Intégration
Comment utiliser AppConsent
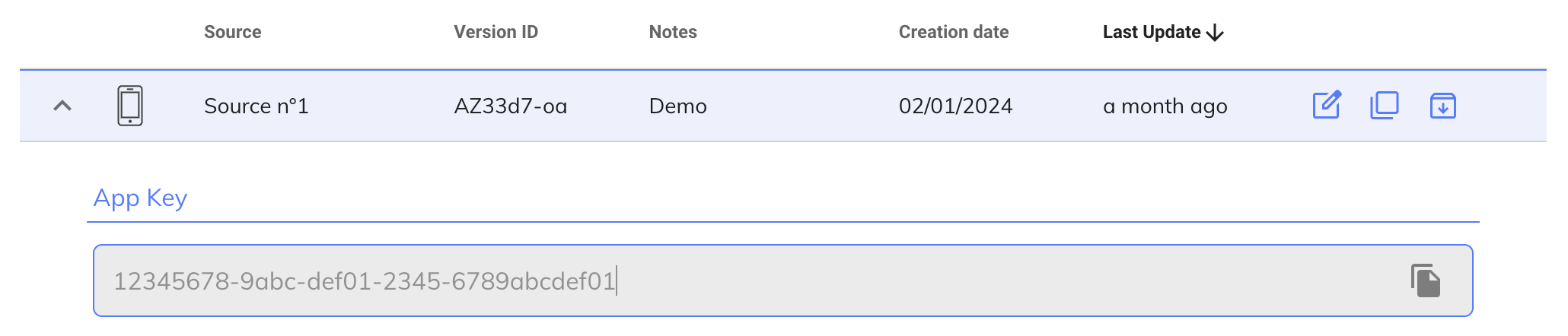
1. Obtenez votre AppKey
La première étape est de créer votre source / notice et de récupérer YOUR_APP_KEY généré depuis : https://app.appconsent.io

2. Créez l'instance de AppConsent & l'utiliser
La second étape conciste à initialiser le SDK et d'attendre que celui-ci soit démarré avant de pouvoir l'utiliser.
tip
Nous recommendons d'implémenter cette logique dans la class application, splashscreen, ou votre activity "android.intent.category.LAUNCHER".
L'idée est d'être capable d'afficher la CMP aussi-tôt que possible, ce qui vous permettra de charger votre fournisseur publicitaire.
note
Même si votre fournisseur de publicité s'inscrit aux événements de mise à jour du consentement de l'utilisateur et que cela est transparent pour vous, certains fournisseurs peuvent ne pas fonctionner correctement avec cette solution. C'est pourquoi nous vous recommandons d'initialiser le SDK de votre fournisseur uniquement lorsque le consentement a été donné, afin de vous assurer que vos publicités soient conformes au consentement de l'utilisateur. Pensez également à le mettre à jour à chaque fois que l'utilisateur met à jour son consentement, grâce aux callbacks
- Mobile / Tablette
- TV
info
Dans l'exemple ci-dessous, le code se concentre sur l'utilisation du SDK exclusivement.
Les imports et éléments visuels potentiels dans ces exemples n'y sont donc pas présents, car ils sont fortement liés à la structure et au projet Android qui sont indépendants du SDK.
- Kotlin
- Java
import com.sfbx.appconsentv3.AppConsent
import com.sfbx.appconsentv3.ui.AppConsentSDK
import com.sfbx.appconsentv3.ui.listener.OnPresentNoticeListener
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
AppConsentSDK.initialize(
appKey = "YOUR_APP_KEY"
) { appConsentInitialized ->
// Définir le callback pour savoir quand votre utilisateur à donné son consentement
registerCallback(appConsentInitialized)
// Une fois chargé, essaye d'afficher la CMP si besoin
if(false == appConsentInitialized.tryToDisplayNoticeFromUiContext(uiContext = this@MainActivity, force = false)) {
appConsentInitialized.setOnPresentNoticeListener(null)
}
}
}
private fun registerCallback(appConsent: AppConsent){
appConsent.setOnPresentNoticeListener(object : OnPresentNoticeListener {
override fun presentConsentError(error: Throwable?) {
// supprime le callback
appConsent.setOnPresentNoticeListener(null)
// Chargé votre fournisseur de publicité
...
