Android - Informations
TCF 2.3 🚀
Nous sommes heureux d'annoncer que la dernière version de notre SDK Android v5.9.0 est désormais pleinement conforme à la version v2.3 du Transparency and Consent Framework (TCF) de l'IAB.
Qu'est-ce que cela change pour vous ?
La transition vers le TCF v2.3 apporte des améliorations significatives en termes de transparence pour l'utilisateur final et de fiabilité dans la transmission des signaux de consentement aux partenaires publicitaires (vendors).
Points clés de la mise à jour
- Transparence accrue : Amélioration des descriptions des finalités de traitement des données pour l'utilisateur.
- Support des nouveaux signaux : Gestion optimisée du signal de consentement pour les nouveaux types de vendeurs agréés par l'IAB.
- Interopérabilité : Garantie que votre application reste compatible avec les dernières exigences de Google et des autres plateformes publicitaires majeures (AdTech).
TargetSdk & CompileSdk
Veuillez noter ces informations techniques relatives à la configuration de votre projet.
info
Lorsque vous déployez votre APK, celui-ci doit respecter les exigences de Google Play indiqués ci-dessus (voir le lien).
C'est pourquoi nous essayons d'adapter notre produit au mieux afin qu'il soit aussi à jour que possible, en tirant parti des dernières fonctionnalités et mises à jour des API Android.
Cependant, nous nous efforçons également de ne pas proposer de produit imposant ces restrictions et à cette fin, nous suivons les recommandations de Google en maintenant le niveau de ciblage requis « moins 1 ».
L'objectif est de continuer à tirer parti des mises à jour de notre produit, de veiller à ce que votre application continue de répondre aux exigences du secteur du marketing numérique, tout en vous laissant le temps d'effectuer la migration.
Exigence de Google
Cette information n'est utile que si votre application s'adresse à la fois aux enfants et à un public plus âgé.
info
Il peut être nécessaire de mettre en place un écran neutre pour l'âge dans votre application si celle-ci s'adresse à la fois aux enfants ET à un public plus âgé.
Message de Google:
Les applications qui ciblent à la fois: les enfants et le public plus âgé ne doivent pas mettre en œuvre des API ou des SDK qui ne sont pas approuvés pour une utilisation dans les services destinés aux enfants, à moins qu'ils ne soient utilisés derrière un écran d'âge neutre ou mis en œuvre d'une manière qui n'entraîne pas la collecte de données auprès des enfants.
Voici une liste de liens pour vous aider à comprendre les exigences de Google
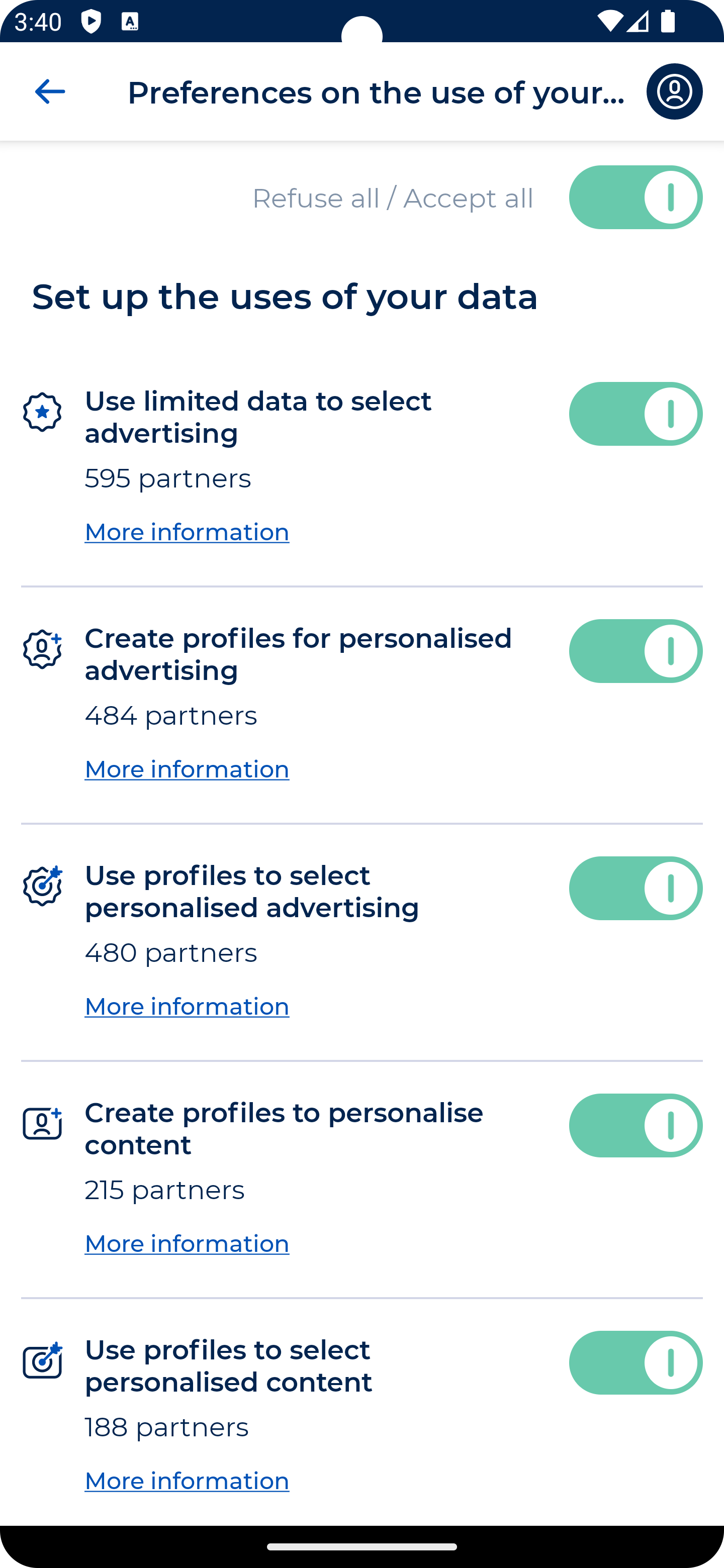
Déplier pour avoir un aperçu de la CMP
Quelques exemple de rendu possibles lié à la configuration du SDK (la mise en évidence du bouton Accept All est configuré depuis le BO - voir le mode HighLight)









Commençons par le début
Temps totale
De l'intégration à l'affichage (hors paramétrage de votre Notice) - Moins de 1 minute ⏲️
1. Ajouter à vos repositoris, notre url maven
2. Ajouter la dépendance qui correspond à votre plateforme
3. Initialiser le SDK, afficher la CMP et voilà!