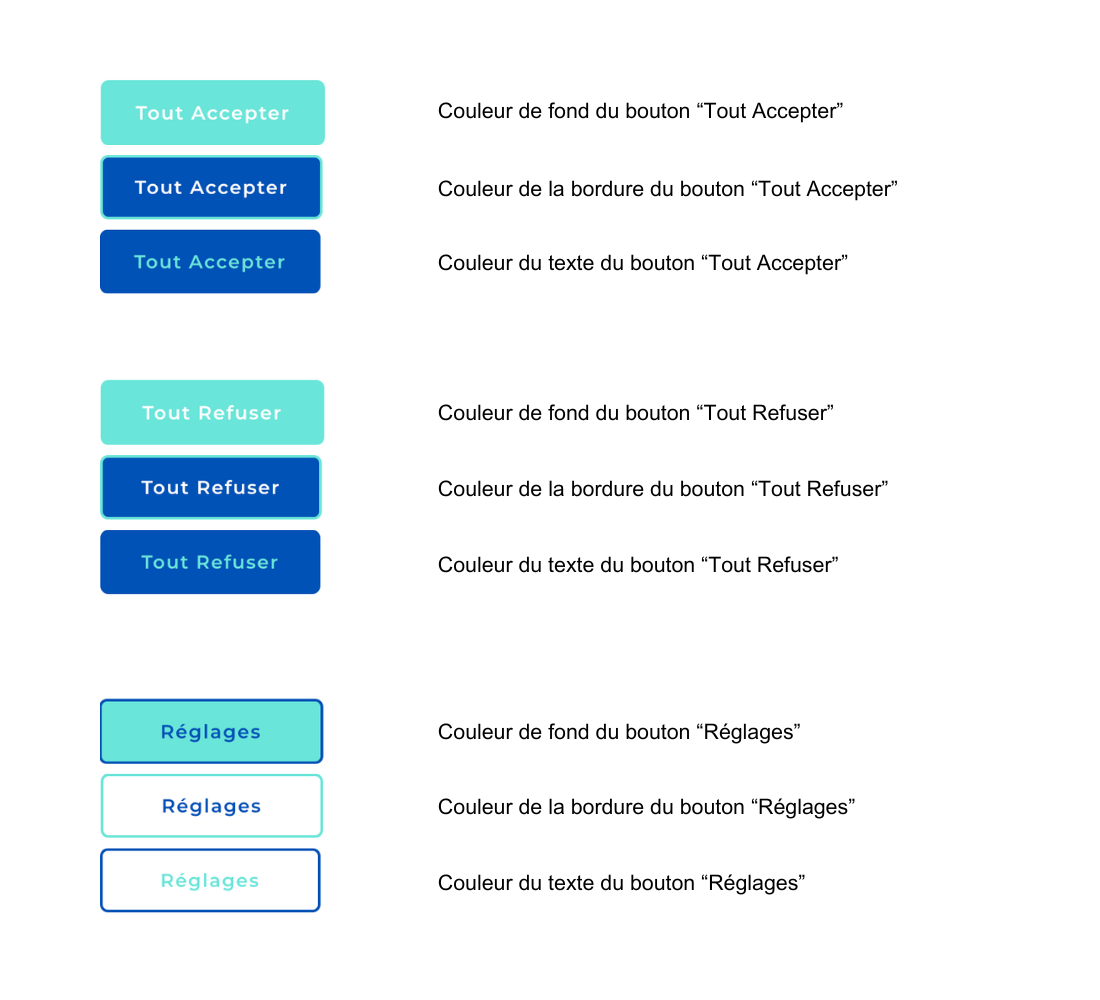
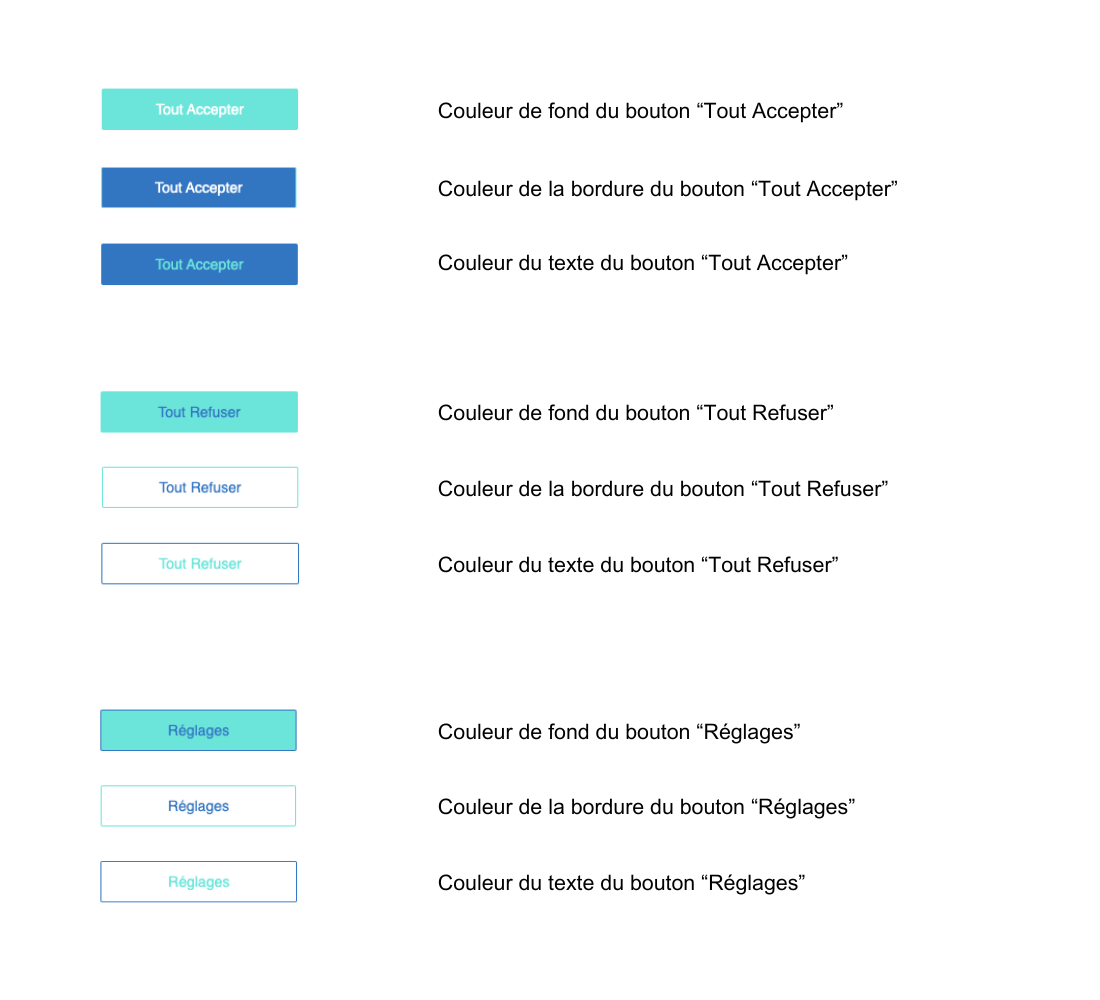
Boutons de consentement
- Modèle Clear
- Modèle Classic


Attention
Suite aux dernières déclarations de la CNIL, nous insistons pour que vous ne favorisiez pas un bouton par rapport à un autre. Le régulateur européen est particulièrement attentif à ce sujet. Par exemple, si vous changez le style (fond, taille...) du bouton Accepter, vous devez appliquer le même style aux boutons Configurer ou Refuser.
