Démarrer rapidement avec AppConsent
Découvrez comment créer une notice de consentement et comment l’implémenter sur votre site internet.
note
Dans ce pas à pas, nous vous expliquons comment réaliser une notice basique en utilisant le cadre de collecte de l'IAB Transparency & Consent Framework (TCF), puis comment l’implémenter sur votre site internet.
3 étapes clefs :
- Créer une source
- Créer une notice
- Insérer votre notice sur votre site
Pour découvrir d’autres paramétrages plus avancés, par exemple, la façon d'ajouter des partenaires non-IAB (appelés extra vendors), nous vous invitons à parcourir le sommaire de notre documentation.
1. Créer une source
Dans le menu latéral, cliquez sur Sources, puis sur Créer une source.

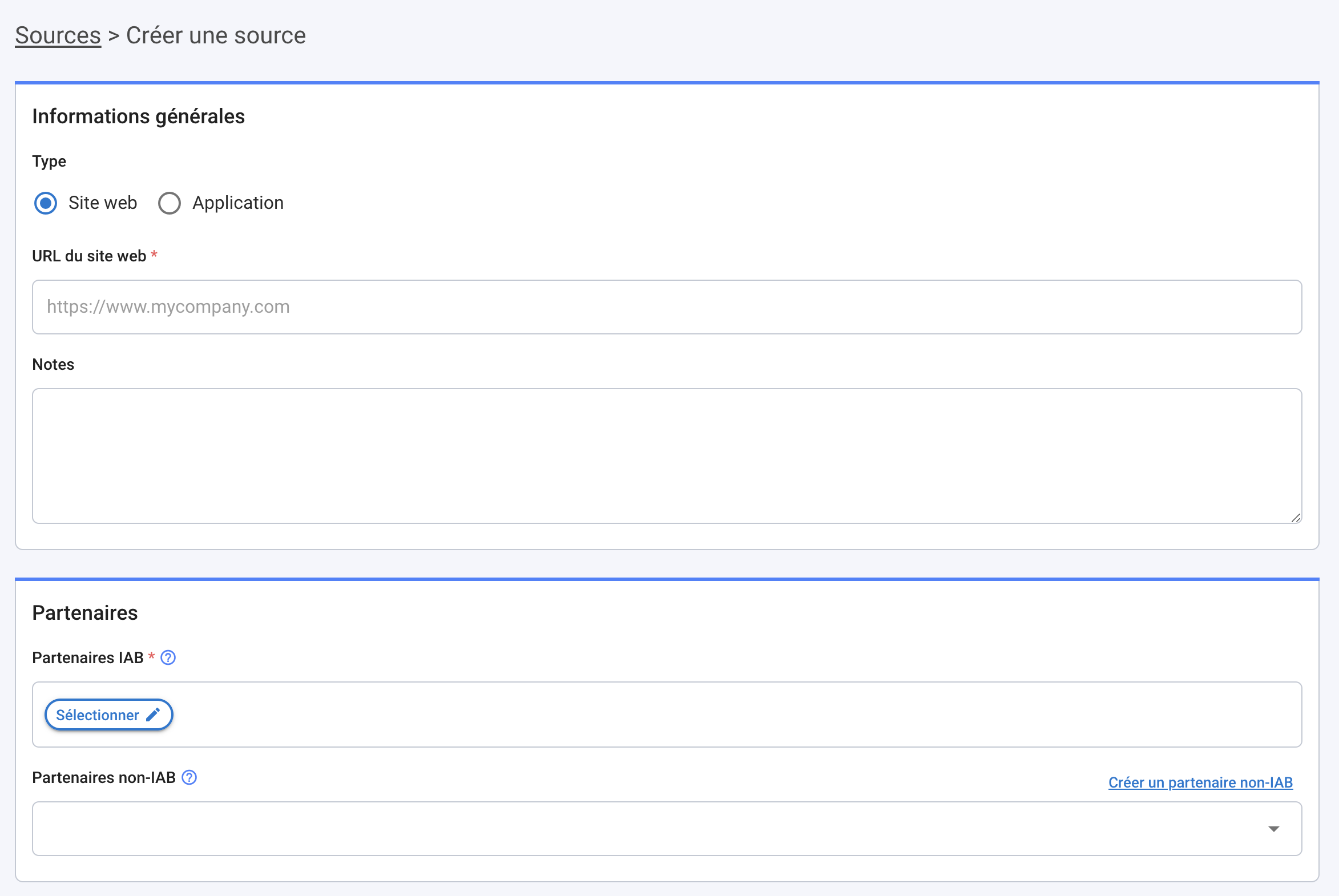
Choisissez Site web dans le champ Type
Entrez le nom de domaine de votre site dans le champ URL du site web
Choisissez vos partenaires IAB dans le champ dédié

astuce
