How to use the SDK
Like all libraries, you'll need to follow a number of steps before using our SDK.
Google Requirement
This information is only useful if your application targets both children and an older audience.
info
Privacy policy
It may be necessary to implement an age-neutral screen in your application if it targets both children AND an older audience.
Message from google:
Apps that target both: children AND older audiences must not implement APIs or SDKs that are not approved for use in child-directed services unless they are used behind a neutral age screen or implemented in a way that does not result in the collection of data from children.
Here is a list of links to help you understand Google's requirements
It may be necessary to implement an age-neutral screen in your application if it targets both children AND an older audience.
Message from google:
Apps that target both: children AND older audiences must not implement APIs or SDKs that are not approved for use in child-directed services unless they are used behind a neutral age screen or implemented in a way that does not result in the collection of data from children.
Here is a list of links to help you understand Google's requirements
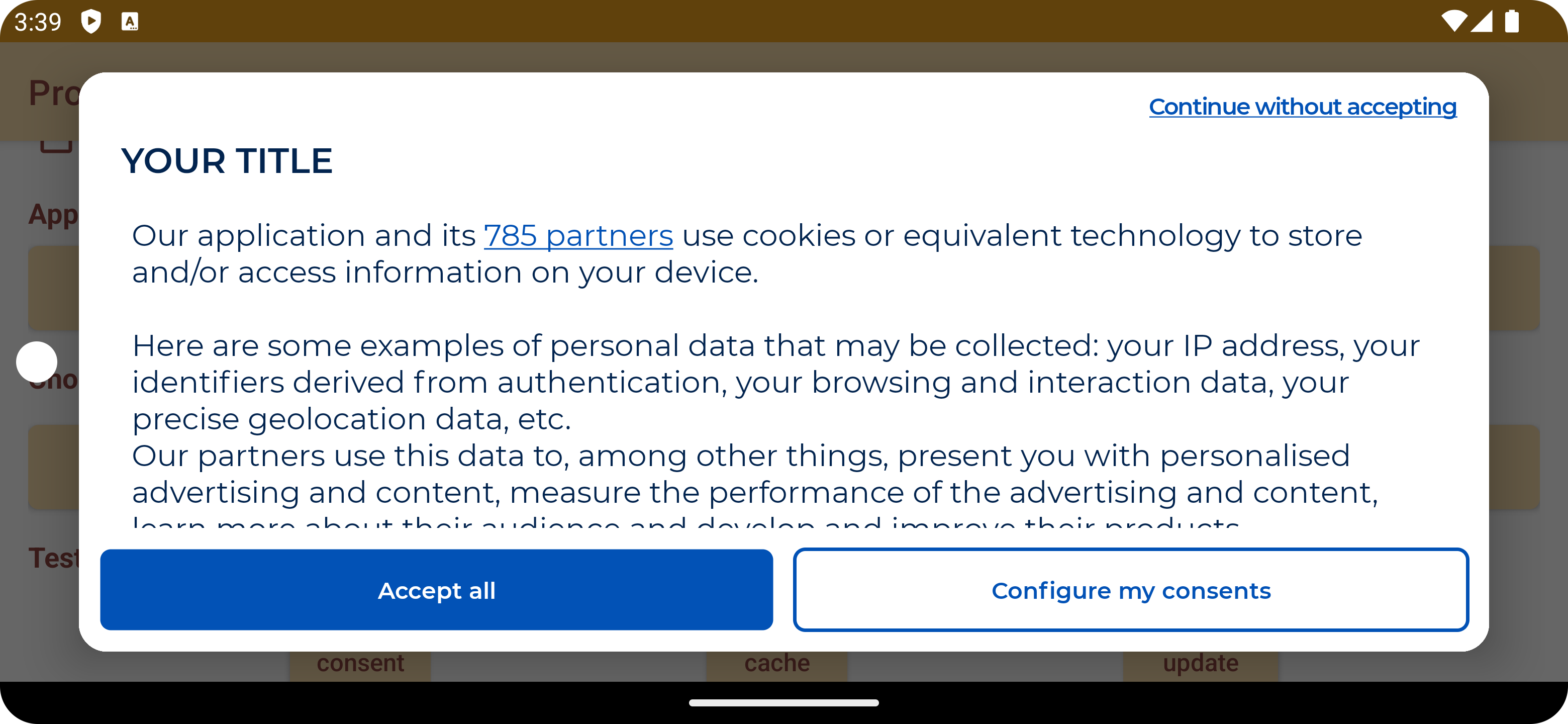
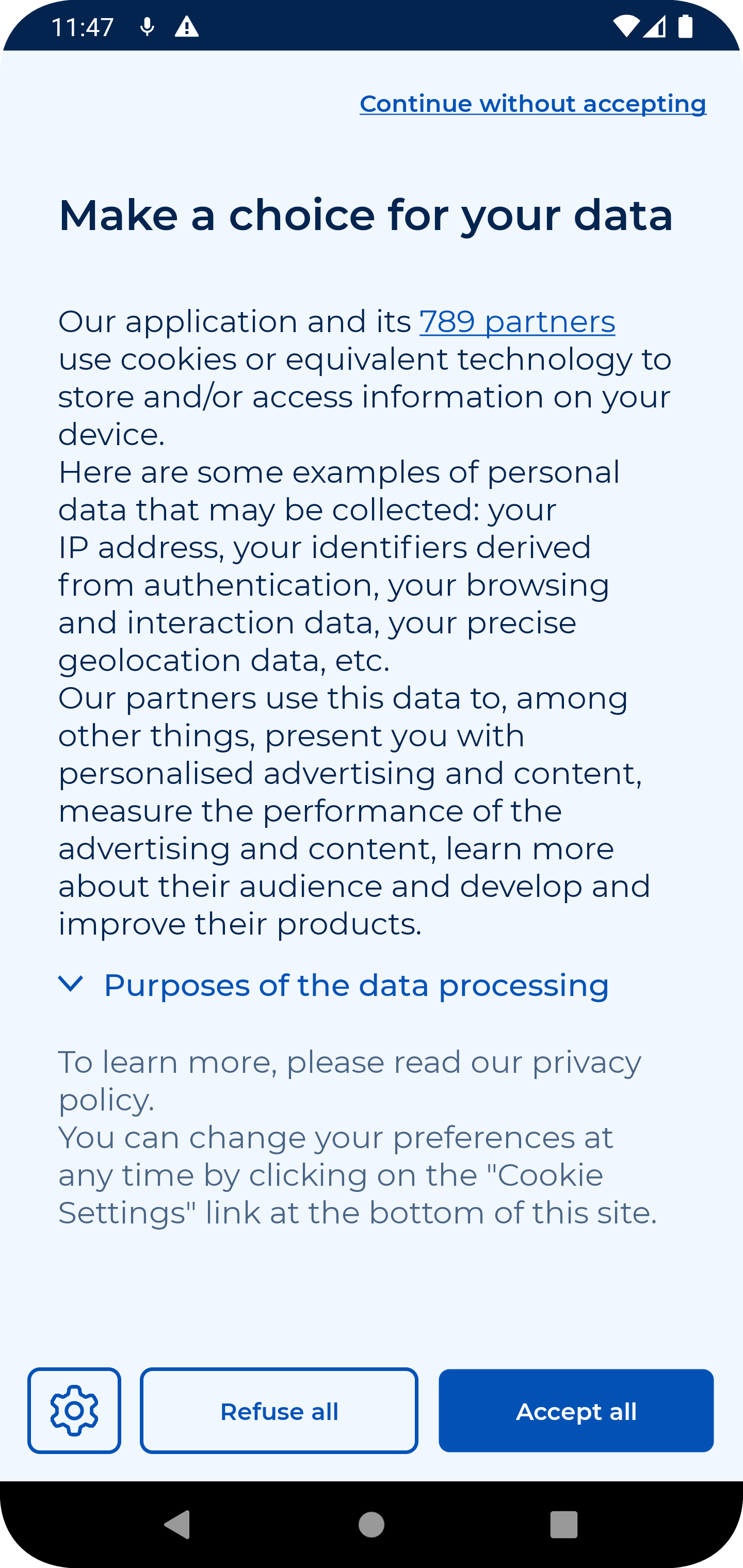
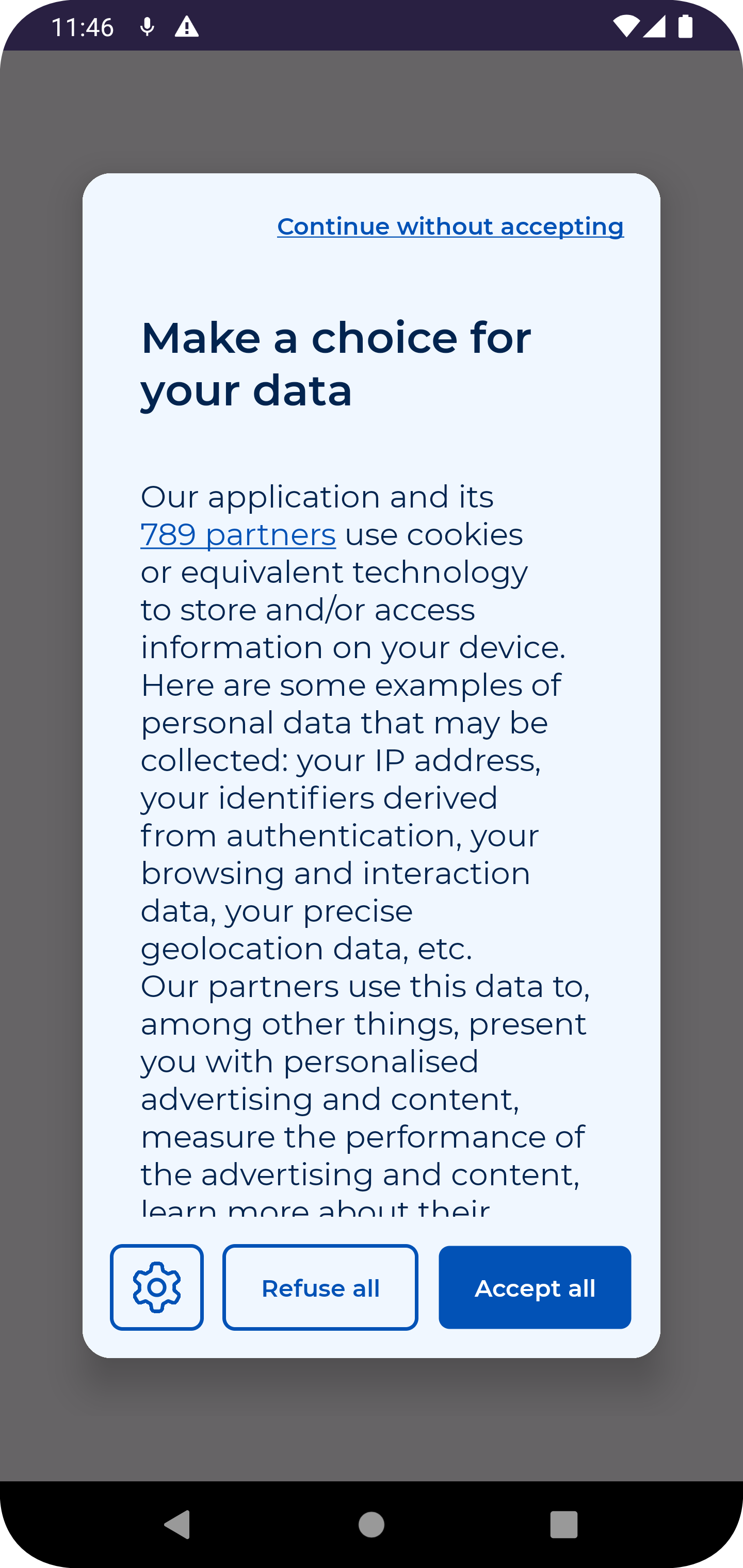
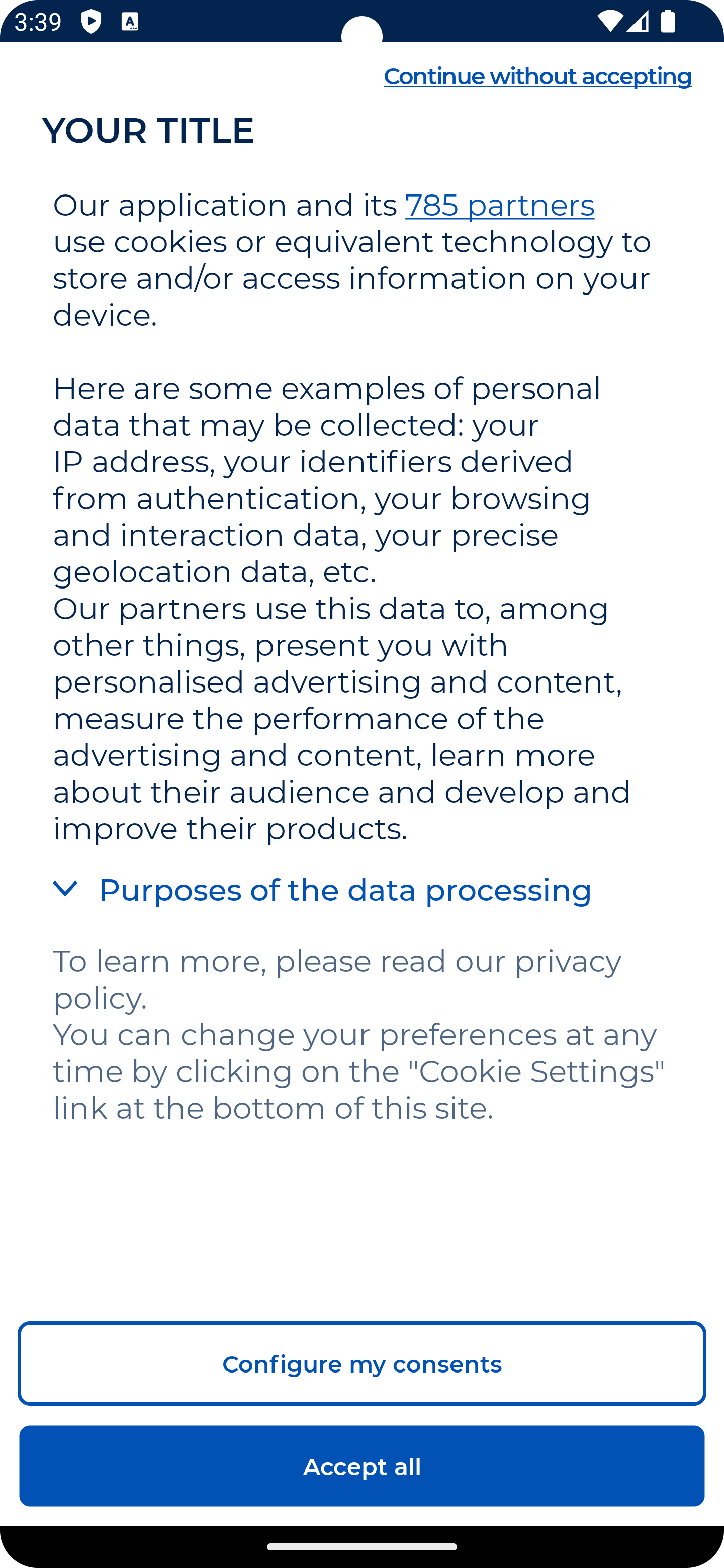
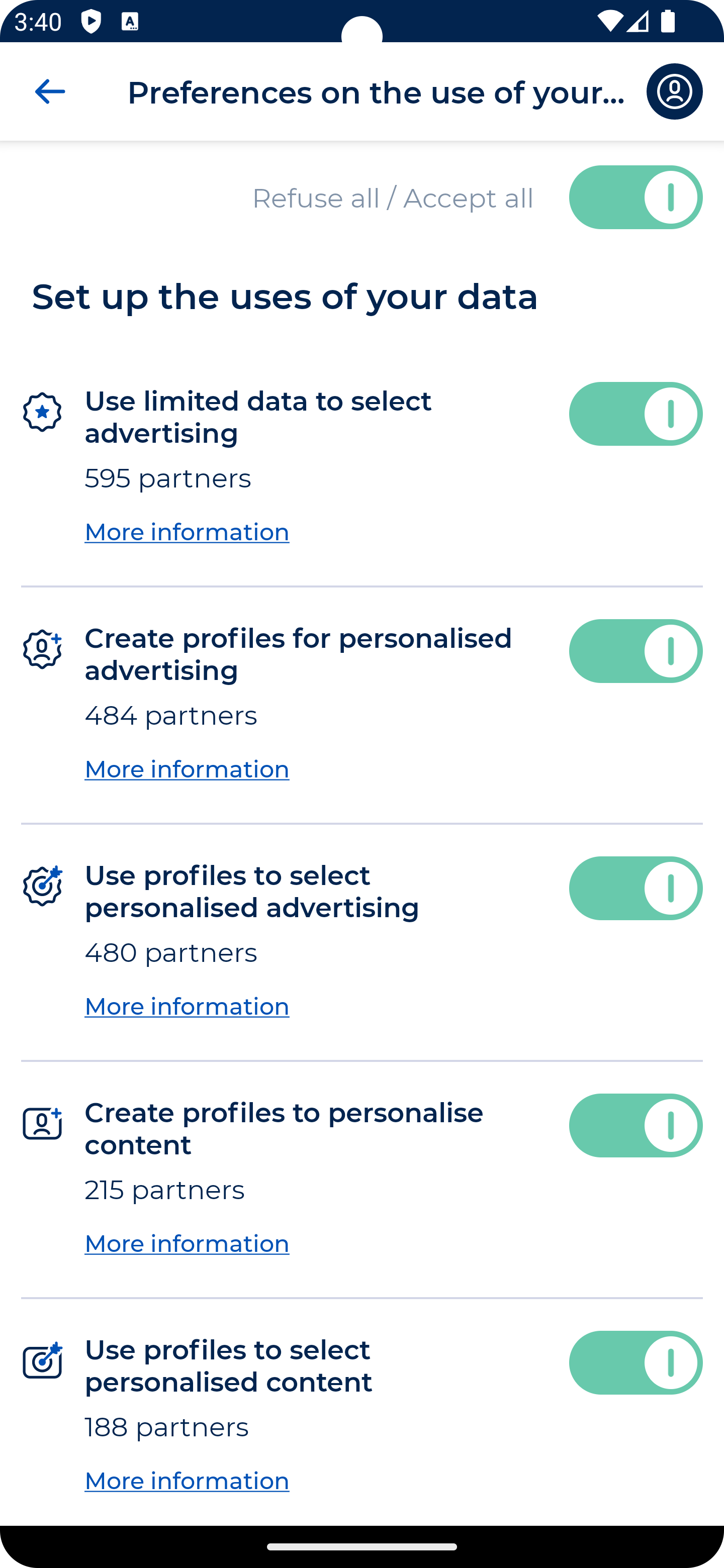
Expand to get an overview of the CMP
Few examples of possible renderings linked to the SDK configuration (the highlighting of the Accept All button is configured from the BO - see HighLight mode)









Let's start at the beginning
Total time
From integration to display (excluding the settings in your Notice) - Less than 1 minute ⏲️
1. Add our maven url to your repositories
2. Add the dependency that corresponds to your platforme
3. Initiate the SDK, display the CMP and voilà!