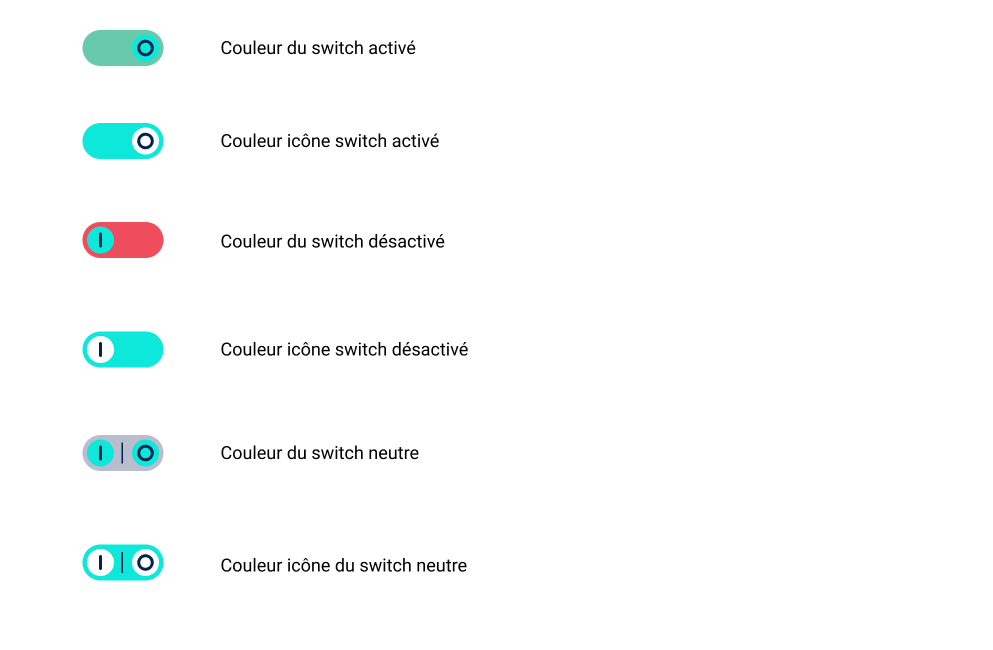
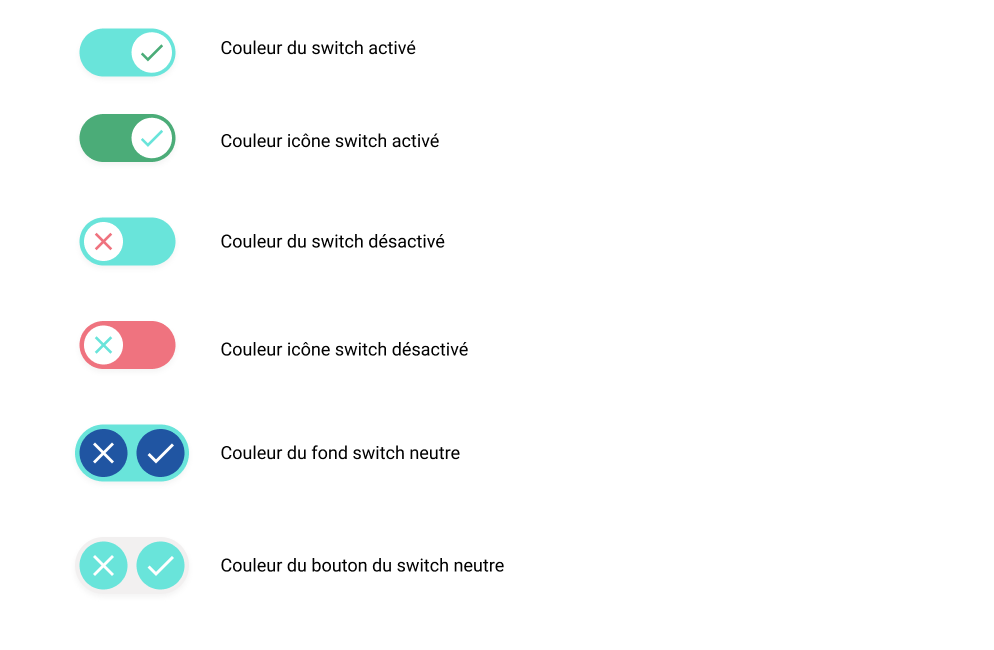
Switches
- Modèle Clear
- Modèle Classic


Code CSS supplémentaire

caution
La personnalisation CSS présentée ci-dessous ne fonctionne que pour la CMP avec le template classic. Nous vous conseillons de ne pas modifier les propriétés CSS de la CMP, en particulier les propriétés géométriques. Nous fournissons des valeurs par défaut qui ont été testées avec une grande attention pour la responsivité.