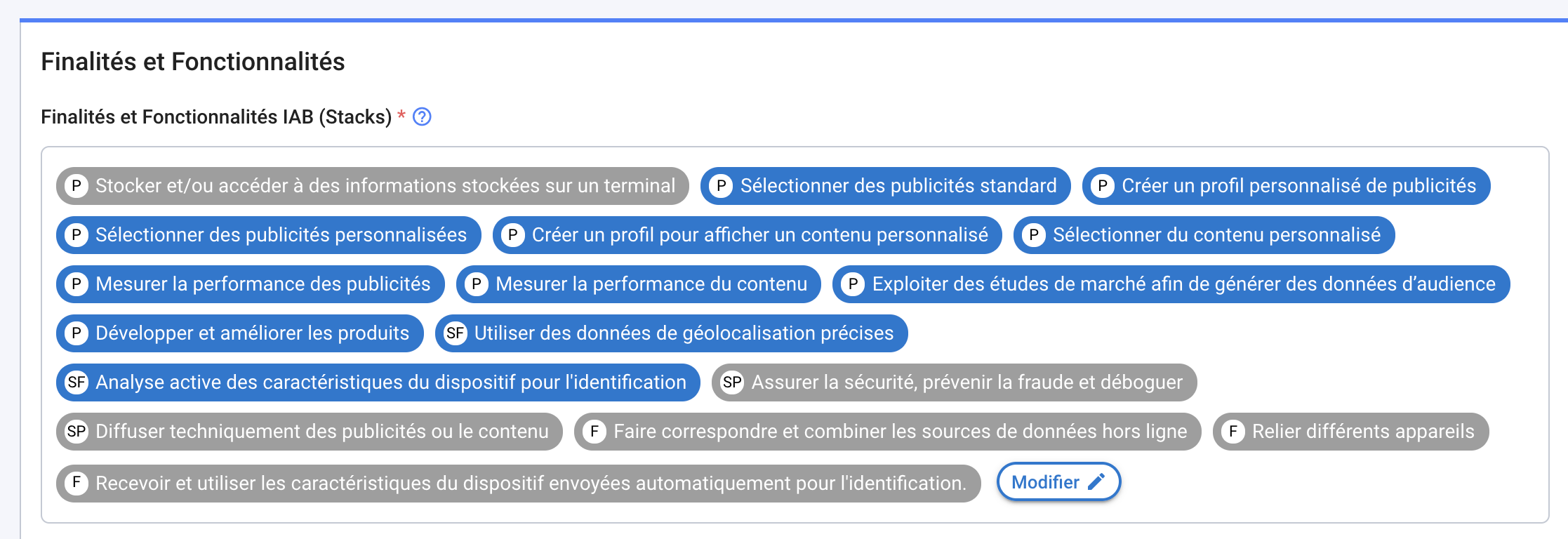
Grâce à la sélection de vos partenaires, nous faisons apparaître leurs finalités IAB dans le champ dédié ci-dessous. Vous pouvez toujours modifier cette liste de finalités et de fonctionnalités à votre convenance.
- Dans le champ Finalités et fonctionnalités, vous pouvez modifier la sélection automatique en fonction de vos besoins.
Vous pouvez supprimer certaines finalités. Notez qu'en le faisant, il est possible que cela supprime automatiquement les partenaires associés, si ces derniers ne sont présents que sous cette finalité. Vous ne pouvez pas ajouter une finalité IAB si vous n'avez pas sélectionné les partenaires IAB associés précédemment.
Vous pouvez également transformer certaines finalités en un groupe nommé Stack si vous en avez besoin. Si vous savez quels stacks peuvent correspondre à votre collecte de données, nous vous recommandons d'en sélectionner un ou plusieurs, votre notice de consentement sera plus concise.