}
override fun presentConsentGiven() {
// supprime le callback
appConsent.setOnPresentNoticeListener(null)
// Chargé votre fournisseur de publicité
...
}
})
}
}
import com.sfbx.appconsentv3.AppConsent;
import com.sfbx.appconsentv3.ui.AppConsentSDK;
import com.sfbx.appconsentv3.ui.listener.OnPresentNoticeListener;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
AppConsentSDK.initialize(
"YOUR_APP_KEY",
appConsentInitialized -> {
// S'enregistre au callback de la CMP pour savoir quand l'utilisateur aura donné son consentement, ou bien si une erreur survînt
registerCallback(appConsentInitialized);
// Une fois chargé, essaye d'afficher la CMP si besoin
if (false == appConsentInitialized.tryToDisplayNoticeFromUiContext(this, false)) {
removeCMPCallback(appConsentInitialized);
}
return Unit.INSTANCE;
}
);
}
private void registerCallback(@NonNull final AppConsent appConsent) {
appConsent.setOnPresentNoticeListener(new OnPresentNoticeListener() {
@Override
public void presentConsentError(@NonNull Throwable error) {
// supprime le listener
removeCMPCallback(appConsent);
// Charger votre fournisseur de publicité
...
}
@Override
public void presentConsentGiven() {
// supprime le listener
removeCMPCallback(appConsent);
// Charger votre fournisseur de publicité
...
}
});
}
private void removeCMPCallback(@NonNull final AppConsent appConsent) {
appConsent.setOnPresentNoticeListener(null);
}
}
info
Dans l'exemple ci-dessous, le code se concentre sur l'utilisation du SDK exclusivement.
Les imports et éléments visuels potentiels dans ces exemples n'y sont donc pas présents, car ils sont fortement liés à la structure et au projet Android qui sont indépendants du SDK.
- Kotlin
- Java
import com.sfbx.appconsent.AppConsent
import com.sfbx.appconsent.tv.AppConsentSDK
import com.sfbx.appconsent.tv.listener.OnPresentNoticeListener
import com.sfbx.appconsent.tv.model.error.ACError
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
AppConsentSDK.initialize(
appKey = "YOUR_APP_KEY"
) { appConsentInitialized ->
// S'enregistre au callback de la CMP pour savoir quand l'utilisateur aura donné son consentement, ou bien si une erreur survînt
registerCallback(appConsentInitialized)
// Une fois chargé, essaye d'afficher la CMP si besoin
if(false == appConsentInitialized.tryToDisplayNotice(false)) {
appConsentInitialized.setOnPresentNoticeListener(null)
}
}
}
private fun registerCallback(appConsent: AppConsent){
appConsent.setOnPresentNoticeListener(object : OnPresentNoticeListener {
override fun presentConsentError(error: ACError) {
// supprime le listener
appConsent.setOnPresentNoticeListener(null)
// Charge le fournisseur publicitaire
...
}
override fun presentConsentGiven() {
// supprime le listener
appConsent.setOnPresentNoticeListener(null)
// Charge le fournisseur publicitaire
...
}
})
}
}
import com.sfbx.appconsent.AppConsent;
import com.sfbx.appconsent.tv.AppConsentSDK;
import com.sfbx.appconsent.tv.listener.OnPresentNoticeListener;
import com.sfbx.appconsent.tv.model.error.ACError;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
AppConsentSDK.initialize(
"YOUR_APP_KEY",
appConsentInitialized -> {
// Défini le callback pour vous permettre de savoir quand l'utilisateur a donné son consentement
registerCallback(appConsentInitialized);
// Une fois chargé, essaye d'aafficher la CMP si besoin
if(false == appConsentInitialized.tryToDisplayNotice(false)) {
removeCMPCallback(appConsentInitialized);
}
return Unit.INSTANCE;
}
);
}
private void registerCallback(@NonNull final AppConsent appConsent) {
appConsent.setOnPresentNoticeListener(new OnPresentNoticeListener() {
@Override
public void presentConsentError(@NonNull ACError acError) {
// supprime le listener
removeCMPCallback(appConsent);
// Charge votre fournisseur publicitaire
...