Exemple de personnalisation CSS complète :
/* global variables */
:root {
--background-color: #F6F6F6;
--primary-color: #1F66BA;
--font-color: #545465;
}
article.banner {
background-color: var(--background-color);
color: var(--font-color);
border-top: 0;
padding: 16px;
box-sizing: border-box;
height: auto;
box-shadow: 0px 2px 4px rgba(0, 0, 0, 0.5);
}
@media (min-width: 900px) {
article.banner {
padding: 24px 32px;
}
}
/* banner header */
.banner .banner__header,
.banner .banner__header + main {
padding-left: 0;
padding-right: 0;
}
.banner .banner__header + main {
padding-right: 40px;
}
.banner .banner__header {
display: flex;
flex-direction: column;
align-items: flex-start;
padding-bottom: 10px;
}
.banner .banner__header .title {
font-size: 17px;
font-weight: 600;
letter-spacing: -0.04em;
margin: 10px 0 0 0;
}
.banner .brandTitle {
max-width: 200px;
margin: 0;
}
.banner .brandTitle img {
width: 100%;
display: block;
}
@media (min-width: 900px) {
.banner__header {
flex-direction: row;
align-items: flex-end;
}
.banner .banner__header .title {
margin-top: 0;
margin-left: 24px;
}
}
/* banner actions */
.banner .banner__controlArea {
padding: 24px 0 0 0;
margin: 24px 0 0 0;
flex-direction: row;
justify-content: left;
align-content: center;
flex-wrap: wrap;
position: relative;
box-shadow: none;
}
.banner .banner__controlArea:before {
content: '';
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: inherit;
height: 1px;
background-color: var(--font-color);
}
@media (min-width: 900px) {
.banner .banner__controlArea {
padding-top: 48px;
padding-bottom: 24px;
padding-left: 64px;
margin: 0;
}
.banner .banner__controlArea:before {
top: 24px;
right: inherit;
bottom: 24px;
width: 1px;
height: auto;
}
}
.banner .banner__controlArea > section {
margin: 0;
flex-direction: row;
flex-wrap: wrap;
width: 100%;
}
@media (min-width: 900px) {
.banner .banner__controlArea > section {
width:auto;
}
}
.banner .banner__controlArea .fadedText {
flex: 0 0 100%;
margin: 12px 0 0;
}
.banner .banner__controlArea .banner__moreContent {
margin-top: 0;
}
/* Generic elements (scoped with banner class to avoid side effects on other elements) */
.banner .baseText {
font-size: 13px;
line-height: 16px;
color: var(--font-color);
font-weight: 300;
}
/* link */
.banner .link {
color: var(--primary-color);
font-weight: 600;
text-decoration: none;
position: relative;
}
.banner .link:before {
content: '';
position: absolute;
bottom: 0;
left: 0;
right: 0;
height: 1px;
background-color: var(--primary-color);
bottom: 0px;