Enregistrer la source.
astuce
Laissez les autres champs, pour l'instant, vous pourrez y revenir plus tard.
2. Créer une notice
Dans le menu latéral, cliquez sur Notices, puis sur Créer une notice.

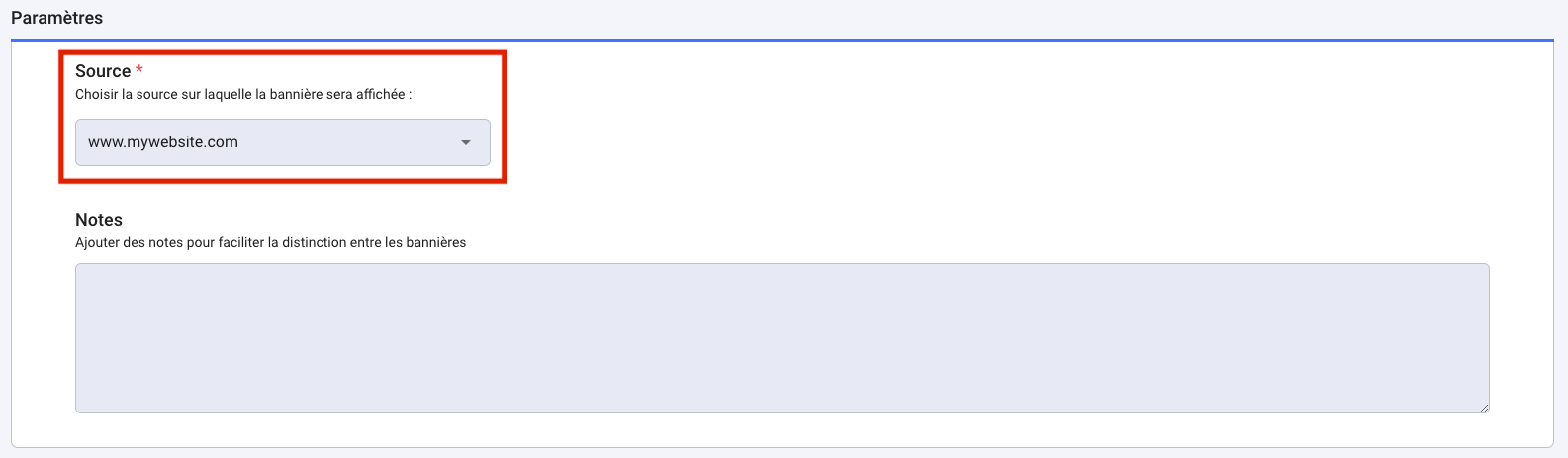
2.1. Paramètres
Sélectionnez dans le champ Source, la source précédemment créée.

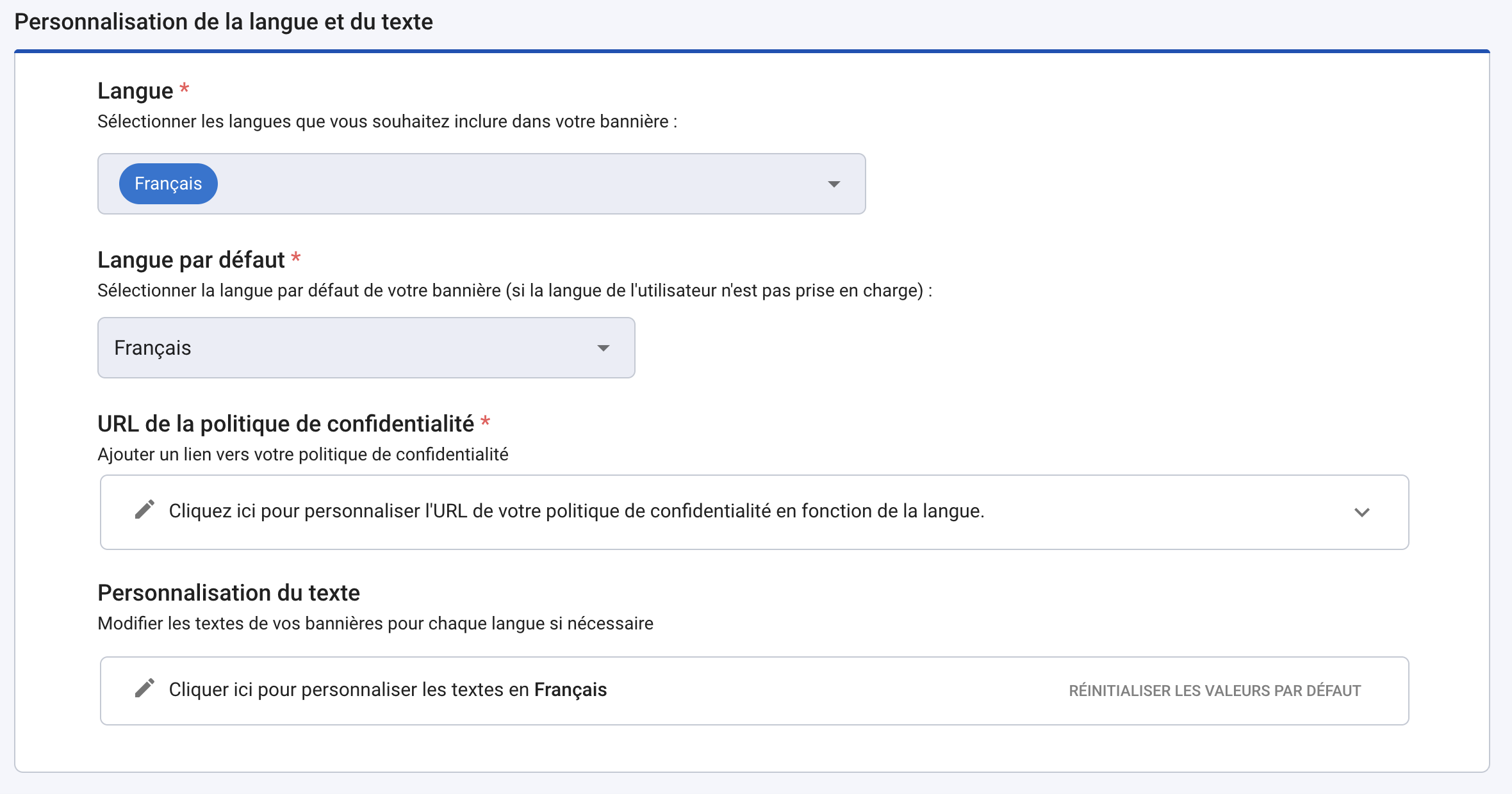
2.2. Personnalisation de la langue et du texte
Sélectionnez la ou les langues que vous souhaitez dans le champ Langue. Dans le champ Langue par défaut, définissez une langue par défaut au cas où il n’est pas possible de déterminer la langue d’un utilisateur.
Ajoutez le lien vers votre politique de confidentialité pour chaque langue sélectionnée. Ce lien sera automatiquement ajouté dans le champ Bandeau "Voir plus" paragraphe de la personnalisation du texte une fois la notice créée.
Astuce
En cliquant dans le dernier champ, vous avez la possibilité de voir les textes de la notice. Pour le moment, nous vous conseillons de laisser les textes par défaut, et d'y revenir plus tard quand vous aurez visualisé votre notice.