}
@Override
public void presentConsentGiven() {
// supprime le listener
removeCMPCallback(appConsent);
// Charge votre fournisseur publicitaire
...
}
});
}
private void removeCMPCallback(@NonNull final AppConsent appConsent) {
appConsent.setOnPresentNoticeListener(null);
}
}
3. Proposer à vos utilisateurs de consulter leur consentement
Il est également conseillé de fournir à vos utilisateurs une entrée leur permettant de voir et de modifier leur consentement, comme un écran de configuration.
- Mobile / Tablette
- TV
info
Dans l'exemple ci-dessous, le code se concentre sur l'utilisation du SDK exclusivement.
Les imports et éléments visuels potentiels dans ces exemples n'y sont donc pas présents, car ils sont fortement liés à la structure et au projet Android qui sont indépendants du SDK.
- Kotlin
- Java
import com.sfbx.appconsentv3.ui.AppConsentSDK
import com.sfbx.appconsentv3.ui.listener.OnPresentNoticeListener
class SecondActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
binding.buttonDisplayPrivacyPolicy.setOnClickListener {
/*
S'enregistre au callback de la CMP pour savoir quand l'utilisateur
aura modifié son consentement, ou bien si une erreur survînt
*/
AppConsentSDK.getInstance()
?.setOnPresentNoticeListener(object : OnPresentNoticeListener {
override fun presentConsentError(error: Throwable?) {
// Supprime le listener
removeCMPCallback()
}
override fun presentConsentGiven() {
// Supprime le listener
removeCMPCallback()
// Mettre à jour votre fournisseur publicitaire
}
})
// Affiche la CMP pour permettre à vos utilisateurs de consulter leur consentement
val isCmpDisplayed =
AppConsentSDK.getInstance()?.tryToDisplayNoticeFromUiContext(uiContext = this@SecondActivity, force = true) ?: false
if (false == isCmpDisplayed) {
/*
La CMP n'est pas initialisée (getInstance() return null), assurez vous que celle-ci
est bien initialisé (voir 2. Créez l'instance de AppConsent).
Vérifiez également que votre activity n'a pas été démarré dans un nouveau process
(nouveau process, nouvelle stack mémoire, singleton non initialisé).
*/
removeCMPCallback()
}
}
}
private fun removeCMPCallback() {
/*
Non obligatoire, mais cela permet d'éviter de garder une référence locale au callback.
Bien entendu, tout dépend de l'implémentation faite sur votre projet.
Exemple avec une SOP Activity, un singleton surveillé parc un flow, etc.
*/
AppConsentSDK.getInstance()?.setOnPresentNoticeListener(null)
}
}
import com.sfbx.appconsentv3.AppConsent;
import com.sfbx.appconsentv3.ui.AppConsentSDK;
import com.sfbx.appconsentv3.ui.listener.OnPresentNoticeListener;
public class SecondActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
findViewById(R.id.button_display_privacy_policy).setOnClickListener(v -> {
final AppConsent appConsent = AppConsentSDK.getInstance();
/*
Affiche la CMP pour permettre à vos utilisateurs de consulter leur consentement
*/
boolean isCmpDisplayed = false;
if (appConsent != null) {
defineCallback(appConsent);
isCmpDisplayed = appConsent.tryToDisplayNoticeFromUiContext(this, true);
}
if (false == isCmpDisplayed) {
/*
La CMP n'est pas initialisée (getInstance() return null), assurez vous que celle-ci
est bien initialisé (voir 2. Créez l'instance de AppConsent).
Vérifiez également que votre activity n'a pas été démarré dans un nouveau process
(nouveau process, nouvelle stack mémoire, singleton non initialisé).
*/
if (appConsent != null) {
removeCMPCallback(appConsent);
}
}
});
}
private void defineCallback(@NonNull final AppConsent appconsent) {
Objects.requireNonNull(appconsent).setOnPresentNoticeListener(new OnPresentNoticeListener() {
@Override
public void presentConsentError(@Nullable Throwable throwable) {
/*
Une erreur s'est produite
*/
removeCMPCallback(appconsent);
}
@Override
public void presentConsentGiven() {
/*
L'utilisateur a modifié son consentement
*/
removeCMPCallback(appconsent);
// Mettre à jour votre fournisseur publicitaire
}
});
}
private void removeCMPCallback(@NonNull final AppConsent appconsent) {
appconsent.setOnPresentNoticeListener(null);
}
}
info
Dans l'exemple ci-dessous, le code se concentre sur l'utilisation du SDK exclusivement.