transition: transform 0.35s ease;
transform-origin: center center;
}
.banner .link:hover:before,
.banner .link:hover:focus
.banner .link:hover:active {
transform: scaleX(0);
}
/* button */
.banner .button {
border: 1px solid var(--primary-color);
border-radius: 4px;
margin: 0 24px 12px 0;
padding: 12px 20px;
background-color: transparent;
position: relative;
overflow: hidden;
flex: 0 0 100%;
}
.banner .button:before {
content: '';
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
background-color: var(--primary-color);
transform-origin: center bottom;
transform: scaleY(0);
transition: transform 0.35s ease;
}
.banner .button:hover:before,
.banner .button:focus:before,
.banner .button:active:before {
transform: scaleY(1);
}
.banner .button .baseText {
font-size: 17px;
font-weight: 600;
line-height: 1;
color: var(--primary-color);
position: relative;
z-index: 1;
transition: color 0.35s ease;
}
.banner .button:hover .baseText,
.banner .button:focus .baseText,
.banner .button:active .baseText {
color: white;
}
.banner .button--filled {
background-color: var(--primary-color);
}
.banner .button--filled:before {
background-color: var(--background-color);
}
.banner .button--filled .baseText {
color: white;
}
.banner .button--filled:hover .baseText,
.banner .button--filled:focus .baseText,
.banner .button--filled:active .baseText {
color: var(--primary-color);
}
@media (min-width: 500px) {
.banner .button {
flex-basis: auto;
}
}
/* Tweak for iFrame height */
@media (min-width: 900px) {
.frame-root {
display: flex;
height: 100vh;
}
.frame-content {
display: flex;
align-items: flex-end;
height: 100%;
}
}
note
CSS: Vous pouvez passer des règles CSS spécifiques pour personnaliser l'interface utilisateur et l'adapter. Vous pouvez modifier la couleur de fond, etc : Exemple = ac-notice .intro { background : white!important ; color:#656565!important;} .intro .title { color:#656565!important;}
Les règles CSS sont communes à toutes les langues.
Code CSS supplémentaire pour AMP
Si vous utilisez AMP, mettez dans ce champ le même code que ci-dessus.
info
Si Additional CSS code for AMP est vide, le CSS classique sera appliqué à toutes les notices, y compris AMP.
Si Additional CSS code for AMP est renseigné il sera appliqué aux notices AMP, le CSS classique sera appliqué aux autres notices.
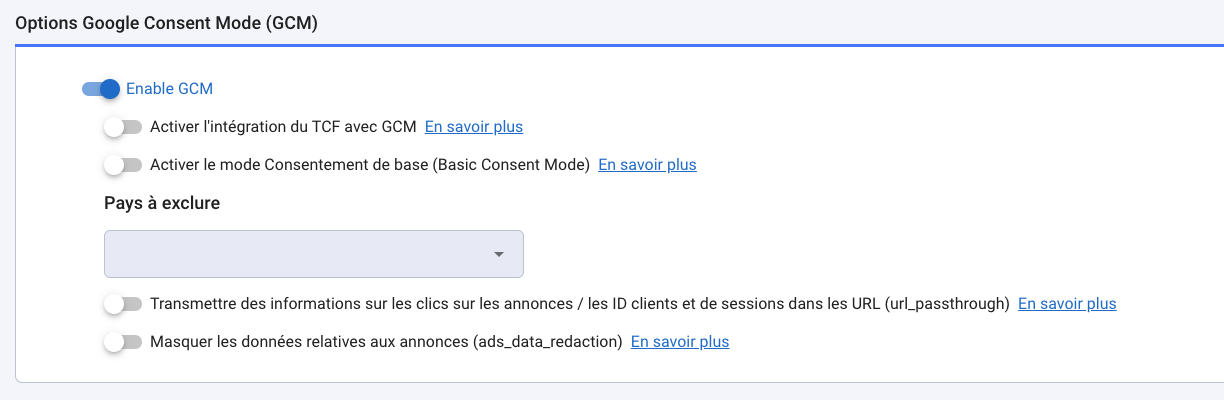
Options Google Consent Mode (GCM)
Activez GCM (Google Consent Mode) afin que Google Analytics soit contrôlé par la CMP. Voir la section Configuration de AppConsent pour Google Analytics.