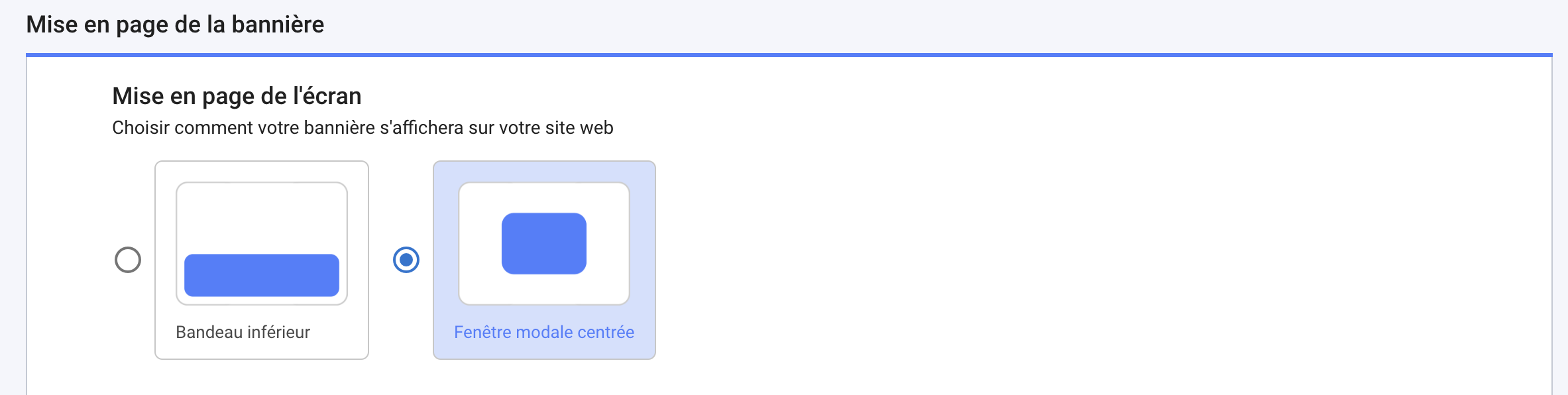
2.3. Mise en page de la bannière
Dans le champ Mise en page de l'écran vous avez le choix entre 2 formats pour votre page d’introduction. Par défaut, c’est une fenêtre modale au centre de l'écran. Vous pouvez également choisir un bandeau en bas de votre site.



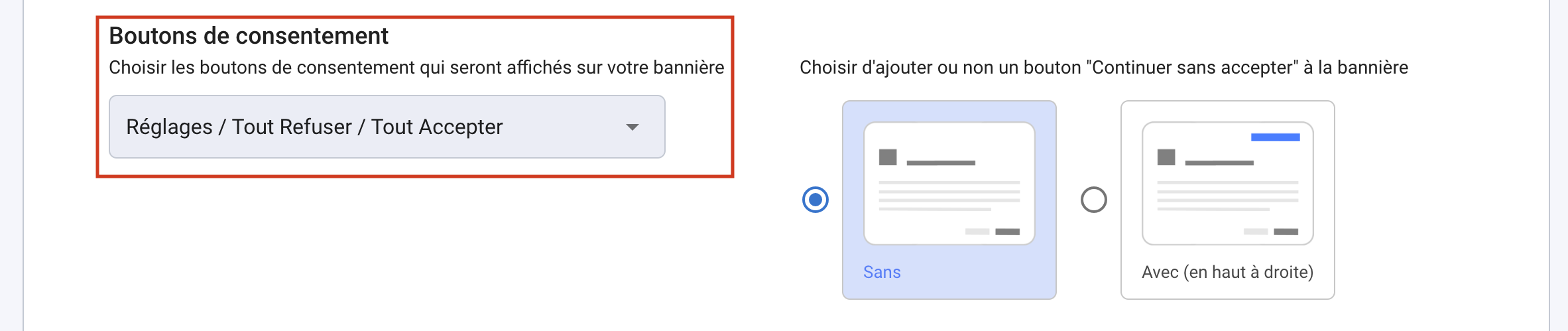
Choisissez l’ordre des boutons dans le champ Boutons de consentement. Cela concerne la page d’introduction.
info
Point Conformité (CNIL) : depuis le 1er avril 2021, la CNIL Française exige la présence d’un bouton pour refuser le recueil.

Cliquez sur Enregistrer en bas de la page.
La création de la notice pour votre site est terminée et enregistrée dans AppConsent. Il est temps d’intégrer quelques morceaux de code sur votre site internet. Après cela, votre notice sera affichée sur votre site et le recueil des consentements pourra commencer.