Les imports et éléments visuels potentiels dans ces exemples n'y sont donc pas présents, car ils sont fortement liés à la structure et au projet Android qui sont indépendants du SDK.
- Kotlin
- Java
import com.sfbx.appconsent.tv.AppConsentSDK
import com.sfbx.appconsent.tv.listener.OnPresentNoticeListener
import com.sfbx.appconsent.tv.model.error.ACError
class SecondActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_second)
findViewById<View>(R.id.button_display_privacy_policy).setOnClickListener {
/*
S'enregistre au callback de la CMP pour savoir quand l'utilisateur
aura modifié son consentement, ou bien si une erreur survînt
*/
AppConsentSDK.getInstance()
?.setOnPresentNoticeListener(object : OnPresentNoticeListener {
override fun presentConsentError(error: ACError) {
// Supprime le listener
removeCMPCallback()
}
override fun presentConsentGiven() {
// Supprime le listener
removeCMPCallback()
// Mettre à jour votre fournisseur publicitaire
}
})
// Affiche la CMP pour permettre à vos utilisateurs de consulter leur consentement
val isCmpDisplayed =
AppConsentSDK.getInstance()?.tryToDisplayNotice(force = true) ?: false
if (false == isCmpDisplayed) {
/*
La CMP n'est pas initialisée (getInstance() return null), assurez vous que celle-ci
est bien initialisé (voir 2. Créez l'instance de AppConsent).
Vérifiez également que votre activity n'a pas été démarré dans un nouveau process
(nouveau process, nouvelle stack mémoire, singleton non initialisé).
*/
removeCMPCallback()
}
}
}
private fun removeCMPCallback() {
/*
Non obligatoire, mais cela permet d'éviter de garder une référence locale au callback.
Bien entendu, tout dépend de l'implémentation faite sur votre projet.
Exemple avec une SOP Activity, un singleton surveillé parc un flow, etc.
*/
AppConsentSDK.getInstance()?.setOnPresentNoticeListener(null)
}
}
import com.sfbx.appconsent.AppConsent;
import com.sfbx.appconsent.tv.AppConsentSDK;
import com.sfbx.appconsent.tv.listener.OnPresentNoticeListener;
import com.sfbx.appconsent.tv.model.error.ACError;
public class SecondActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
findViewById(R.id.button_display_privacy_policy).setOnClickListener(v -> {
final AppConsent appConsent = AppConsentSDK.getInstance();
/*
Affiche la CMP pour permettre à vos utilisateurs de consulter leur consentement
*/
boolean isCmpDisplayed = false;
if (appConsent != null) {
defineCallback(appConsent);
isCmpDisplayed = appConsent.tryToDisplayNotice(true);
}
if (false == isCmpDisplayed) {
/*
La CMP n'est pas initialisée (getInstance() return null), assurez vous que celle-ci
est bien initialisé (voir 2. Créez l'instance de AppConsent).
Vérifiez également que votre activity n'a pas été démarré dans un nouveau process
(nouveau process, nouvelle stack mémoire, singleton non initialisé).
*/
if (appConsent != null) {
removeCMPCallback(appConsent);
}
}
});
}
private void defineCallback(@NonNull final AppConsent appconsent) {
Objects.requireNonNull(appconsent).setOnPresentNoticeListener(new OnPresentNoticeListener() {
@Override
public void presentConsentError(@NonNull ACError acError) {
/*
Une erreur s'est produite
*/
removeCMPCallback(appconsent);
}
@Override
public void presentConsentGiven() {
/*
L'utilisateur a modifié son consentement
*/
removeCMPCallback(appconsent);
// Mettre à jour votre fournisseur publicitaire
}
});
}
private void removeCMPCallback(@NonNull final AppConsent appconsent) {
appconsent.setOnPresentNoticeListener(null);
}
}
note
Nous vous suggérons de lire la page Aller plus loin et de lire la documentation technique.