Activer l'intégration du TCF avec GCM
Permet à Google d'utiliser l'IAB Transparency & Consent Framework pour transmettre des signaux de consentement aux balises Google. En savoir plus
Activer le mode Consentement de base (Basic Consent Mode)
Retardez le chargement des balises Google jusqu'à ce que l'utilisateur interagisse avec la notice, régulant ainsi la transmission des données. En savoir plus.
Pays à exclure
Permet de définir une liste de pays dans lesquelles Google Consent Mode ne sera pas appliqué.
Url_passthrough
Lorsque la propriété est activée, Google peut transmettre des informations dans l'URL sur les clics des annonces. En savoir plus
Ads_data_redaction
Permet de masquer les données des annonces lorsque ad_storage est défini sur denied. En savoir plus
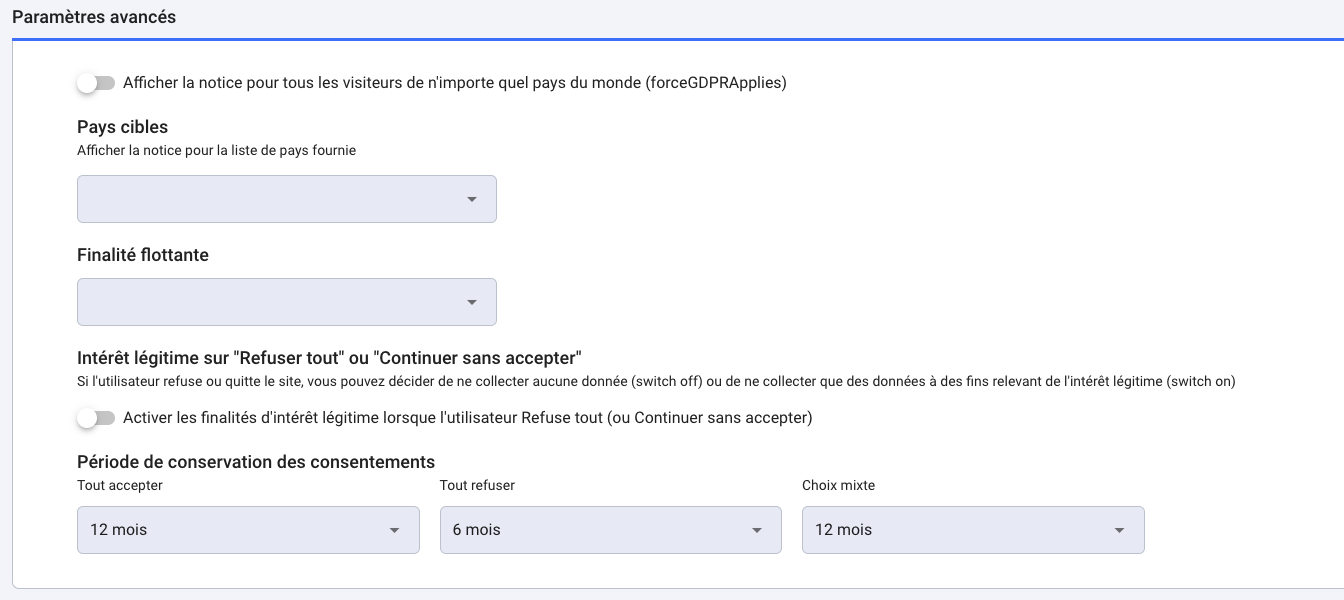
Paramètres avancés

ForceGDPRApplies
Permet de forcer l'affichage de la notice pour tous les visiteurs de n'importe quel pays du monde.
Pays cibles
Lorsque cette propriété est configurée, la notice ne s'affichera que pour la liste des pays sélectionnés. Si aucun pays n'est sélectionné alors, la notice s'affichera selon les règles définies par le RGPD.