3. Intégrer votre notice sur votre site
Autres implémentations possibles
Vous souhaitez intégrer AppConsent à l'aide de Google Tag Manager ? Voir dans la page dédiée : Installer Appconsent avec Google Tag Manager
Vous souhaitez intégrer AppConsent pour shopify ? Voir la page dédiée : Implémenter Appconsent avec Shopify
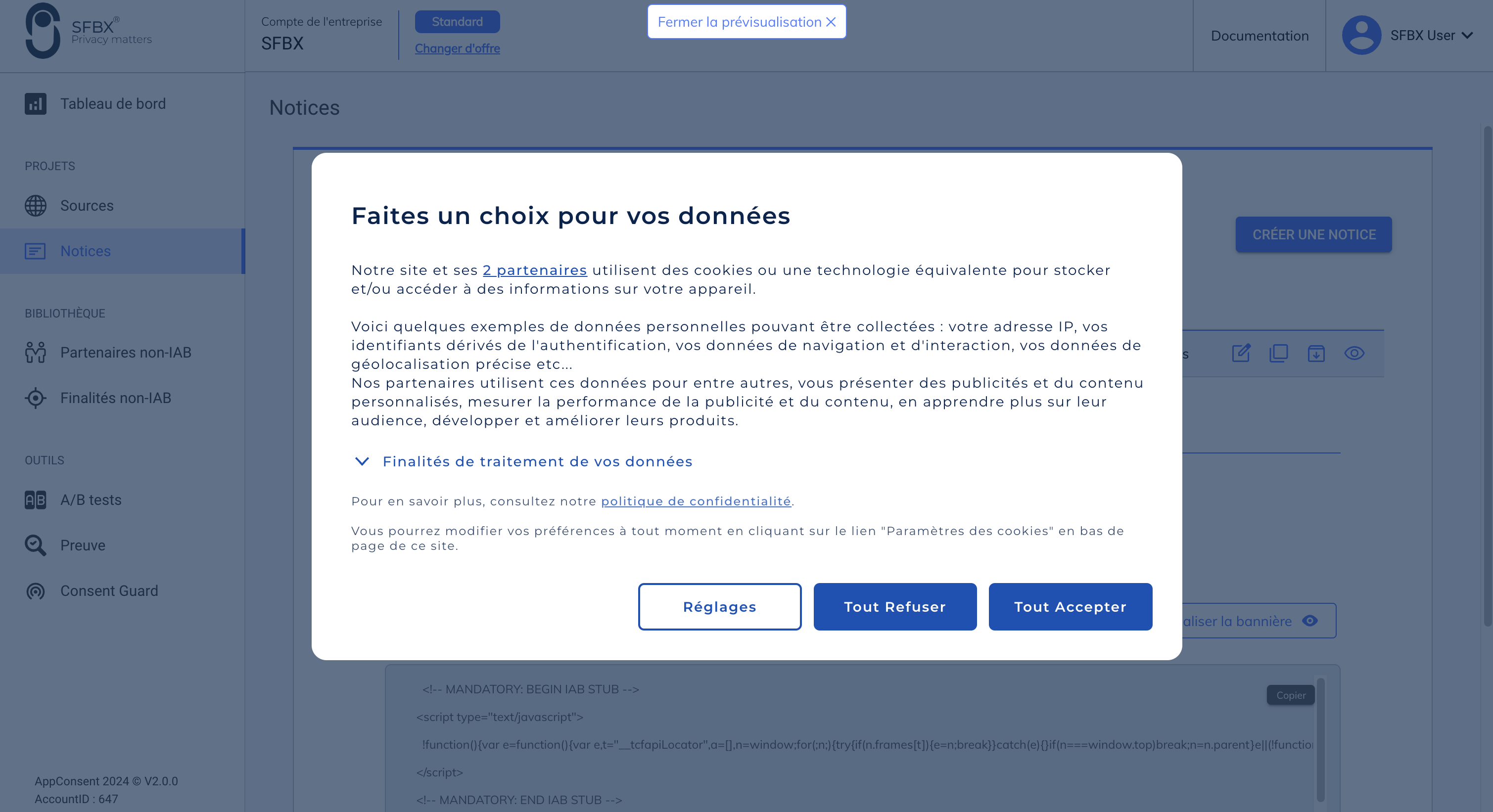
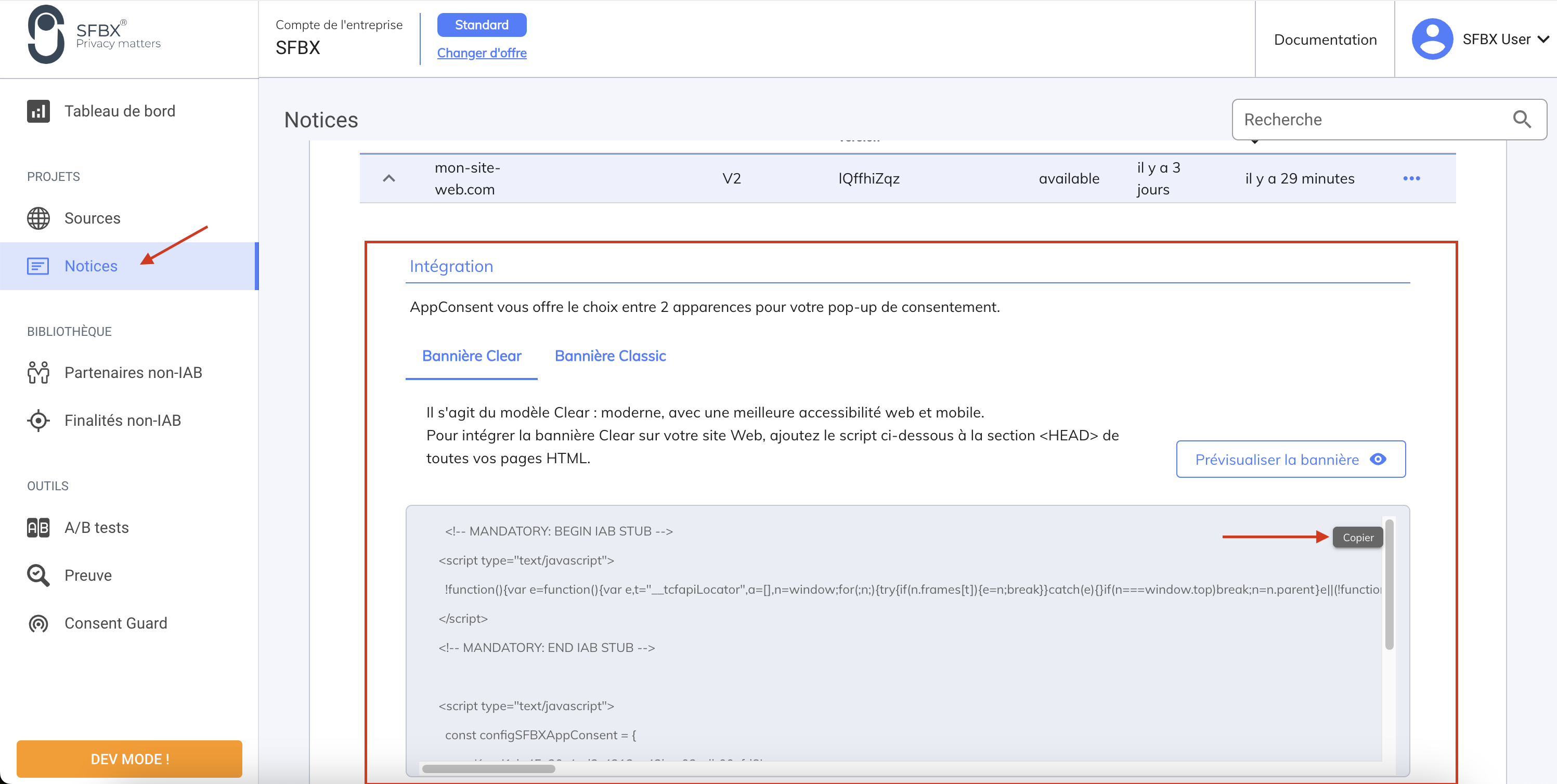
- Aller sur l'onglet Notices dans l'interface de configuration AppConsent
- Puis sous la notice que vous souhaitez intégrer, copier le code d'intégration à l'aide du bouton "Copié"

- Puis coller dans la balise
<head>de votre site web le code d'intégration.
C’est terminé, votre notice est à présent affichée et fonctionnelle sur votre site internet.
Pour aller plus loin
Vous utilisez Google Tag Manager ? Découvrez comment intégrer votre notice avec Google Tag Manager
Vous avez des partenaires qui ne sont pas référencés à l’IAB ? Découvrez comment ajouter vos propres partenaires (appelés Partenaires non-IAB)
Vous collectez les données pour d’autres objectifs qui vous sont propres ? Découvrez comment ajouter vos propres finalités (appelées Finalités non-IAB )