Finalité flottante
C'est une finalité pour laquelle seul le stockage du consentement est concerné. Voir la section Consentements spécifiques (Finalités flottantes).
note
La partie texte est gérée de votre côté. C'est une nouvelle API de save-floating-purpose. La charge utile du
consentement est stockée séparément dans un autre tableau. Si la charge utile contient un External ID, elle doit être
sauvegardée telle quelle afin de ne pas perdre la correspondance UUID/ContractID, etc.
Activer les finalités d'intérêts légitimes lorsque l'internaute refuse tout (ou Continue sans accepter)
Si l'utilisateur refuse ou quitte le site, vous pouvez décider de ne collecter aucune donnée (switch Off) ou de ne collecter que des données à des fins relevant de la base juridique de l'intérêt légitime (switch On).
Note pour les notices italiennes
Comme le recommande le régulateur italien, la Garante, notre lien Continuer sans accepter est automatiquement remplacé par une croix pour toutes les notices web, pour lesquels le navigateur de l'utilisateur est en italien. Cette croix a le même effet que notre lien Continuer sans accepter : fermer la notice sans avoir un consentement.

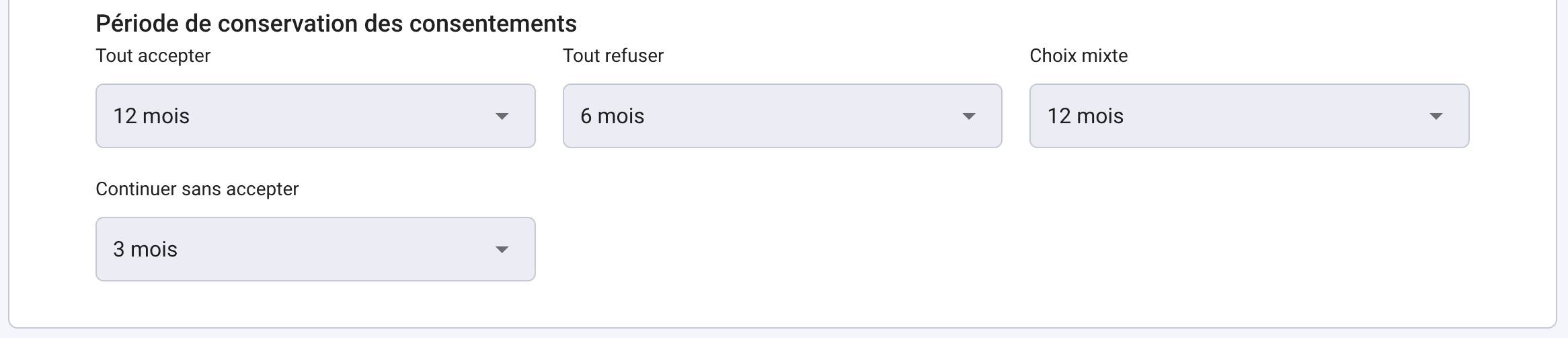
Période de conservation des consentements

Les valeurs par défaut, que nous recommandons, vous permettent d'être en conformité tout en optimisant, au maximum, vos taux de consentement. Ces durées représentent le laps de temps avant que la notice de consentement ne s'affiche à nouveau et que le consentement ne soit à nouveau demandé.
Tout accepter : 12 mois
Tout refuser : 6 mois
Choix mixte : 12 mois
(si vous avez choisi d'ajouter le bouton) Continuer sans accepter: 3 jours
Vous pouvez ajuster ces durées à tout moment.
note
Si vous avez créé votre notice de consentement avant le 28 octobre 2021, les paramètres par défaut pour les notices web sont de 12 mois pour tous les choix. N'hésitez pas à les modifier si besoin.
Cliquez sur Enregistrer. La notice en production est mise à jour et prête à être affichée sur votre site internet.
Chaque mise à jour est stockée dans un registre spécifique dans notre blockchain. Nous stockons la notice complète et le texte modifié, l'horodatage précis, le account_id, le consoleUserID, etc.